存在问题
three@0.129.0版本的轨道控制器类是在three/examples/js/controls/OrbitControls.js文件中定义的
// file: three/examples/js/controls/OrbitControls.js
(function() {
// ...
THREE.OrbitControls = OrbitControls;
})()
而当我们使用webpack+ES6模块化开发的时候:
import * as THREE from 'three';
import 'three/examples/js/controls/OrbitControls';
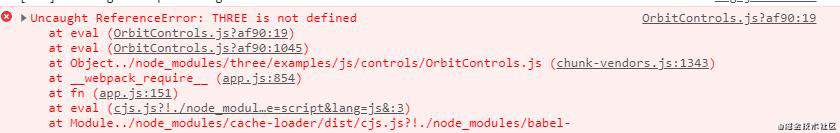
控制台会报错Uncaught ReferenceError: THREE is not defined,说THREE变量没有定义,因为OrbitControls.js文件中使用的THREE是全局的,而我们全局并没有这个属性。

解决方案
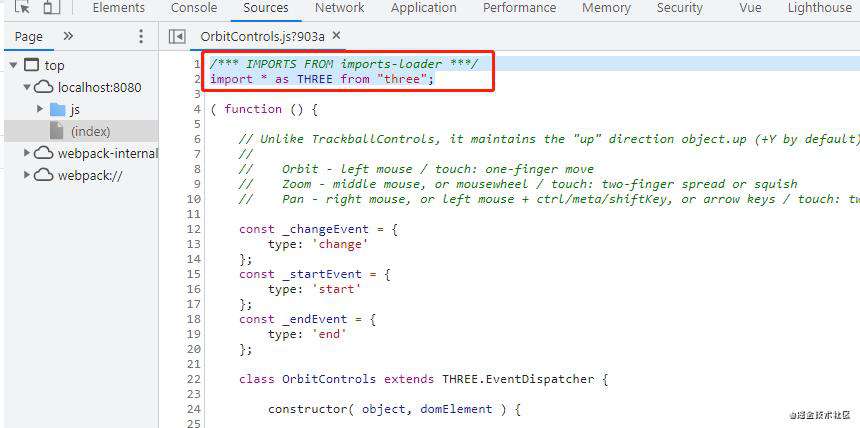
借助imports-loader,在three/examples/js/controls/OrbitControls.js文件中注入import * as THREE from 'three'.
npm i imports-loader -D
下载后,对webpack.config.js文件进行修改,在module.rules中添加匹配规则
{
...
module: {
...,
rules: [
{
test: require.resolve('three/examples/js/controls/OrbitControls'),
use: [
{
loader: 'imports-loader',
options: {
imports: [
// namespace three THREE' 注入规则请自行前往https://www.npmjs.com/package/imports-loader 查看
'namespace three THREE'
]
}
}
]
},
]
}
}
重新编译之后就能愉快的使用OrbitControls插件了。


注意
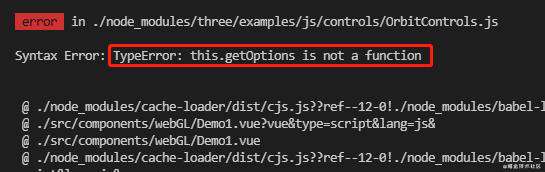
当你项目依赖的webpack版本与imports-loader版本不兼容时,会出现下面这种情况:

解决方法
升级webpack版本,或者降低imports-loader版本
疑问
如何知道loader对应的webpack版本呢?有没有知道的评论区告诉我一下。谢谢!!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!