这是我参与更文挑战的第5天,活动详情查看: 更文挑战
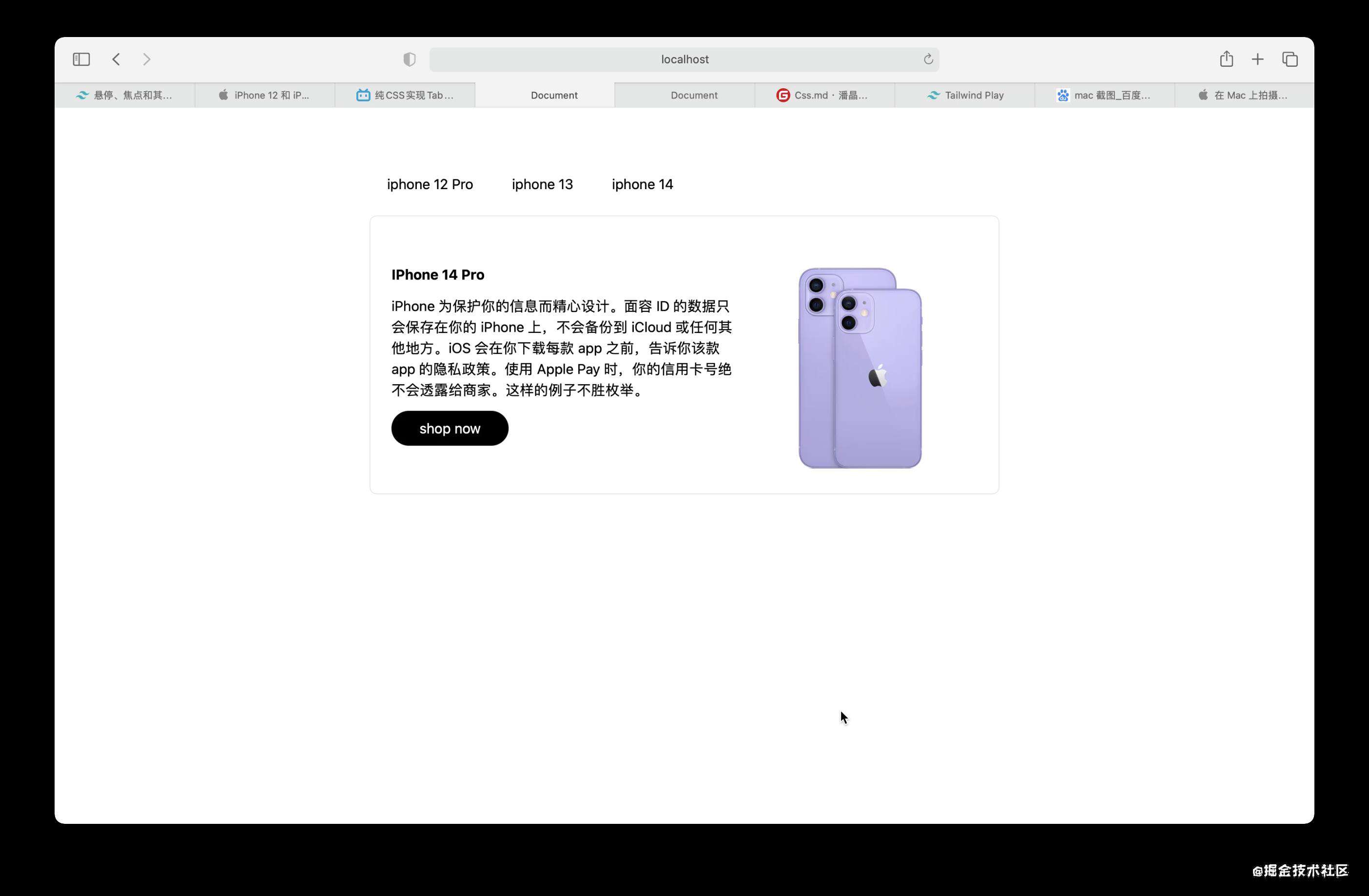
以上来自B站CodingStartup起码课纯css实现选项卡效果。跟着老师学习的第4天

切换的时候切换到对应的选项卡
元素结构
<body>
<div class="containe md:w-6/12 my-0 mx-auto pt-3 ">
<input type="radio" name="tab" id="iphone-12" checked class="hidden">
<input type="radio" name="tab" id="iphone-13" class="hidden">
<input type="radio" name="tab" id="iphone-14" class="hidden">
<div class="my-4 nav">
<label for="iphone-12">
<span class="py-2 px-5 rounded-full inline-block">iphone 12 Pro</span>
</label>
<label for="iphone-13">
<span class="py-2 px-5 rounded-full inline-block">iphone 13</span>
</label>
<label for="iphone-14">
<span class="py-2 px-5 rounded-full inline-block">iphone 14</span>
</label>
</div>
<div class="flex flex-row justify-center border hidden rounded-lg px-6 box-border tab-iphone-12">
<div class="w-3/5 flex flex-col justify-center">
<h2 class="font-bold" >IPhone 12 Pro</h2>
<p class="mt-3">iPhone 为保护你的信息而精心设计。面容 ID 的数据只会保存在你的 iPhone 上,不会备份到 iCloud 或任何其他地方。iOS 会在你下载每款 app 之前,告诉你该款 app 的隐私政策。使用 Apple Pay 时,你的信用卡号绝不会透露给商家。这样的例子不胜枚举。</p>
<button class="mt-3 bg-black text-white text-center w-4/12 h-10 rounded-full hover:bg-red-700">shop now</button>
</div>
<img src="./demo.jpg" class="w-2/5 h-full">
</div>
<div class="flex flex-row justify-center border hidden rounded-lg px-6 box-border tab-iphone-13">
<div class="w-3/5 flex flex-col justify-center">
<h2 class="font-bold" >IPhone 13 Pro</h2>
<p class="mt-3">iPhone 为保护你的信息而精心设计。面容 ID 的数据只会保存在你的 iPhone 上,不会备份到 iCloud 或任何其他地方。iOS 会在你下载每款 app 之前,告诉你该款 app 的隐私政策。使用 Apple Pay 时,你的信用卡号绝不会透露给商家。这样的例子不胜枚举。</p>
<button class="mt-3 bg-black text-white text-center w-4/12 h-10 rounded-full hover:bg-red-700">shop now</button>
</div>
<img src="./demo.jpg" class="w-2/5 h-full">
</div>
<div class="flex flex-row justify-center border hidden rounded-lg px-6 box-border tab-iphone-14" >
<div class="w-3/5 flex flex-col justify-center">
<h2 class="font-bold" >IPhone 14 Pro</h2>
<p class="mt-3">iPhone 为保护你的信息而精心设计。面容 ID 的数据只会保存在你的 iPhone 上,不会备份到 iCloud 或任何其他地方。iOS 会在你下载每款 app 之前,告诉你该款 app 的隐私政策。使用 Apple Pay 时,你的信用卡号绝不会透露给商家。这样的例子不胜枚举。</p>
<button class="mt-3 bg-black text-white text-center w-4/12 h-10 rounded-full hover:bg-red-700">shop now</button>
</div>
<img src="./demo.jpg" class="w-2/5 h-full">
</div>
</div>
</body>
样式结构
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<style>
#iphone-12:checked ~ .tab-iphone-12{
display: flex;
}
#iphone-13:checked ~ .tab-iphone-13{
display: flex;
}
#iphone-14:checked ~ .tab-iphone-14{
display: flex;
}
</style>
- 主要是实力
tailwind框架来实现对样式的设计 :checked:实现当radio被选中之后的样式~:代表同级的元素<lable>:当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!