疑问:
这里提出几个问题,大家可以带着问题来看下面的分析,这样有助于理解:
-
- esmodule 以及require有什么不同
-
- exports 和 module.exports有什么区别
-
- commonJs中this指的什么
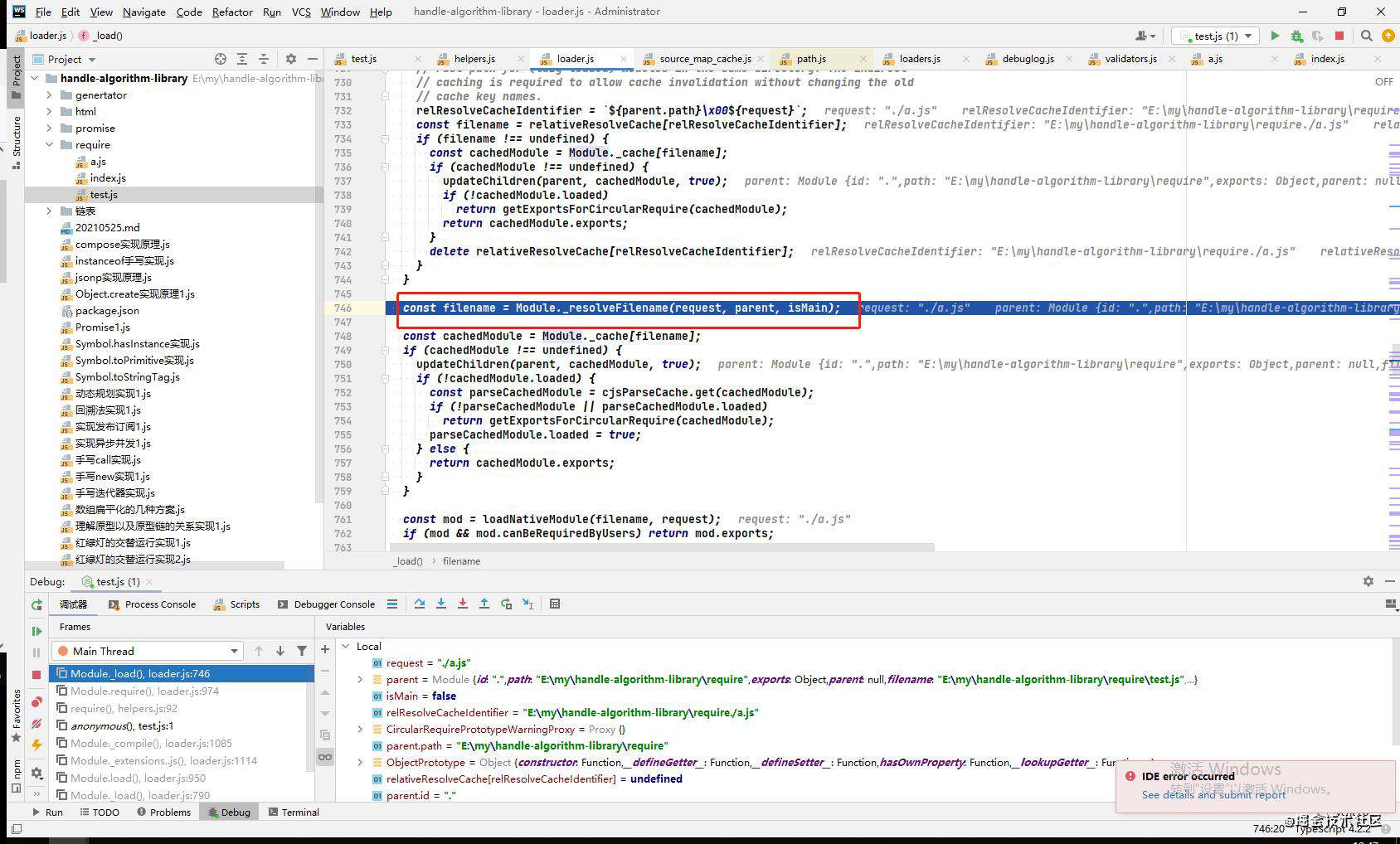
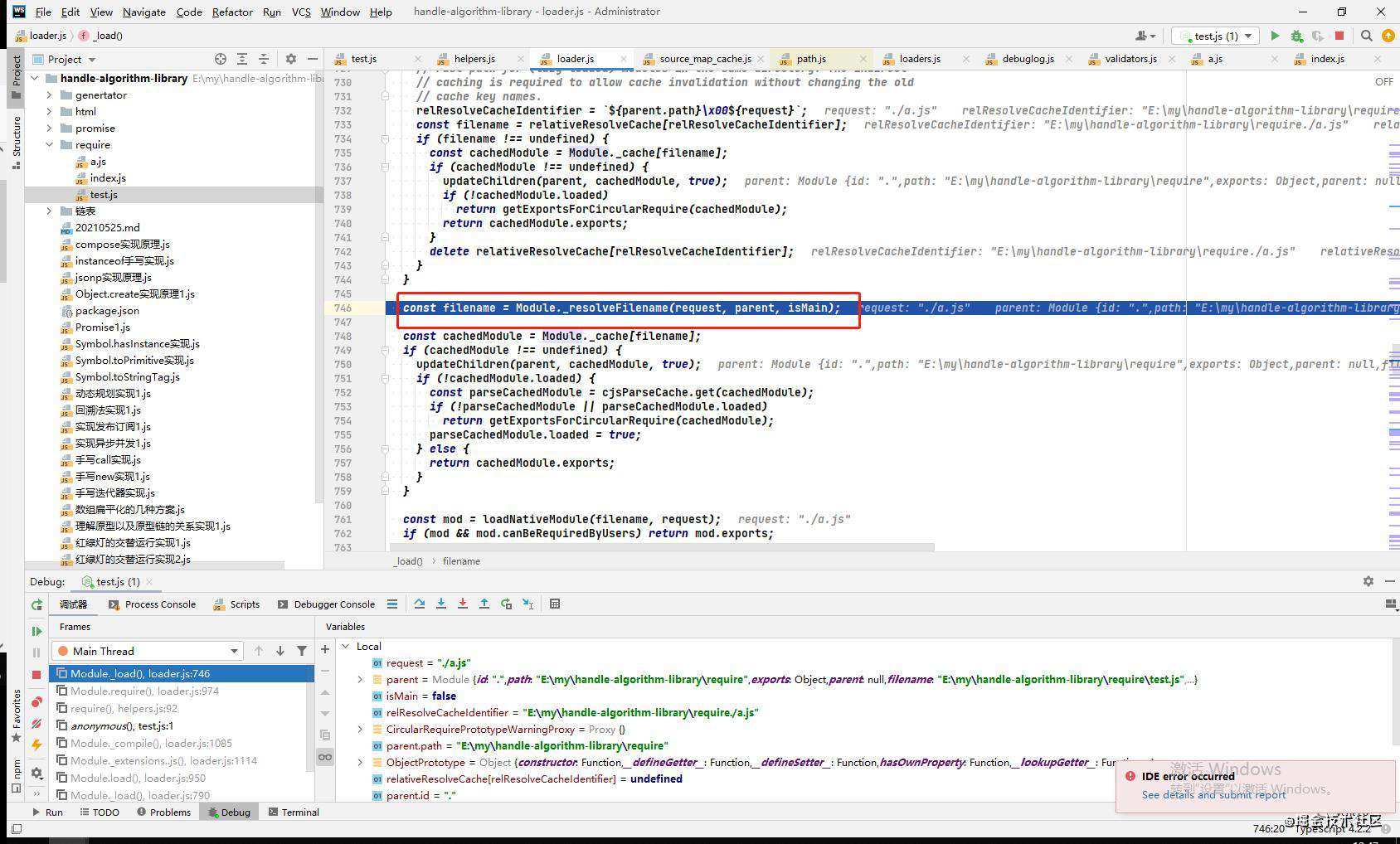
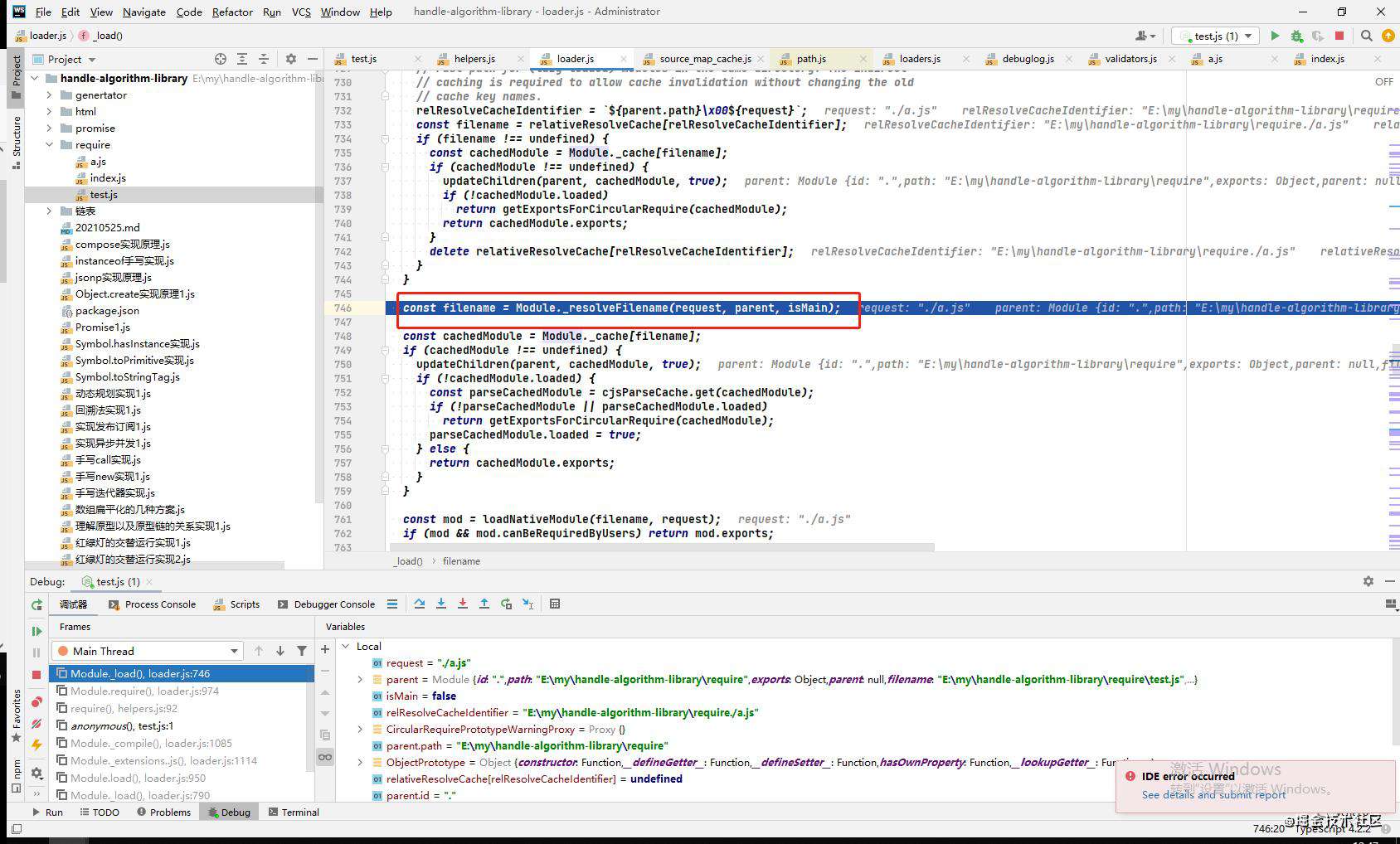
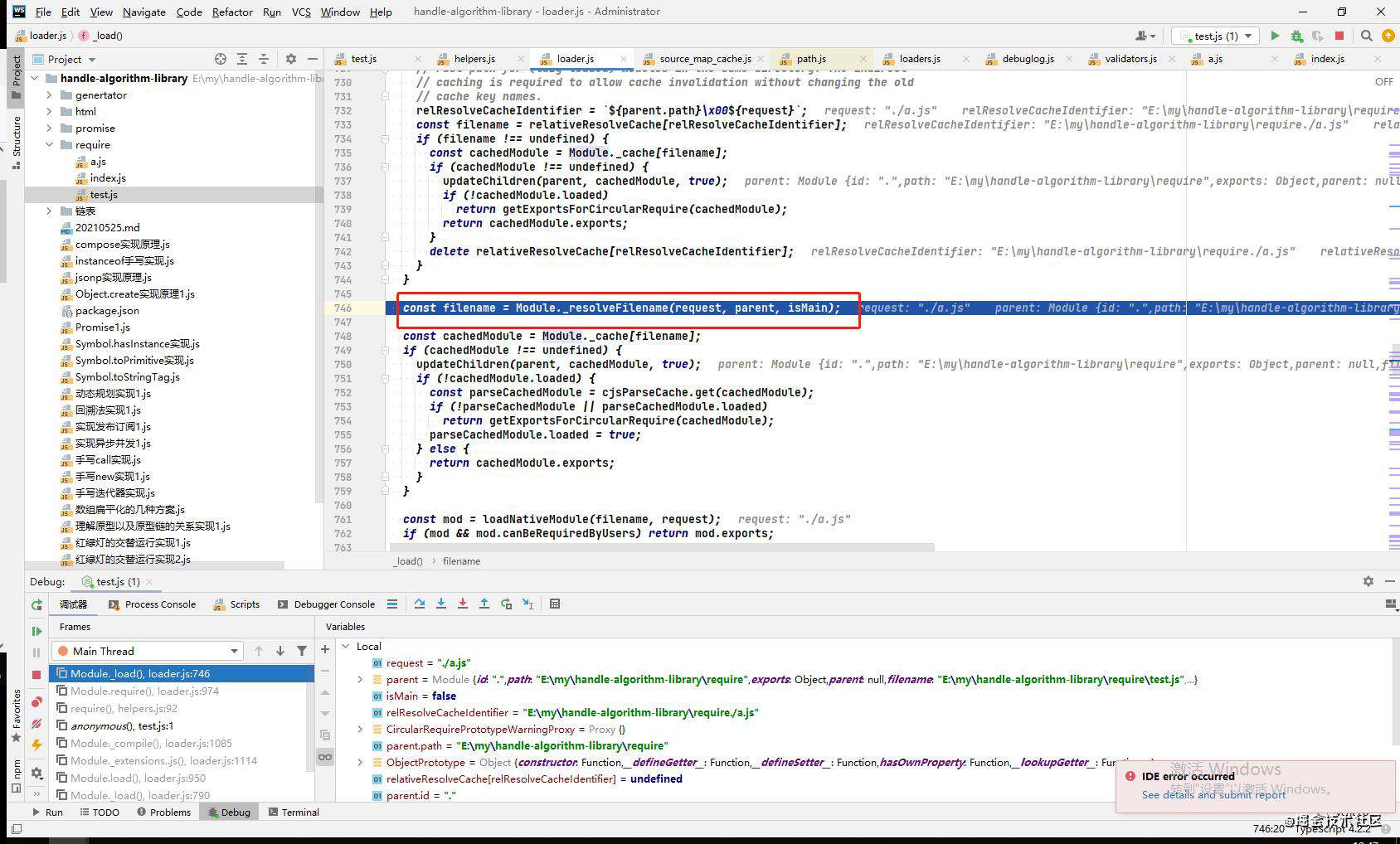
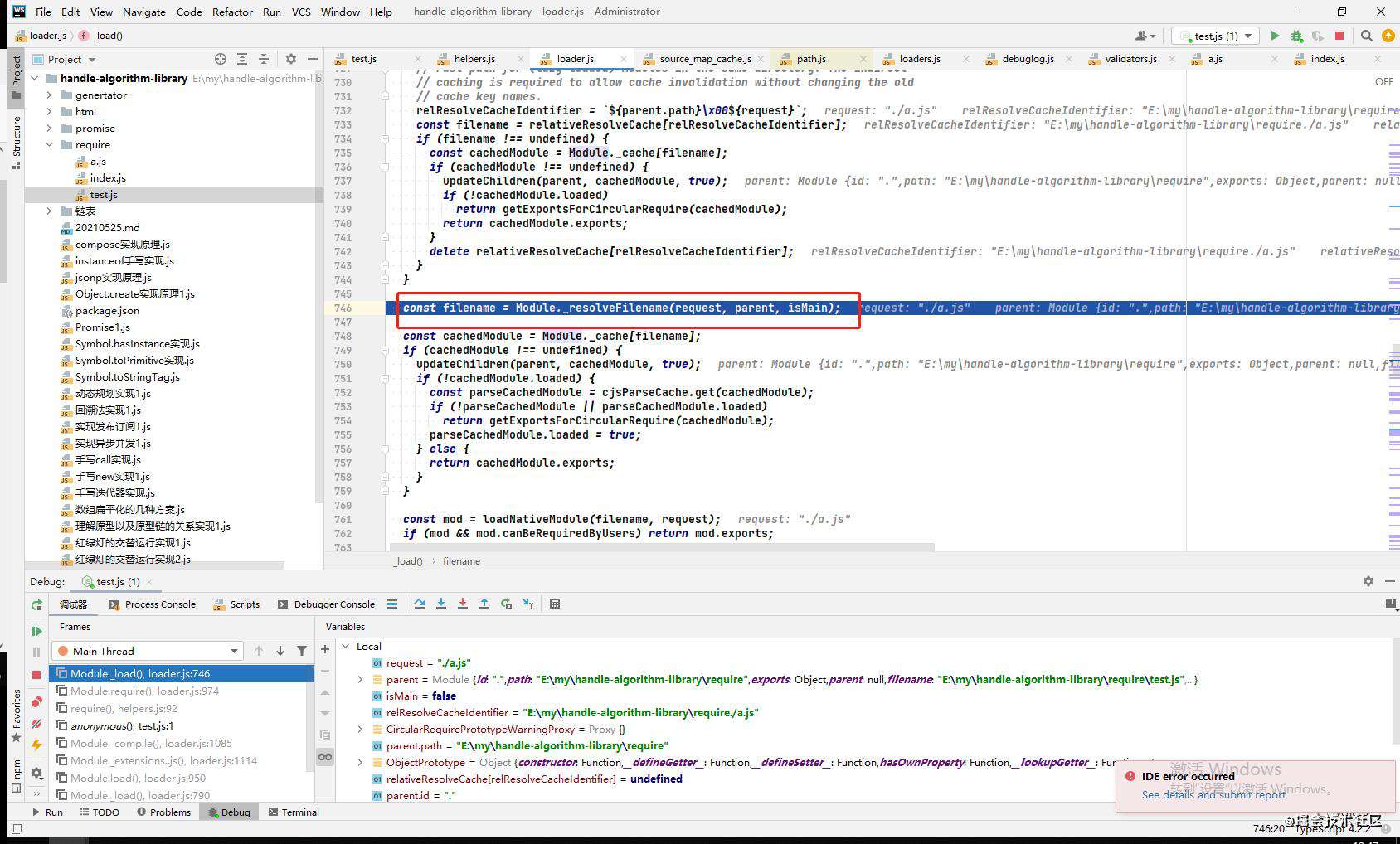
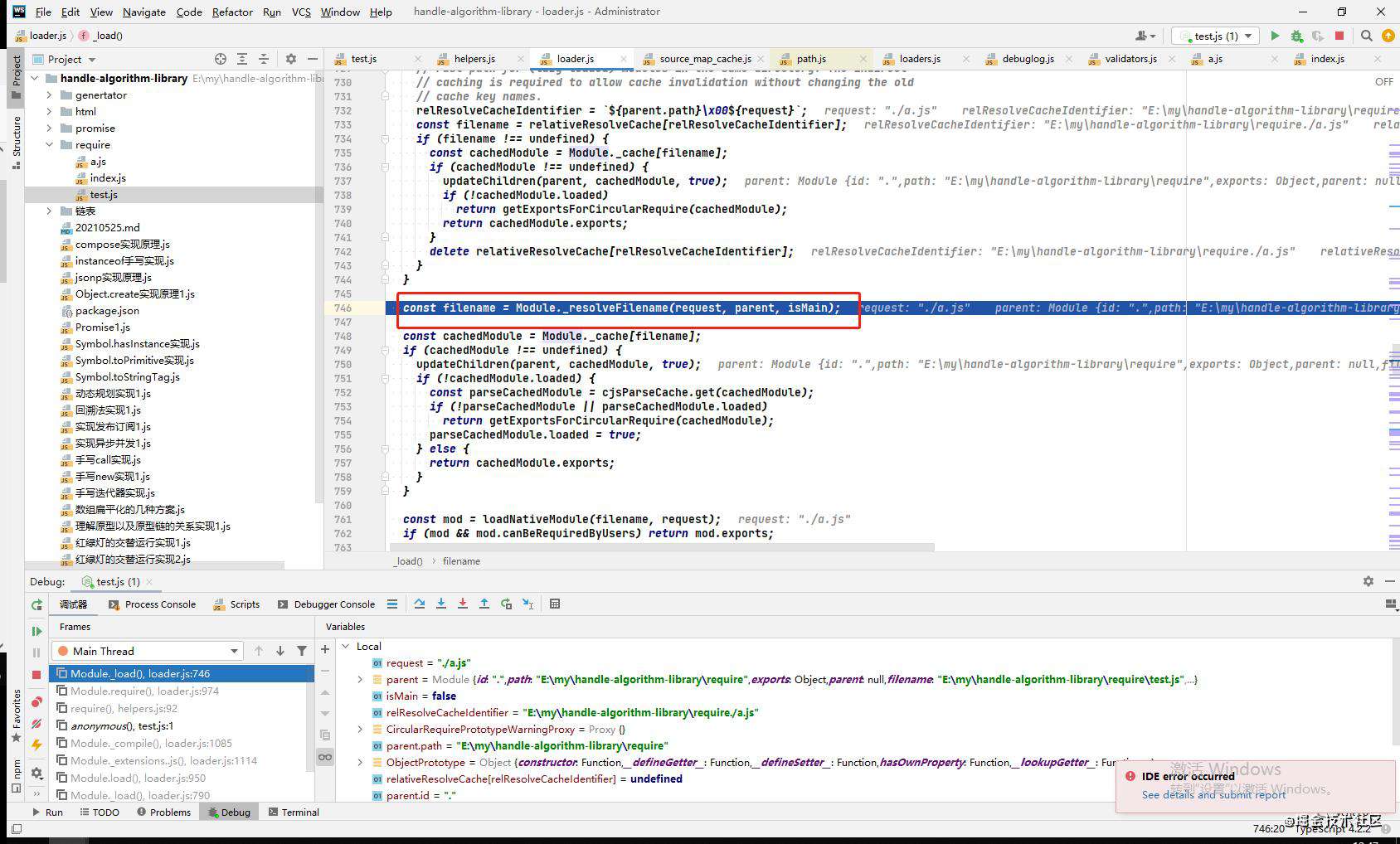
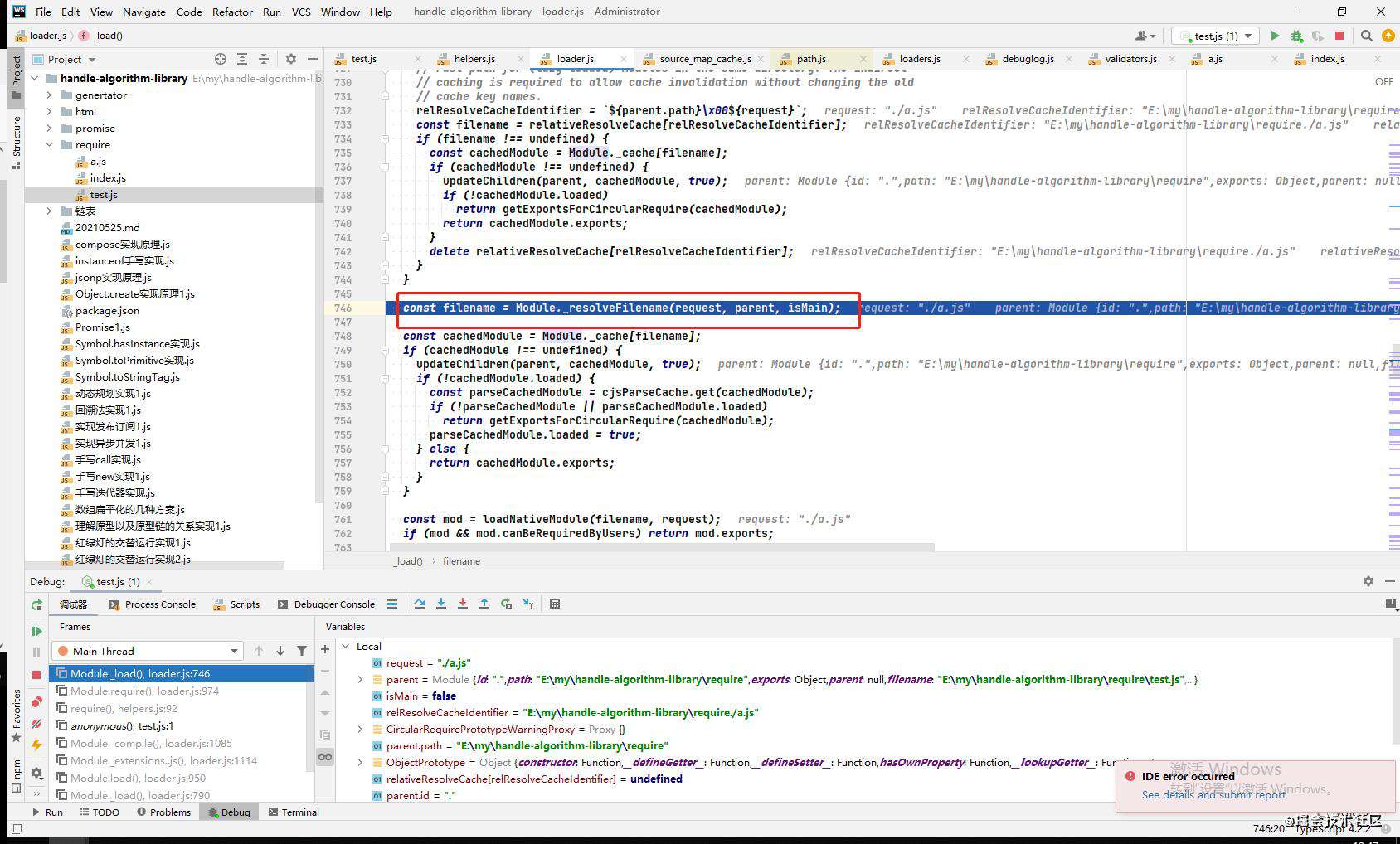
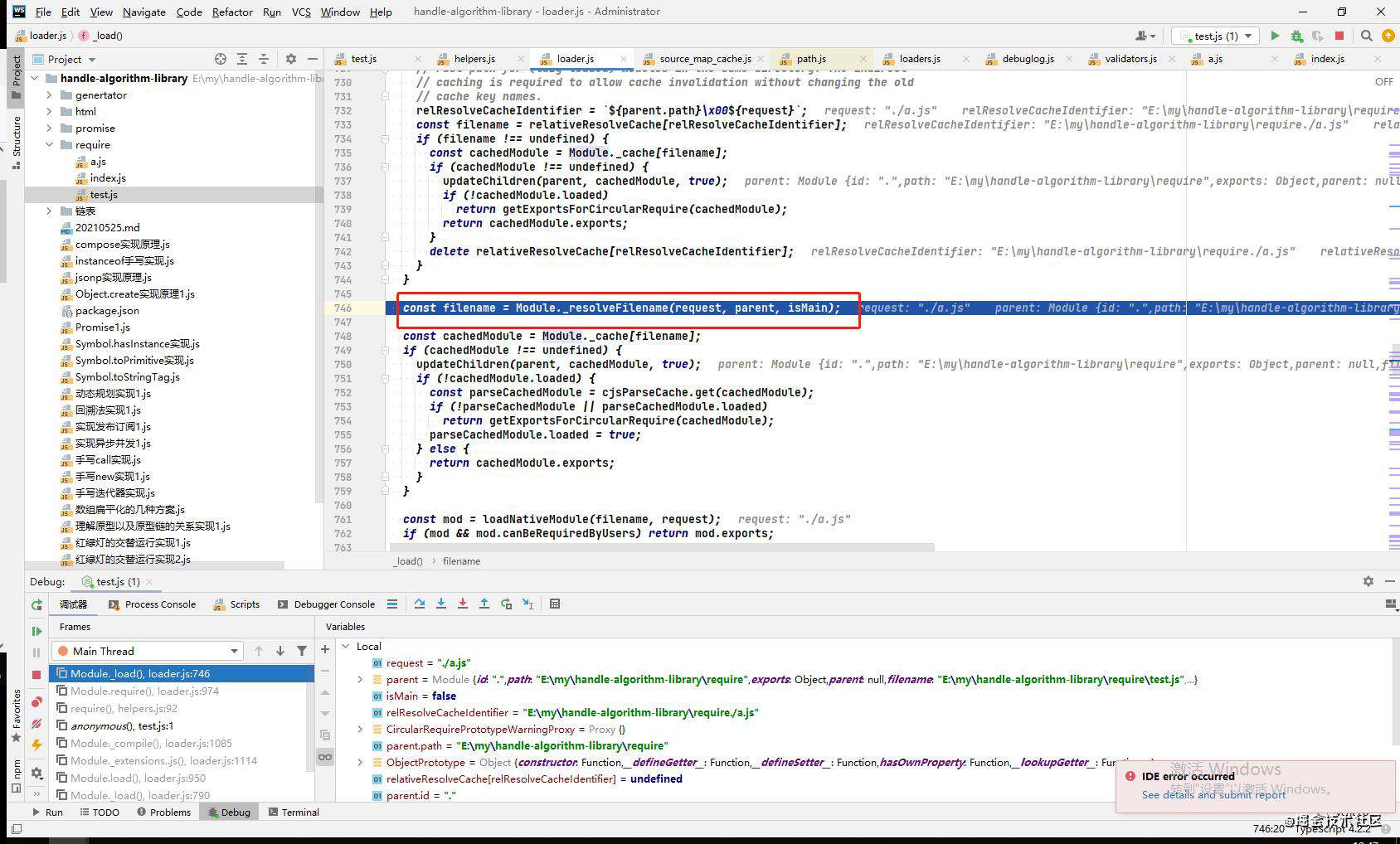
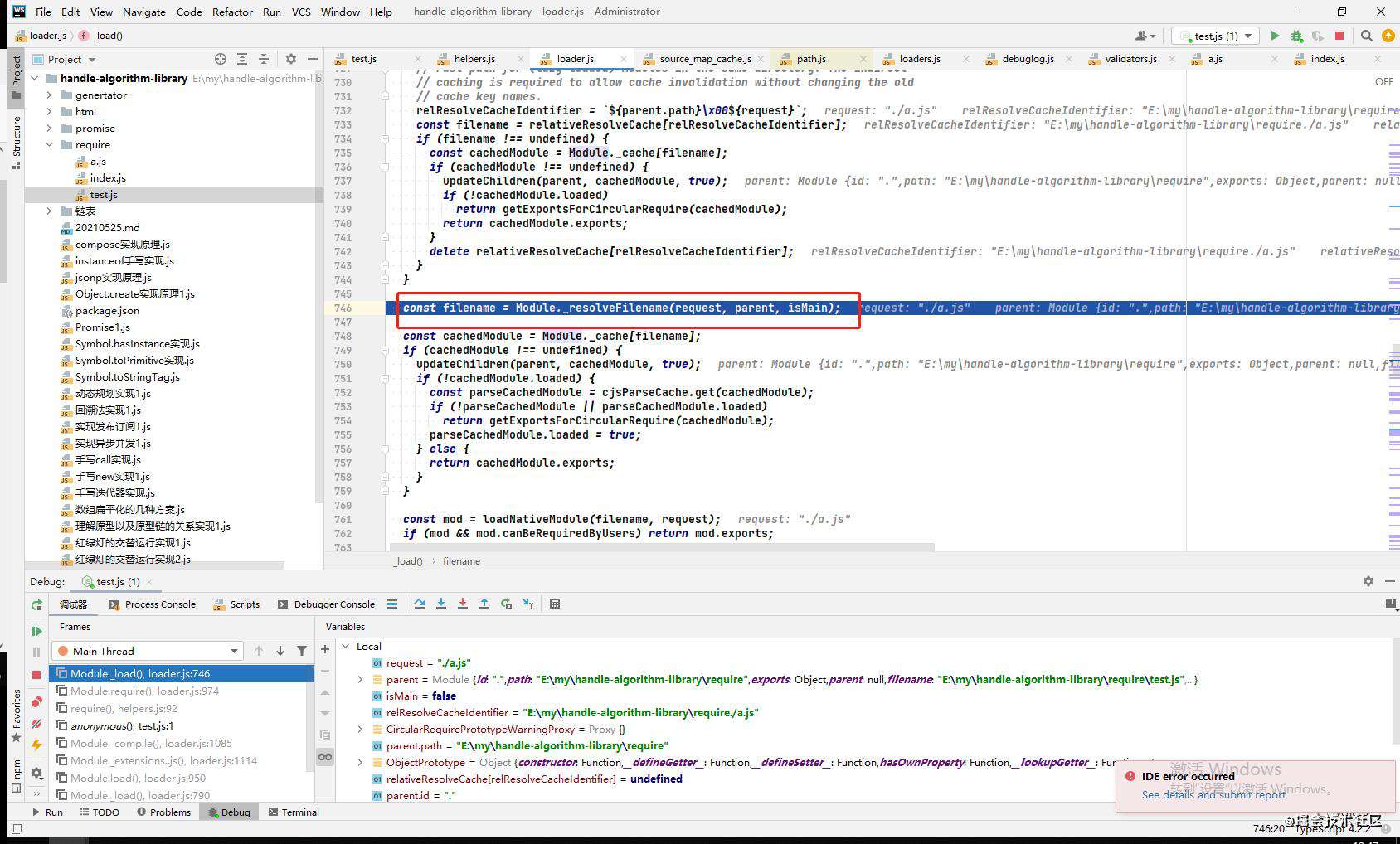
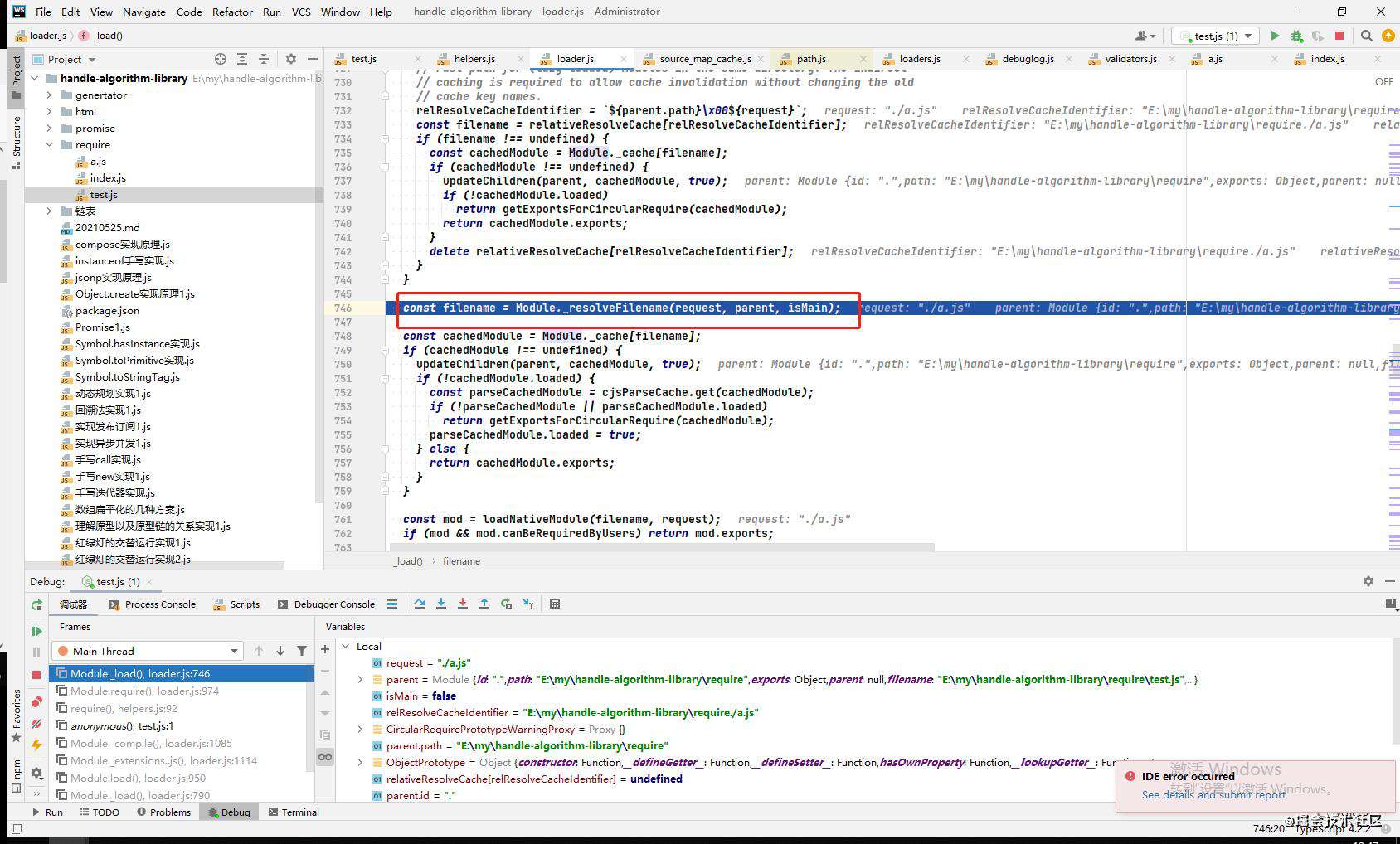
源码断点









 上面是我源码的断点过程,也许大家看了后很懵,我来给大家简单说下执行流程:
上面是我源码的断点过程,也许大家看了后很懵,我来给大家简单说下执行流程:
源码执行流程
-
- require方法 =》 Module.prototype.require方法
-
- Module._load方法记载
-
- Module._resolveFileName 方法就是把路径变成了绝对路径 进行尝试添加后缀 {.js, .json}
-
- new Module 拿到一个绝对路径创建一个模块
-
- 使用module.load 加载模块
-
- 根据文件后缀Module._extensions['.js']去进行策略模式加载
-
- 进行同步代码的读取
-
- 增加一个函数壳子,并且让函数执行,让module.exports作为this
-
- 用户会默认拿到module.exports结果
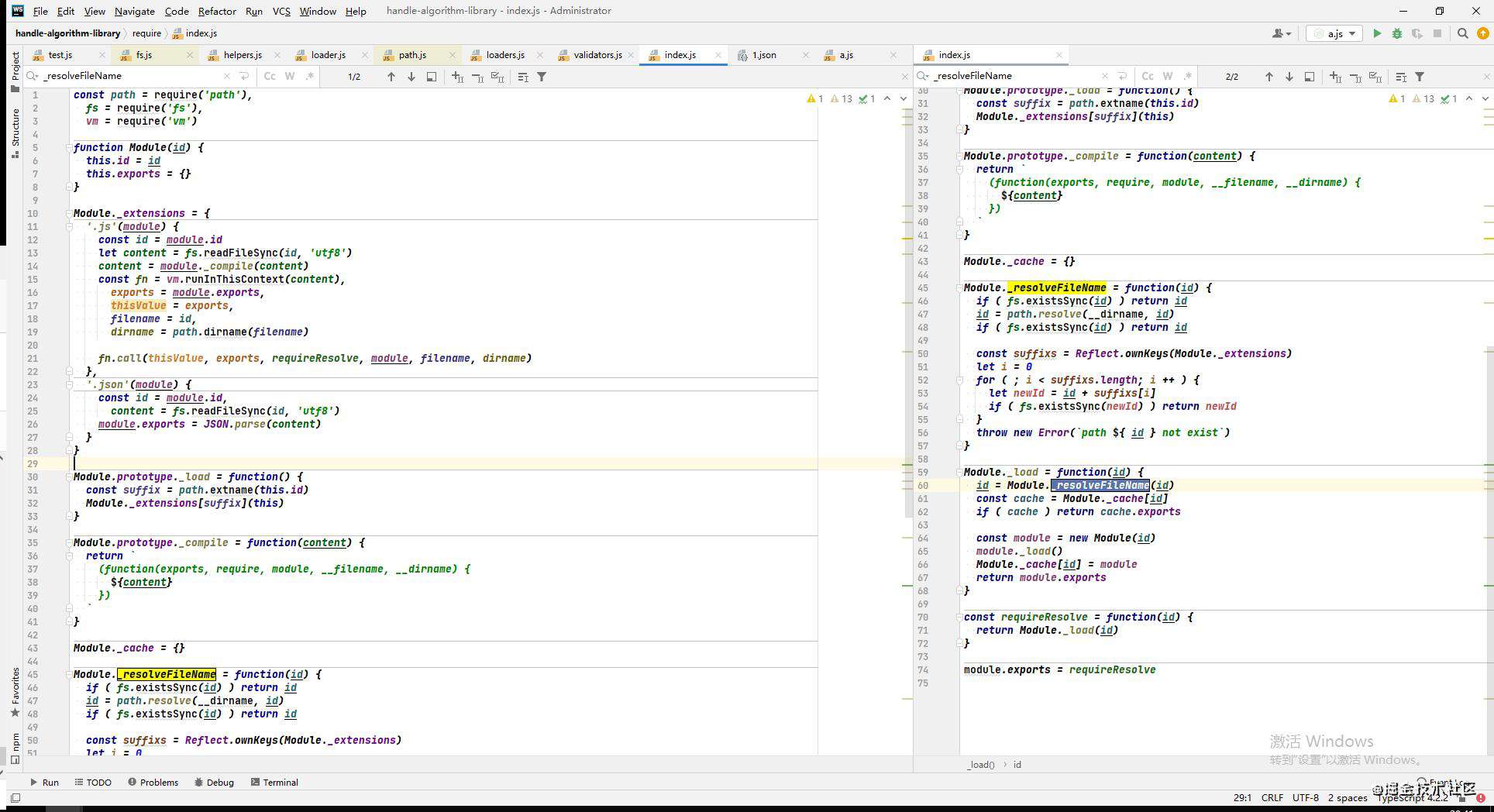
手写实现,结果分析:
 这个就是node require的手写实现,所有的代码都已经截图了。说下重点代码:
这个就是node require的手写实现,所有的代码都已经截图了。说下重点代码:
-
- 其实我们文件中的module.exports 其实就是源码中的方法Module的一个实现{const module = new Module},方法中包含着属性exports
-
- exports 其实就是实例的一个属性,会将结果保存到这里
-
- 在用函数包裹的过程中,其实是使用call进行this强绑定的
疑问解答:
-
- 其实require的实现原理就是通过读取文件内容,如果解析文件是js,最后通过包裹函数来实现调用。但是esmodule其实通过发送get请求,来请求文件内容。所以他们都是基于大环境的。
-
- 其实module.exports 以及exports其实都是指的一个内容,内存引用指向一个值
-
- 在执行js的时候,我们通过call来进行强绑定this的,所以其实this就是exports。我们可以在node中运行下 this === exports === module.exports 都是相等的
结尾
好了,这下终于明白require实现原理了,同时也知道module.exports 以及exports都是干什么的了。恭喜各位了。记得点赞啊
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!