对象
2.类:把功能相似的代码归为一个类,当需要使用该功能时,通过类来生成相应的功能对象
工厂模式
// 工厂模式
function HRBP(name,gender){
return{
name,
gender,
jobA(){
console.log('公司经营计划');
},
jobB(){
console.log('人事调动');
}
}
}
let 张三 = HRBP('rose','女')
console.log(张三);
张三.jobA()
new运算符
function HRBP(name,gender){
this.name = name;
this.gender = gender;
this.jobA=()=>{
console.log('公司经营计划');
}
}
let 李四 = new HRBP('李四','男') //如果不需要参数的话可以不加()
console.log(李四);
李四.jobA()
原型、原型链
// 原型
/*
function HRBP(name,gender){
this.name = name;
this.gender = gender;
this.jobA=()=>{
console.log('公司经营计划');
}
}
let 李四 = new HRBP('李四','男');
let 张三 = new HRBP('张三','男');
console.log(李四.jobA === 张三.jobA); //false
*/
function HRBP(name,gender){
this.name = name;
this.gender = gender;
}
HRBP.prototype.jobA=()=>{
console.log('公司经营计划');
}
let 李四 = new HRBP('李四','男');
let 张三 = new HRBP('张三','男');
console.log(李四.jobA === 张三.jobA); //true
Object.prototype.jobC = ()=>{
console.log('支付薪水');
}
function HRBP(name,gender){
this.name = name;
this.gender = gender;
}
HRBP.prototype.jobA=()=>{
console.log('公司经营计划');
}
let 李四 = new HRBP('李四','男');
let 张三 = new HRBP('张三','男');
console.log(李四.jobA === 张三.jobA); //true
张三.jobC();
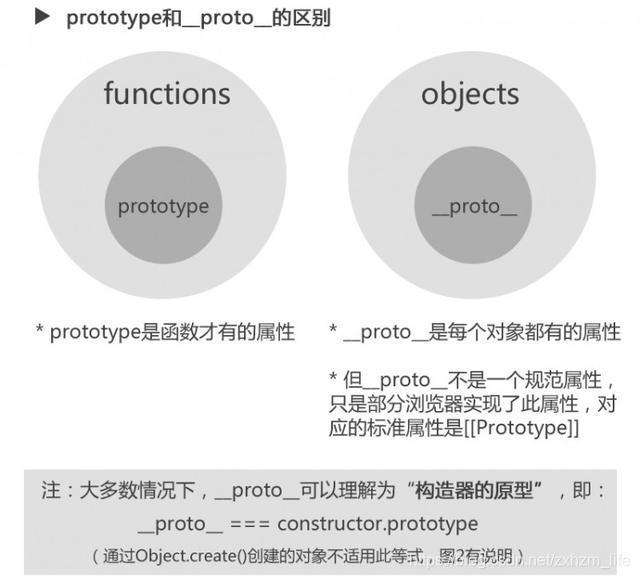
原型与原型链图片:
==原型:==
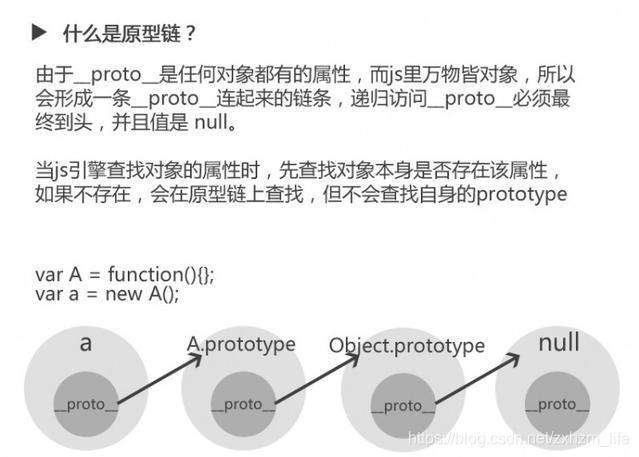
 ==原型链==
==原型链==

本文为博主原创文章,不得用于商业用途,转载请注明出处,谢谢。 本文链接:blog.csdn.net/zxhzm_life/…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!