项目中有一个index.vue文件有1000多行代码,还是把css独立出来的,这暴露了很多问题。
命名问题
已index命名的文件,里面的内容应该是"言健意骇",表示当前文件夹下的资源是怎么对外提供的,换言之,不是用来写业务逻辑的,比如element的index.js
import ElAutocomplete from './src/autocomplete';
/* istanbul ignore next */
ElAutocomplete.install = function(Vue) {
Vue.component(ElAutocomplete.name, ElAutocomplete);
};
export default ElAutocomplete;
所以,如果需要有一个index命名的文件,也应是index.js才对
一些开发人员喜欢已"具名文件夹/index.vue"的形式对应一个页面级别的路由,诚然,再Visual Studio Code中,通过"具名文件夹"能快速关联出对应的index.vue。

出于参考写法、几个页面之间有交互等缘由,我打开了多个文件
 想在开发者工具调试时候
想在开发者工具调试时候
 命名最重要的就是区分性,而
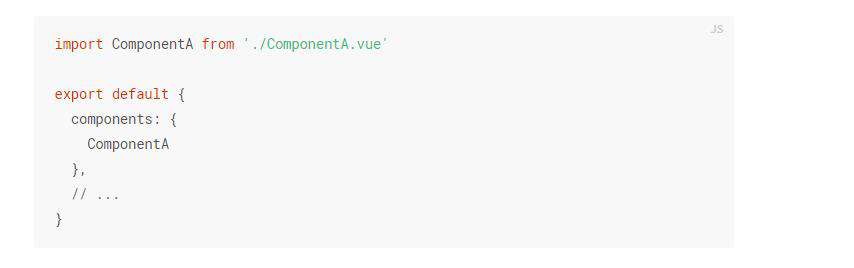
命名最重要的就是区分性,而index.vue唯一的好处可能是导入组件的时候能够少写一层路径,对于自动导入来讲,区别不大
代码分割问题
为了代码分割而独立出来的组件是有必要的,可以已后缀区分 Page、Dialog、Tabpane、Panel、Block等,自然要结合功能点,切割太多也很头疼。
结构的清晰保证了代码的清晰,定位问题也方便,分工合作方便。
通常让一些开发者厌恶这种方法的,可能是在于诸多"麻烦",就像使用TS一样。
其实对于这种组件之间的交互,可以舍弃传统的props和emit,它们更适用于公共组件,现在的场景下,provide和inject会更合适,这样就会少去诸多模板代码。
element 的 Form和FormItem组件是这样操作的。
总结
尽管网上的一些开源项目,不免有使用index.vue的,可衡量一种命名策略合不合适要结合项目本身
- 文件的体量
- 文件之间的关系
- 项目的用途。
另外一点,组件名的首字母是要大写的,其中的一个要素是为了和一些纯js的东西区分开。
我看vue的官网中,并没有组件首字母小写的例子,不知道这种写法是怎么流行起来的


这可能类似vue的读音
尽管官网明确指出,但仍有很多人喜欢一个字母一个字母的读,我第一次认识到这个问题的时候觉得没什么,双方知道意思就好了,可最近多发个e的音,总感觉怪怪的。
Vue该怎么念?,在我看来,本质上是人很难改变已有的认知。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!