仪表盘(Gauge)也被称为拨号图表或速度表图,用于显示类似于速度计上的读数的数据,是一种拟物化的展示形式。 仪表盘是常用的商业智能(BI)类的图表之一,可以轻松展示用户的数据,并能清晰地看出某个指标值所在的范围。 为了更直观地查看项目的实际完成率数据,以及汽车的速度、发动机的转速、油表和水表的现状,需要在ECharts中绘制单仪表盘和多仪表盘进行展示。
ECharts的主要创始者林峰曾经说过,他在一次漫长的拥堵当中,有机会观察和思考仪表盘的问题,突然间意识到仪表盘不仅是在传达数据,而且能传达出一种易于记忆的状态,并且影响人的情绪,这种正面或负面的情绪影响对决策运营有一定的帮助。 在仪表盘中,仪表盘的颜色可以用于划分指示值的类别,而刻度标示、指针指示维度、指针角度则可用于表示数值。 仪表盘只需分配最小值和最大值,并定义一个颜色范围,指针将显示出关键指标的数据或当前进度。仪表盘可应用于诸如速度、体积、温度、进度、完成率、满意度等。
1 绘制单仪表盘
利用项目实际完成率数据观察项目的完成情况,如图所示。 由图可知,使用3种不同的灰度表示项目的实际完成情况。其中,左下角区域提示项目实际完成率过低,而变动的指针与下方随之变动的数字同时指示出当前的实际完成率。

图例的源代码如下:
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM--->
<div id="main" style="width: 800px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var color1 = [[0.2, "rgba(255,0,0,1)"], [0.8, "rgba(0,255,255,1)"], [1, "rgba(0,255,0,1)"]];
var data1 = [{
name: "完成率(%)",
value: 50,
}];
var option = { //指定图表的配置项和数据
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
tooltip: { //配置提示框组件
show: true,
formatter: "{b}:{c}%",
backgroundColor: "rgba(255,0,0,0.8)", //设置提示框浮层的背景颜色
borderColor: "#333", //设置提示框浮层的边框颜色
borderWidth: 0, //设置提示框浮层的边框宽
padding: 5, //设置提示框浮层内边距,单位px,默认各方向内边距为5
textStyle: { //设置提示框浮层的文本样式
//color,fontStyle,fontWeight,fontFamily,fontSize,lineHeight
},
},
title: { //配置标题组件
text: '项目实际完成率(%)',
x: 'center', y: 25,
show: true, //设置是否显示标题,默认true
//设置相对于仪表盘中心的偏移位置
//数组第一项是水平方向的偏移,第二项是垂直方向的偏移
offsetCenter: [50, "20%"],
textStyle: {
fontFamily: "黑体", //设置字体名称,默认宋体
color: "blue", //设置字体颜色,默认#333
fontSize: 20, //设置字体大小,默认15
}
},
series: [
{
name: "单仪表盘示例", //设置系列名称,用于tooltip的显示,legend的图例筛选
type: "gauge", //设置系列类型
radius: "80%", //设置参数:number,string,仪表盘半径,默认75%
center: ["50%", "55%"], //设置仪表盘位置(圆心坐标)
startAngle: 225, //设置仪表盘起始角度,默认225
endAngle: -45, //设置仪表盘结束角度,默认-45
clockwise: true, //设置仪表盘刻度是否是顺时针增长,默认true
min: 0, //设置最小的数据值,默认0,映射到minAngle
max: 100, //设置最大的数据值,默认100,映射到maxAngle
splitNumber: 10, //设置仪表盘刻度的分割段数,默认10
axisLine: { //设置仪表盘轴线(轮廓线)相关配置
show: true, //设置是否显示仪表盘轴线(轮廓线),默认true
lineStyle: { //设置仪表盘轴线样式
color: color1, //设置仪表盘的轴线可以被分成不同颜色的多段
opacity: 1, //设置图形透明度,支持从0到1的数字,为0时不绘制该图形
width: 30, //设置轴线宽度,默认30
shadowBlur: 20, //设置(发光效果)图形阴影的模糊大小
shadowColor: "#fff", //设置阴影颜色,支持的格式同color
}
},
splitLine: { //设置分隔线样式
show: true, //设置是否显示分隔线,默认true
length: 30, //设置分隔线线长,支持相对半径的百分比,默认30
lineStyle: { //设置分隔线样式
color: "#eee", //设置线的颜色,默认#eee
//设置图形透明度,支持从0到1的数字,为0时不绘制该图形
opacity: 1,
width: 2, //设置线度,默认2
type: "solid", //设置线的类型,默认solid,此外还有dashed,dotted
shadowBlur: 10, //设置(发光效果)图形阴影的模糊大小
shadowColor: "#fff", //设置阴影颜色,支持的格式同color
}
},
axisTick: { //设置刻度(线)样式
show: true, //设置是否显示刻度(线),默认true
splitNumber: 5, //设置分隔线之间分割的刻度数,默认5
length: 8, //设置刻度线长.支持相对半径的百分比,默认8
lineStyle: { //设置刻度线样式
color: "#eee", //设置线的颜色,默认#eee
//设置图形透明度.支持从0到1的数字,为0时不绘制该图形
opacity: 1,
width: 1, //设置线度,默认 1
type: "solid", //设置线的类型,默认solid,此外还有dashed,dotted
shadowBlur: 10, //设置(发光效果)图形阴影的模糊大小
shadowColor: "#fff", //设置阴影颜色,支持的格式同color
},
},
axisLabel: { //设置刻度标签
show: true, //设置是否显示标签,默认true
distance: 25, //设置标签与刻度线的距离,默认5
color: "blue", //设置文字的颜色
fontSize: 32, //设置文字的字体大小,默认5
//设置刻度标签的内容格式器,支持字符串模板和回调函数两种形式
formatter: "{value}",
},
pointer: { //设置仪表盘指针
show: true, //设置是否显示指针,默认true
//设置指针长度,可以是绝对值,也可是相对于半径的百分比,默认80%
length: "70%",
width: 9, //设置指针宽度,默认8
},
itemStyle: { //设置仪表盘指针样式
color: "auto", //设置指针颜色,默认(auto)取数值所在的区间的颜色
opacity: 1, //设置图形透明度,支持从0到1的数字,为0时不绘制该图形
borderWidth: 0, //设置描边线宽,默认0,为0时无描边
//设置柱条的描边类型,默认为实线,支持'solid','dashed','dotted'
borderType: "solid",
borderColor: "#000", //设置图形的描边颜色,默认"#000",不支持回调函数
shadowBlur: 10, //设置(发光效果)图形阴影的模糊大小
shadowColor: "#fff", //设置阴影颜色,支持的格式同color
},
emphasis: { //设置高亮的仪表盘指针样式
itemStyle: {
//高亮和正常,两者具有同样的配置项,只是在不同状态下配置项的值不同
}
},
detail: { //设置仪表盘详情,用于显示数据
show: true, //设置是否显示详情,默认true
offsetCenter: [0, "50%"], //设置相对于仪表盘中心的偏移位置
color: "auto", //设置文字的颜色,默认auto
fontSize: 30, //设置文字的字体大小,默认15
formatter: "{value}%", //格式化函数或者字符串
},
data: data1
}
]
};
setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2);
myChart.setOption(option, true); //使用指定的配置项和数据显示图表
}, 2000); //每2秒重新渲染一次,以实现动态效果
</script>
</body>
</html>
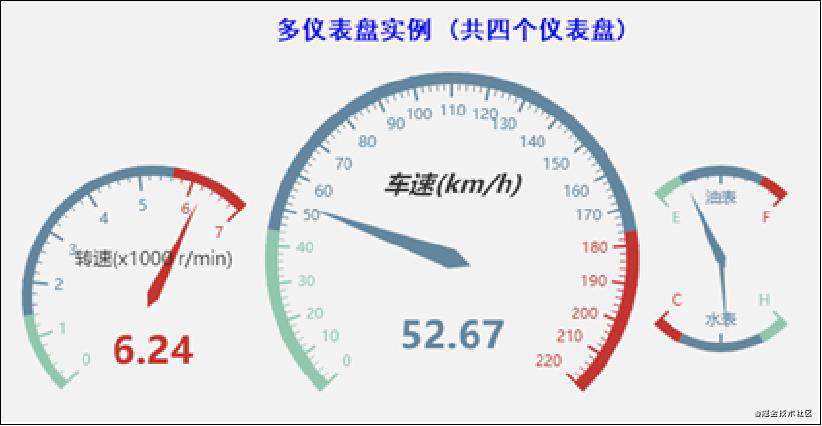
2 绘制多仪表盘
前面介绍的单仪表盘,相对比较简单,只能表示一类事物的范围情况。 如果需要同时表现几类不同事物的范围情况,那么应该使用多仪表盘进行展示。利用汽车的速度、发动机的转速、油表和水表的数据展示汽车的现状,如图所示。

图例的源代码如下:
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM--->
<div id="main" style="width: 800px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = { //指定图表的配置项和数据
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: { //配置标题组件
text: '多仪表盘实例 (共四个仪表盘)',
x: 'center', y: 100,
show: true, //设置是否显示标题,默认true
offsetCenter: [50, "20%"], //设置相对于仪表盘中心的偏移
textStyle: {
fontFamily: "黑体", //设置字体名称,默认宋体
color: "blue", //设置字体颜色,默认#333
fontSize: 20, //设置字体大小,默认15
}
},
tooltip: { formatter: "{a} <br/>{c} {b}" }, //配置提示框组件
series: [ //配置数据系列,共有4个仪表盘
{ //设置数据系列之1:速度
name: '速度', type: 'gauge', z: 3,
min: 0, //设置速度仪表盘的最小值
max: 220, //设置速度仪表盘的最大值
splitNumber: 22, //设置速度仪表盘的分隔数目为22
radius: '50%', //设置速度仪表盘的大小
axisLine: { lineStyle: { width: 10 } },
axisTick: { //设置坐标轴小标记
length: 15, //设置属性length控制线长
splitNumber: 5, //设置坐标轴小标记的分隔数目为5
lineStyle: { //设置属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: { length: 20, lineStyle: { color: 'auto' } },
title: { textStyle: { fontWeight: 'bolder', fontSize: 20, fontStyle: 'italic' } },
detail: { textStyle: { fontWeight: 'bolder' } },
data: [{ value: 40, name: '车速(km/h)' }]
},
{ //设置数据系列之2:转速
name: '转速', type: 'gauge',
center: ['20%', '55%'], //设置转速仪表盘中心点的位置,默认全局居中
radius: '35%', //设置转速油表仪表盘的大小
min: 0, //设置转速仪表盘的最小值
max: 7, //设置转速仪表盘的最大值
endAngle: 45,
splitNumber: 7, //设置转速仪表盘的分隔数目为7
axisLine: { lineStyle: { width: 8 } }, //设置属性lineStyle控制线条样式
axisTick: { //设置坐标轴小标记
length: 12, //设置属性length控制线长
splitNumber: 5, //设置坐标轴小标记的分隔数目为5
lineStyle: { //设置属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: { //设置分隔线
length: 20, //设置属性length控制线长
lineStyle: { //设置属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: { width: 5 },
title: { offsetCenter: [0, '-30%'], },
detail: { textStyle: { fontWeight: 'bolder' } },
data: [{ value: 1.5, name: '转速(x1000 r/min)' }]
},
{ //设置数据系列之3:油表
name: '油表', type: 'gauge',
center: ['77%', '50%'], //设置油表仪表盘中心点的位置,默认全局居中
radius: '25%', //设置油表仪表盘的大小
min: 0, //设置油表仪表盘的最小值
max: 2, //设置油表仪表盘的最小值
startAngle: 135, endAngle: 45,
splitNumber: 2, //设置油表的分隔数目为2
axisLine: { lineStyle: { width: 8 } }, //设置属性lineStyle控制线条样式
axisTick: { //设置坐标轴小标记
splitNumber: 5, //设置小标记分隔数目为5
length: 10, //设置属性length控制线长
lineStyle: { //设置属性lineStyle控制线条样式
color: 'auto'
}
},
axisLabel: {
formatter: function (v) {
switch (v + '') {
case '0': return 'E';
case '1': return '油表';
case '2': return 'F';
}
}
},
splitLine: { //设置分隔线
length: 15, //设置属性length控制线长
lineStyle: { //设置属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: { width: 4 }, //设置油表的指针宽度为4
title: { show: false },
detail: { show: false },
data: [{ value: 0.5, name: 'gas' }]
},
{ //设置数据系列之4:水表
name: '水表', type: 'gauge',
center: ['77%', '50%'], //设置水表仪表盘中心点的位置,默认全局居中
radius: '25%', //设置水表仪表盘的大小
min: 0, //设置水表的最小值
max: 2, //设置水表的最大值
startAngle: 315, endAngle: 225,
splitNumber: 2, //设置分隔数目
axisLine: { //设置坐标轴线
lineStyle: { //设置属性lineStyle控制线条样式
width: 8 //设置线条宽度
}
},
axisTick: { show: false }, //设置不显示坐标轴小标记
axisLabel: {
formatter: function (v) {
switch (v + '') {
case '0': return 'H';
case '1': return '水表';
case '2': return 'C';
}
}
},
splitLine: { //设置分隔线
length: 15, //设置属性length控制线长
lineStyle: { //设置属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},
pointer: { width: 2 }, //设置水表的指针宽度为2
title: { show: false },
detail: { show: false },
data: [{ value: 0.5, name: 'gas' }]
}
]
};
setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
option.series[1].data[0].value = (Math.random() * 7).toFixed(2) - 0;
option.series[2].data[0].value = (Math.random() * 2).toFixed(2) - 0;
option.series[3].data[0].value = (Math.random() * 2).toFixed(2) - 0;
myChart.setOption(option, true);
}, 2000); //每间2秒重新渲染一次,以实现动态效果
</script>
</body>
</html>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!