这是我参与更文挑战的第14天,活动详情查看: 更文挑战
介绍
还是冷知识,传递一些鲜为人知的前端小知识。
这篇文章讲讲一个关于滚动的属性:overscroll-behavior,MDN介绍看这里
将上面的摘要结合我们实际开发场景来看,通常是我们的页面中需要开发一个弹窗,但是弹出弹窗后,用户滚动滚轮仍然可以滚动页面。
那么我们利用这个属性就可以在弹出弹窗后禁止滚动背后的页面。
属性
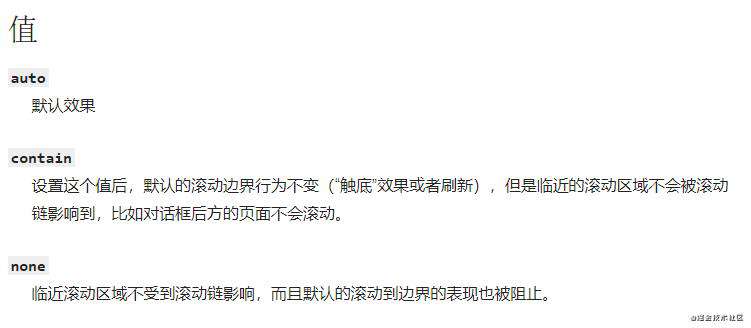
先看一张MDN官方的属性值及其描述的图。

auto: 默认值,但是要注意,这里的auto是包含移动端的触底效果的
contain:本文的主要讲解属性
none:禁止滚动效果(包含触底)
看个案例
官方示例是添加属性之后,为了方便掩饰,我使用了默认值进行录制。
而这也是我们经常遇到的情况,在有弹窗时,滚动弹窗会导致页面跟随滚动。
官方实例看这里

跟随官方示例,如果希望做到滚动弹窗而不影响页面时,我们只需要在摊床上添加属性oversroll-behavior:contain即可以实现滚动弹窗而不影响页面的效果了。
兼容
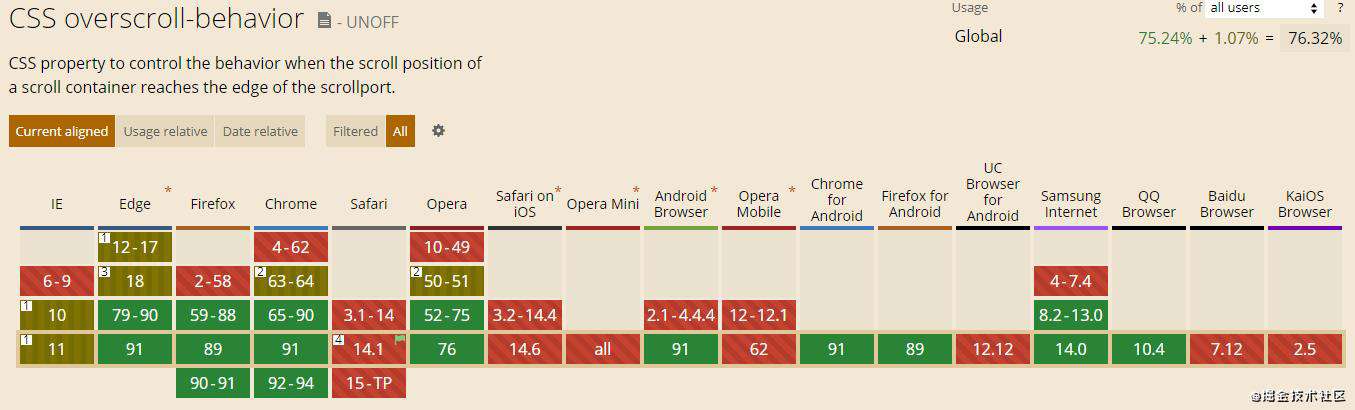
照例,看一眼兼容情况。

不能说是完全没法用,只能说是有点惨烈。
不过主流的Chrome、Firefox、edge的兼容都是还可以的。
所以如果有需要应用的话,还是值得考虑的。
部分不兼容的页面最多是没有这个效果,但是主流浏览器的用户都可以正常访问使用。
总结
前端冷知识,看一看冷宫里的爱妃们。
本文中提到的属性,如果在开发中记得的话,还是值得使用一下,看看效果的。
兼容性这一块,未来可期。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!