Web前端技术分享
目录:
- web前端初认识
- 公司项目所用到的前端技术
- 了解vue 和 微信小程序框架
一丶Web前端初认识
1、前端是干什么的
2、Web前端开发技术核心三个要素:
前端技术最核心的是 HTML、CSS、和JavaScript这三种。但是这三者究竟是干嘛的?

- 前端开发的过程就像是“建房子”
- 先把房子结构建好。(HTML)
- 建好房子之后给房子装修(CSS),例如往窗户安上窗帘、往地板铺上漂亮的瓷砖。
- 最后呢,装修完了之后,我们需要一些电器,如电视、冰箱、洗衣机等(JavaScript)交互
3、前端和后端的区别


- 前后端职责

3、前端交互 AJAX
以前向服务器请求资源,必须对这个页面资源进行请求以获得这个信息资源(以这个页面资源为载体来携带信息资源),这必然会对页面进行刷新(因为是请求服务器后会同步返回一个页面进行刷新)。 现在页面可以通过浏览器脚本编程语言调用一个隐藏请求装置(也就是XMLHttpRequest),由这个请求向服务器请求资源,然后返回一个资源载体(可能是一个页面,也可能是一个xml或json文段),然后由编程语言去处理这个信息。与此同时,页面是不会发生刷新行为的(也就是没有向服务器请求这个页面资源)。这就是异步原理了。“AJA”就是异步JavaScript的缩写,其基础就是浏览器脚本编程语言JavaScript和XMLHttpRequest对象,X就是作为信息载体的XML,不过现在多数用JSON代替。
4、Web前端能做什么?
二、公司项目所用到的前端技术
1、官网
- 关键技术
vue、axios、element-ui、vue-lazyload
2、智慧公园管理平台
- 关键技术
基于vue-element-admin框架,使用ES5、ES6、vue全家桶(vue、vuex、vue-router、vue-cli、axios)、element-ui,Echarts可视化图表
- vue-element-admin框架
- element-ui库
- echarts
3、大屏可视化
- 关键技术
vue全家桶、element-ui、echarts
4、全景图开发
- 关键技术
krpano框架
krpano批处理文件打开,生成产物,上传到HTTP服务器进行解析,后通过链接访问即可,若页面中需 要嵌入交互界面,可采用iframe嵌入H5的方式进行展示,更多API可查阅krpnao官方文档
5、导览开发
- 关键技术
- 礼嘉智慧公园、阳泉北山公园
vue全家桶、安卓webview嵌入vue- 唐山北新道、站南、站西公园
uniapp开发,支持vue语法, - uniapp
贝塔智道小程序
- 关键技术
微信小程序框架
三、了解Vue 和 微信小程序框架
1、Vue框架
1. Vue.js 是什么?
实际上Vue框架就是一个MVVM框架,它是渐进式的框架。他是初创公司的首选框架。他是轻量级的,有很多根据vue拓展的独立的库\功能,都是根据vue辅助开发的。 Vue核心技术示例小视频(5分钟)
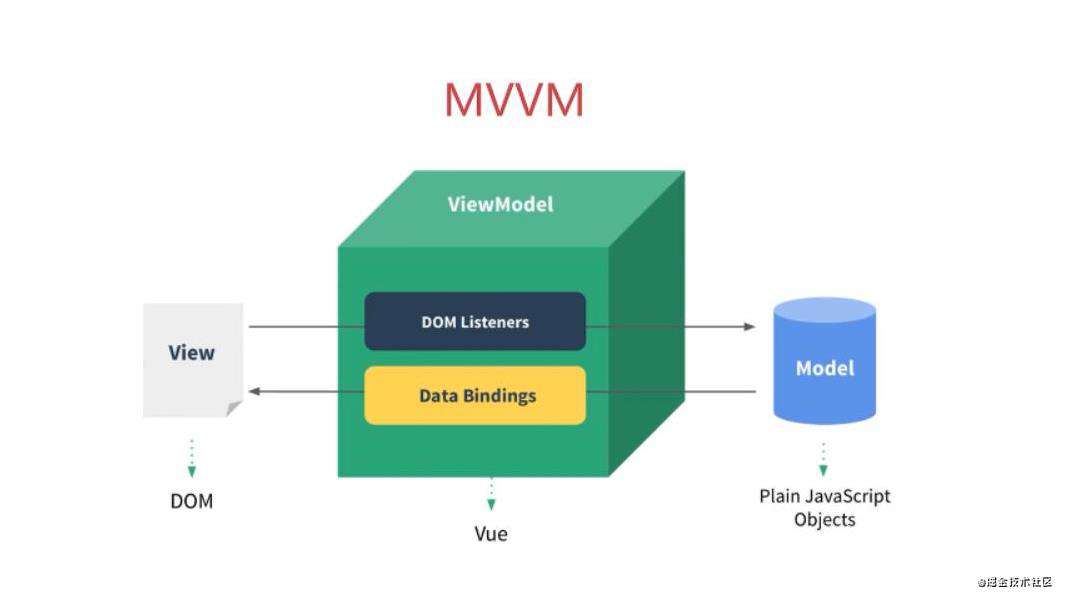
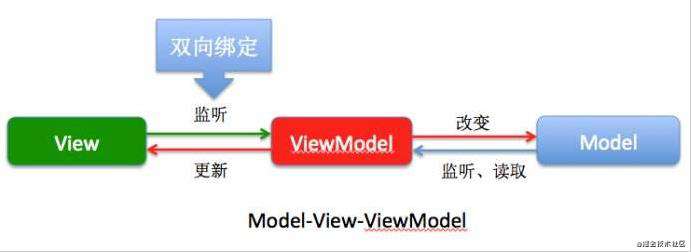
2、vue的MVVM设计模式是什么?

左边View代表的是视图,中间是ViewModel代表视图模型,右边是model代表模型。
MVVM的核心指的是我们只需要关注 视图 和 模型,中间的
ViewModel是Vue的核心, 他的核心是DOM的监听 和 数据的绑定 以及一些指令等等,所以我们只需要关心视图的变化和数据的变化即可。

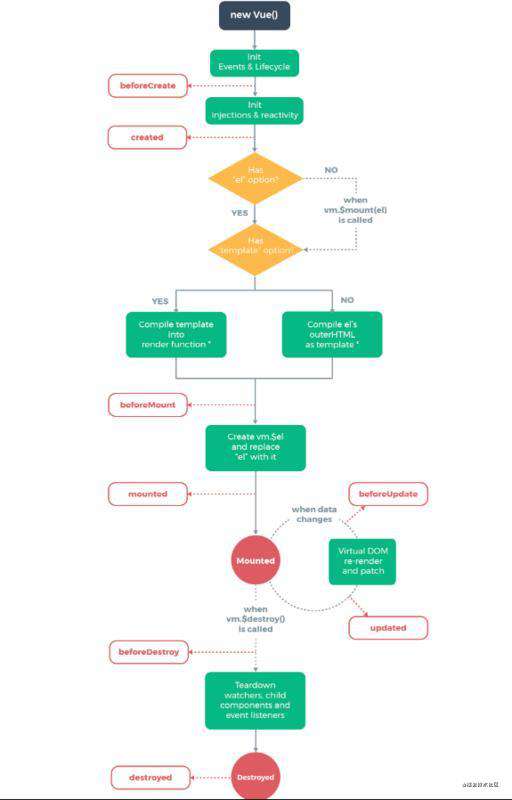
Vue的生命周期
每个Vue实例或组件从创建到显示再到废弃的过程就是Vue的生命周期。很多时候我们希望能在这个过程种执行一些操作,于是就有了生命周期钩子函数。
生命周期钩子函数允许我们在实例不同阶段执行各种操作,便于我们更好地控制和使用实例。 生命周期示例图传送门

生命周期讲解
2、微信小程序框架
微信小程序发展由来
我们先来简单讲一下微信小程序的发展历史。张小龙于2017年01月09日在微信公开课上宣布其正式上线。小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。 小程序上线以来,一直被称为便携式的 APP,关于两者之间的区别,无外乎是小程序相对轻便、开发成本低、开发周期短,收效快。
宿主环境
执行环境
小程序的主要开发语言是 Javascript,它与传统网页开发具有相似性但还是有一定区别:
- 网页开发,渲染线程和脚本是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应的原因,本质就是我们常说的JS是单线程的。
- 小程序,视图层和逻辑层是分开的,双线程同时运行,视图层的界面使用
webView进行渲染,逻辑层运行在JScore种。 - 网页开发,主要面对各厂商的浏览器,在移动端还需要面对 Safari、Chrome 以及 iOS、Android 系统中的各式 WebView。
- 小程序,主要面对两大操作系统IOS和Android的微信客户端,还有开发工具、PC端(window)、Mac。开发时候需要注意的是微信客户端的版本号和小程序API 支持的基础库版本号。
微信小程序运行在多种平台上:iOS(iPhone/iPad)微信客户端、Android 微信客户端、PC 微信客户端、Mac 微信客户端和用于调试的微信开发者工具
各平台脚本执行环境以及用于渲染非原生组件的环境是各不相同的,具体区别如下:

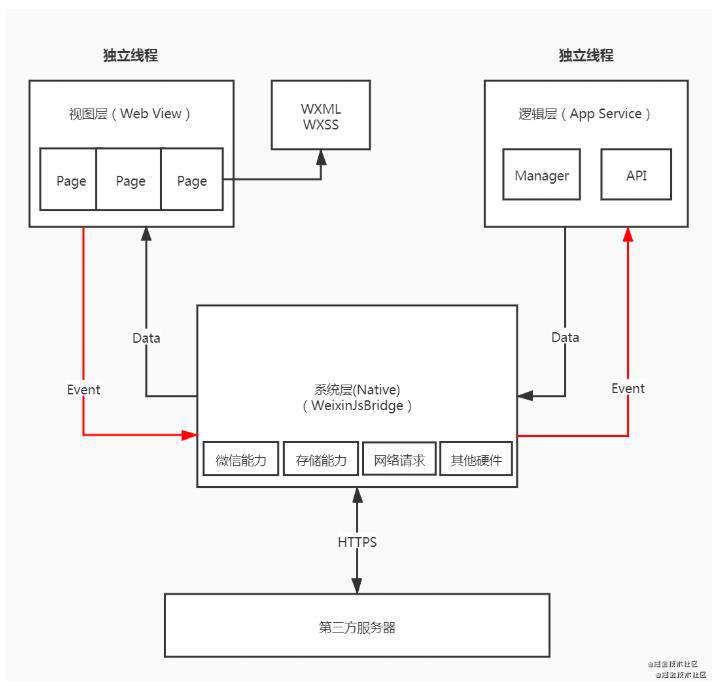
小程序整体架构
通过上面的内容,大致了解小程序诞生的情况和所处的环境了,下面我们来聊聊小程序的整体设计架构情况。
整个小程序系统架构分成两个部分:视图层(WebView) 和 逻辑层(App Service),这两个部分分别由两个独立线程管理。
- 视图层:也称为渲染层,渲染层用来渲染页面结构,主要
WebView进行渲染,一个小程序可以存在多个界面,所以渲染层可能存在多个WebView线程。 - 逻辑层:逻辑层采用
JScore线程运行JS脚本。逻辑层主要用来逻辑处理、数据请求、接口调用等。
视图层和逻辑层之间的沟通则需要借助 系统层(WeixinJsBridage) 进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务逻辑处理。
微信小程序架构图

上面的分析提到了一个系统层(WeixinJsBridage),一般简称为JSBridge,它起到了一个中间桥梁的作用,非常重要。它不仅让视图层与逻辑层两个单独线程进行通信,而且也架起上层开发与系统底层功能(Naticve)的桥梁,始得小程序可以通过调用API使用原生功能,且部分组件用原生组件实现,从而有良好的体验。
逻辑层还有一个重要的操作。发起网络请求,它也是由系统层转发的。
运行机制
小程序启动运行两种情况:
- 冷启动(重新开始):用户首次打开或者小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动,即为冷启动。
- 热启动:用户已经打开过小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需要将后台的小程序切换到前台,这个过程就是热启动。
需要注意的是:
1. 小程序没有重启的概念。
2. 当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后会被微信主动销毁。
3. 短时间内收到系统两次以上内存警告,也会对小程序进行销毁,这也就是为什么一旦页面内容溢出,页面会崩溃的本质原因了。
更新机制
小程序冷启动时如果发现有新版本,将会异步下载新版本的包,并同时会先用客户端本地的旧包进行启动,等下次冷启动才会应用上。如果需要马上应用最新版本,可以用wx.getUpdateManagerAPI进行处理
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
})
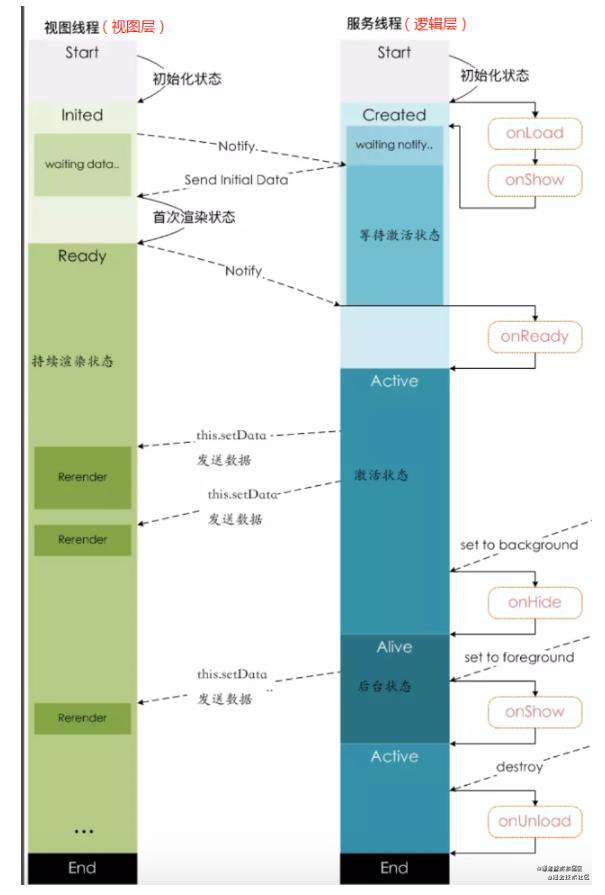
数据通信机制
前面讲到小程序是基于双线程的,那就意味着任何在视图层和逻辑层之间的数据传递都是线程间的通信,也就是会有一定的延时。这不像传统 Web 一样,当页面要更新时调用API就能同步渲染出来,在小程序架构里面,这一切成了异步操作。
异步会使得各部分的运行时序变得复杂一些。比如在渲染首屏的时候,逻辑层与渲染层会同时开始初始化工作,但是渲染层需要有逻辑层的数据才能把界面渲染出来,如果渲染层初始化工作较快完成,就要等逻辑层的指令才能进行下一步工作。因此逻辑层与渲染层需要有一定的机制保证时序正确,在每个小程序页面的生命周期中,存在着若干次页面数据通信。

知道视图层与逻辑层的具体通信过程后,我们也稍微了解一下视图层和逻辑层的数据传输大致是如何的,我们知道这两者通信是借助了系统层的作用,而实际上是通过两边提供的evaluateJavaScript所实现的。即用户传输的数据,需要将其转为为字符串形式传递,同时把转换后的数据内容拼接成一份JS脚本,再通过执行JS脚本的形式传递到两边独立环境。
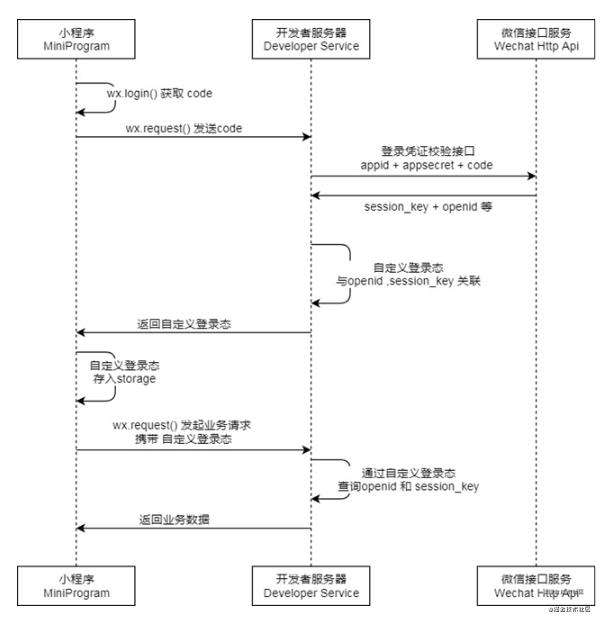
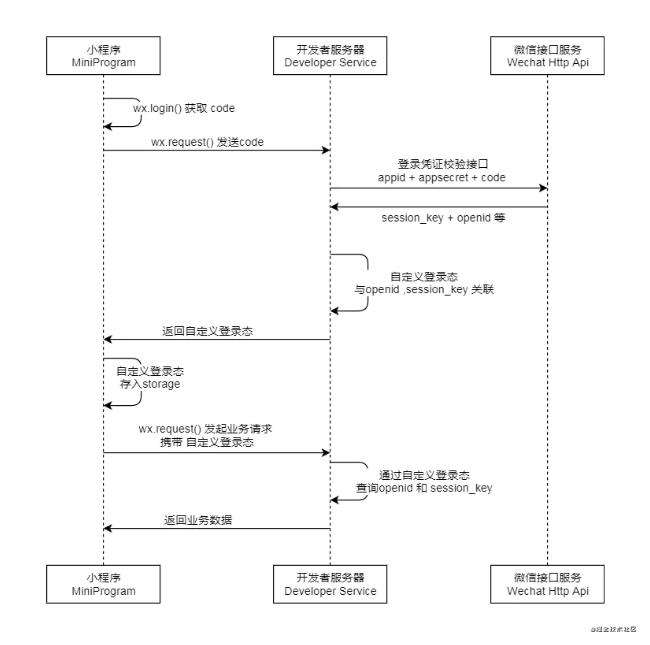
登录机制
 图中过程主要是为了获得微信用户的唯一
图中过程主要是为了获得微信用户的唯一 openid 与 session_key, 之后开发者服务器可以根据用户标识来生成自定义登录状态,用于后续业务逻辑种前后端交互时识别用户身份。
- 调用
wx.login()获取临时登录凭证code,并回传到开发者服务器。 - 调用
auth.code2Session接口,换取用户唯一标识openid、用户在微信开放平台账号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台账号)和会话密钥session_key。
UnionID机制说明
UnionID是微信新增的一个性质,获取方式和openId差不多,作用也差不多,都是指用户唯一标识,但它的范围广一点。
就是把小程序绑定 微信开放平台帐号 后,可与该帐号下绑定的的其他移动应用、网站应用及公众号打通。例如:同个用户在PC端的扫描登录、微信公众号开发的页面授权登录、微信小程序授权登录,这些场景中都能识别出是同一个用户,获取到的 UnionID 相同的。传送门
开发一个微信小程序的流程
- 注册微信小程序账号
进入:微信公众平台, 选择小程序的账号类型按照流程进行注册。注意每个邮箱只能注册一个账号。
- 下载开发工具
有了账号后,我们就可以使用这个账号进行开发了,开发用的IDE是腾讯出品的微信开发者工具,进入:小程序开发工具,下载对应的版本安装即可。
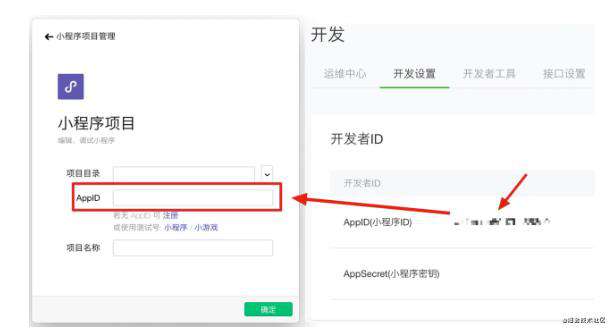
- 开始进入小程序前端开发
打开刚下载好的微信开发者工具,扫码登录、创建小程序项目。登录微信公众号平台,在开发->开发设置->开发者ID中找到你小程序的AppID并填入到项目设置里。

接着开始真正具体页面的开发了,开发过程参考开发文档:微信小程序接入指南
- 前端开发过程需要注意的
5.打包上线

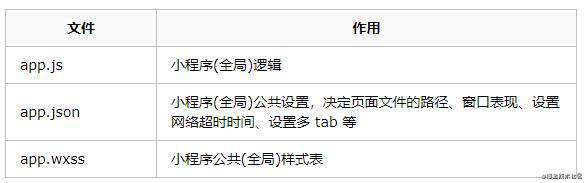
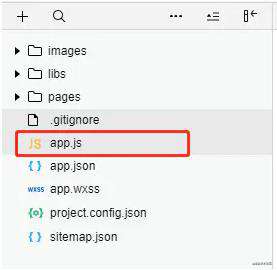
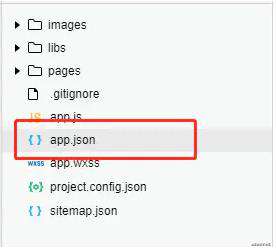
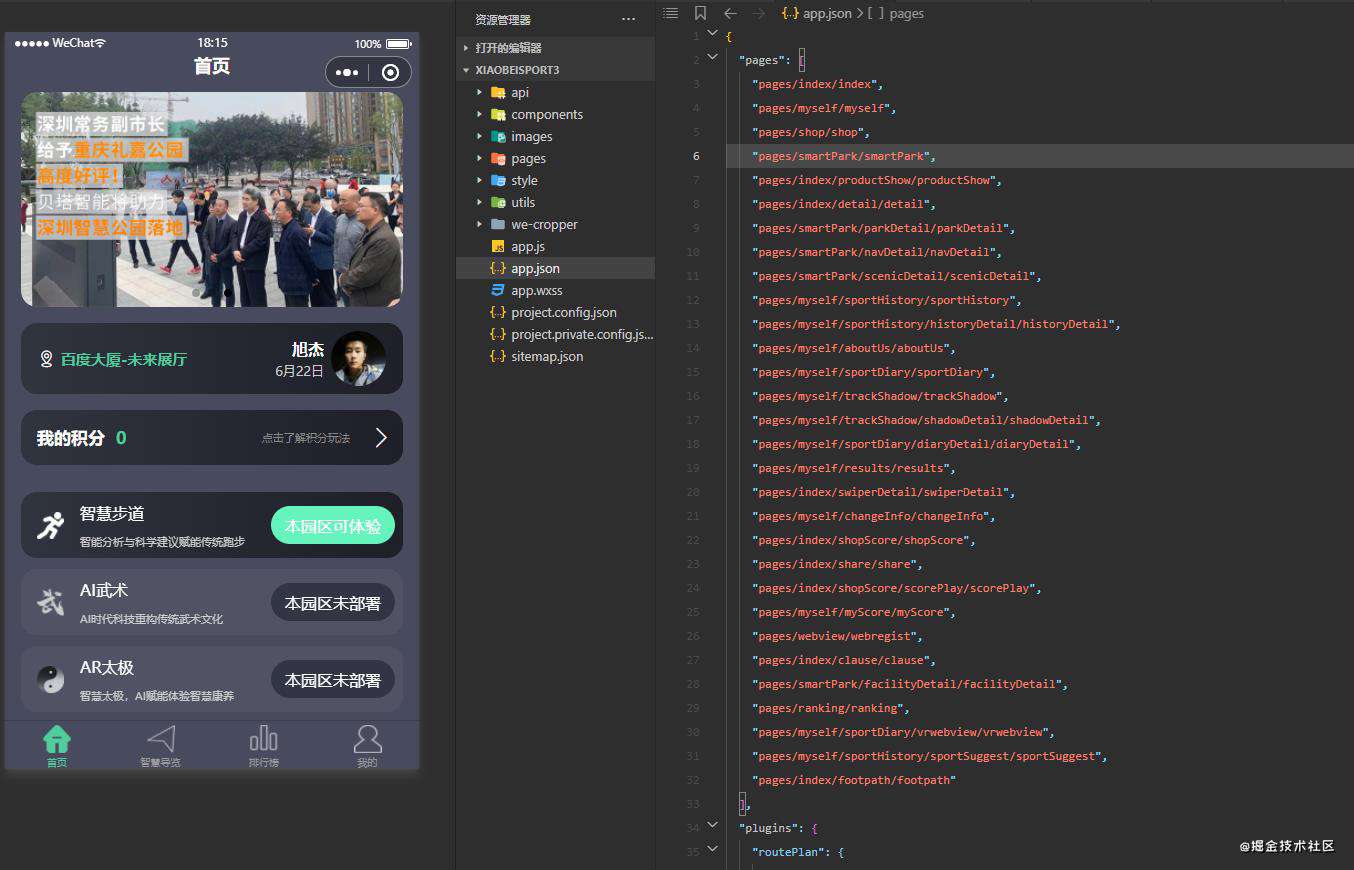
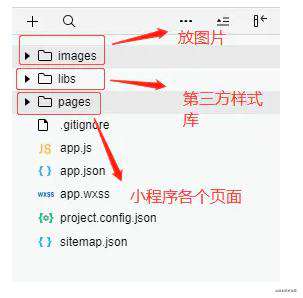
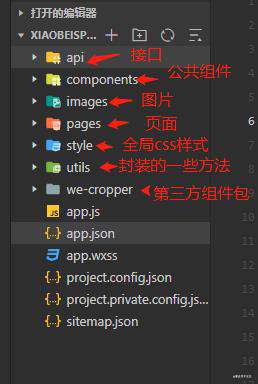
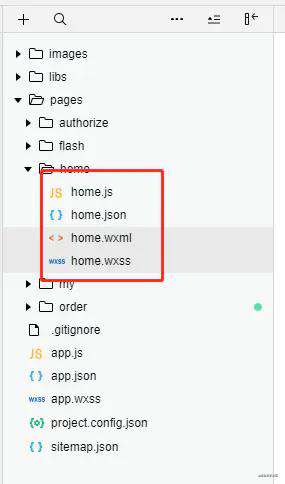
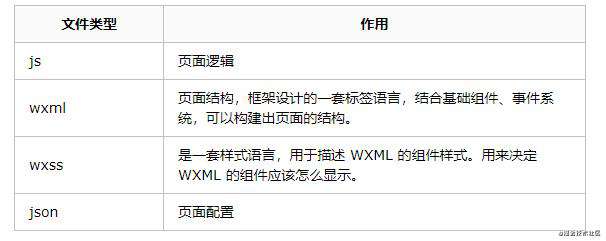
几个重要目录的用途:









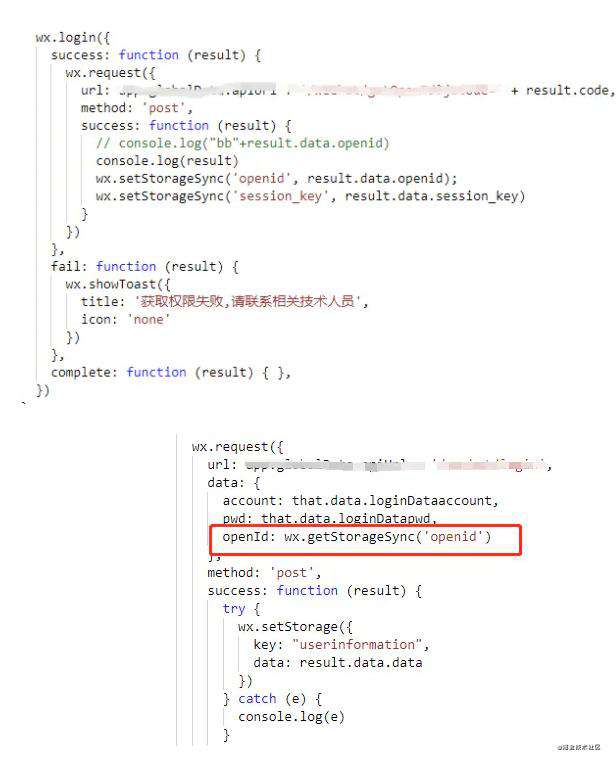
下面给大家介绍一下小程序登录以及请求接口拿数据渲染逻辑:


详细内容
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!