【摸鱼篇】使用 AI 将 png、jpg 图片 转为 svg 并上传到 iconfont 进行使用
前提条件
1、首先,你得有个 png或 Jpg 图

(测试自取)
2、其次你要有 AI 这个软件

步骤
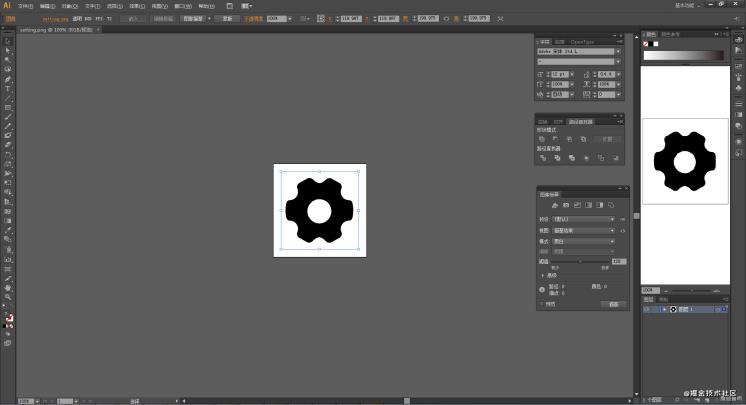
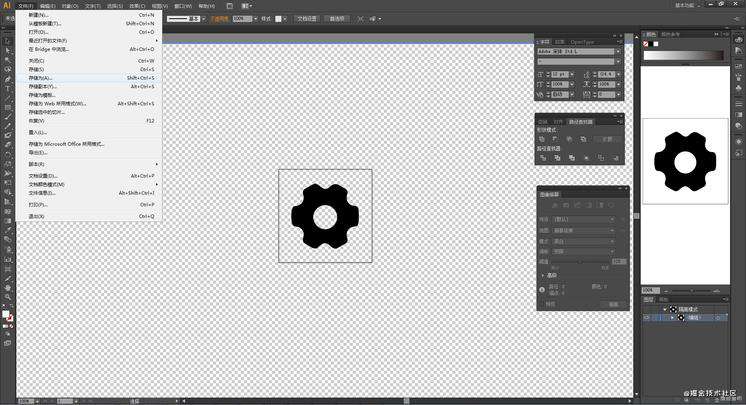
1、AI 打开这个文件
打开后是这样的,如下图

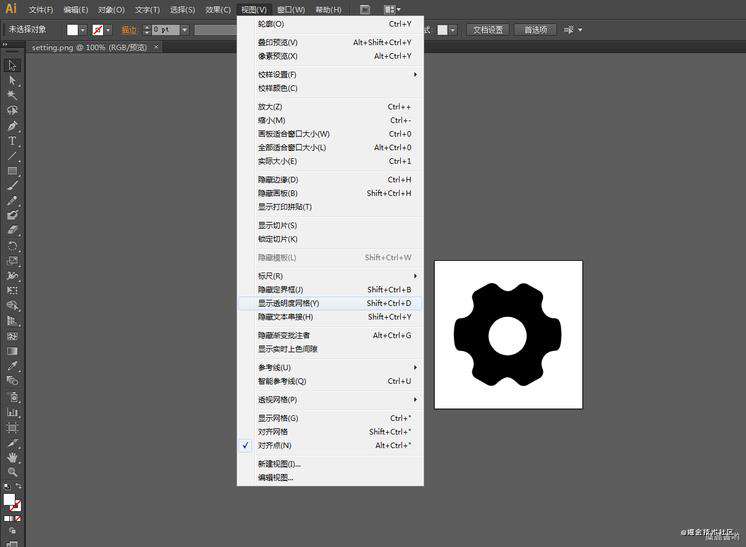
2、点击视图,点击显示透明度网格
如下图所示:

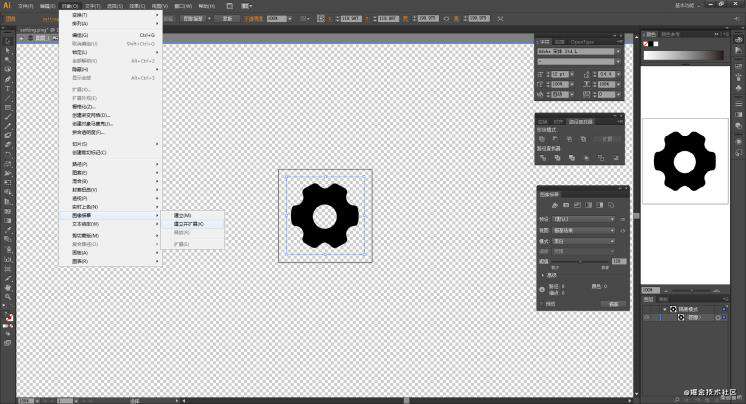
3、用 AI 将图片转为 svg 格式
点击左上角对象,找到图像描摹,再点击建立

图片变成了如下图所示

选择中间的圈,摁 Backspace 键,即可消除

去除后,效果如下图所示:

再选中外部白色,再摁 Backspace 键,即可消除

去除后,效果如下图所示:

这个时候就可以存啦,点击左上角文件,存储为

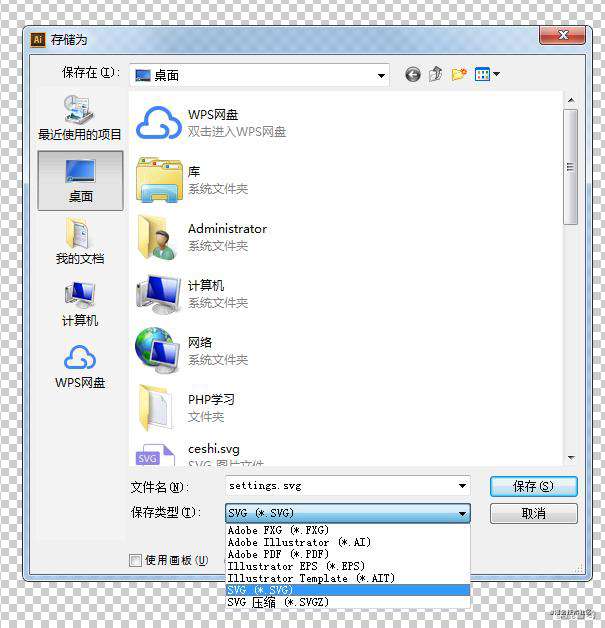
更改文件格式,更改为 svg 格式

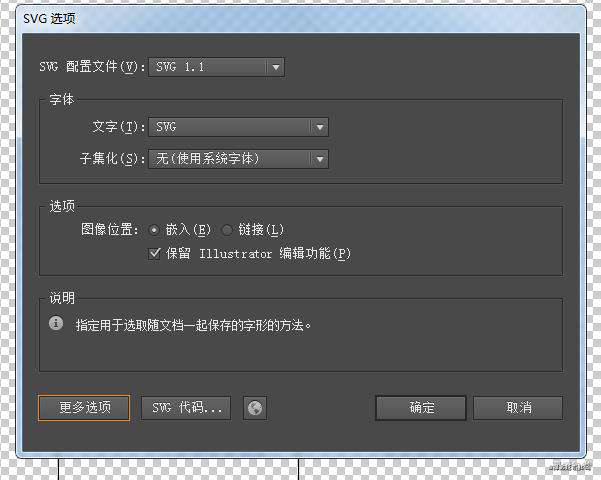
svg选项,点击确定

这个时候我们就获得了 svg 格式的了,但要上传到 iconfont 还差一步

4、修改文件并上传到 iconfont 上
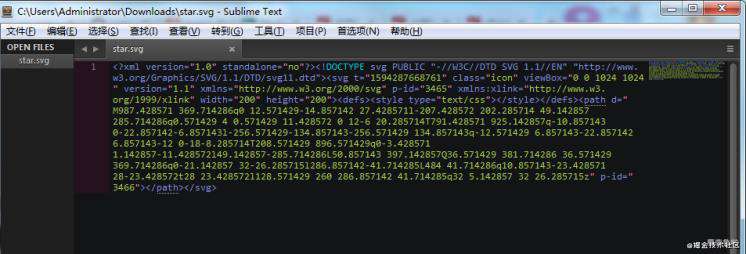
从 iconfont 任意下载一个 svg 格式的文件

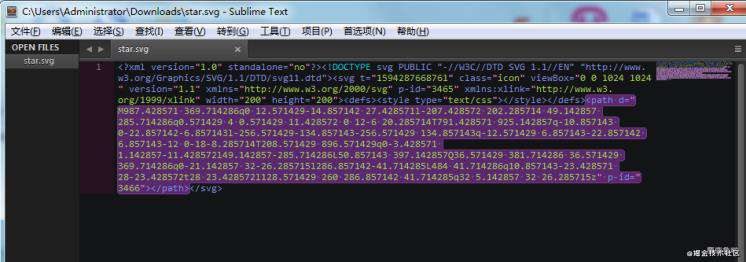
下载后在编译器里打开,大概长这样

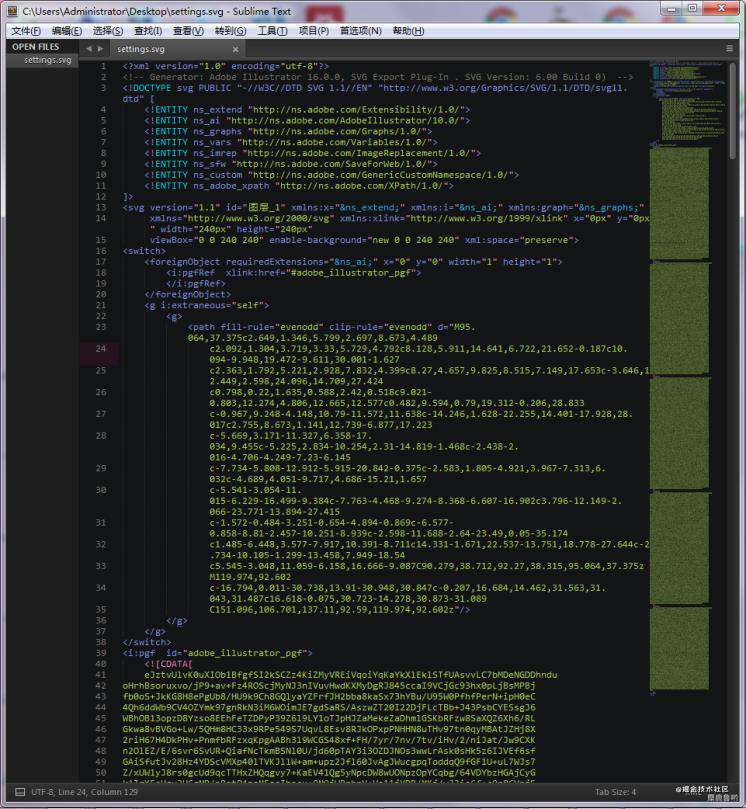
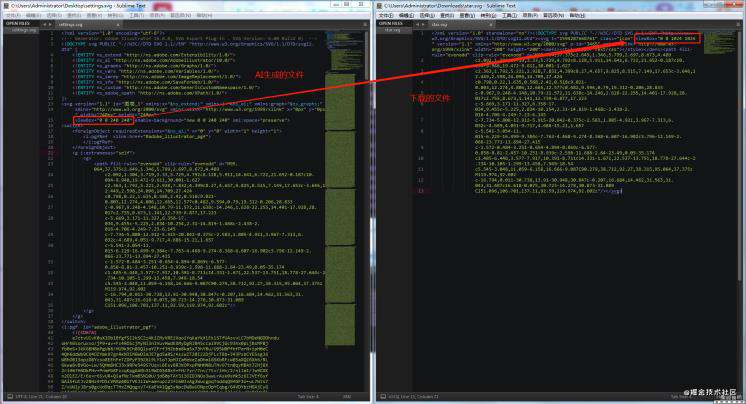
再打开你刚刚保存的 svg 文件,大概长下图这样

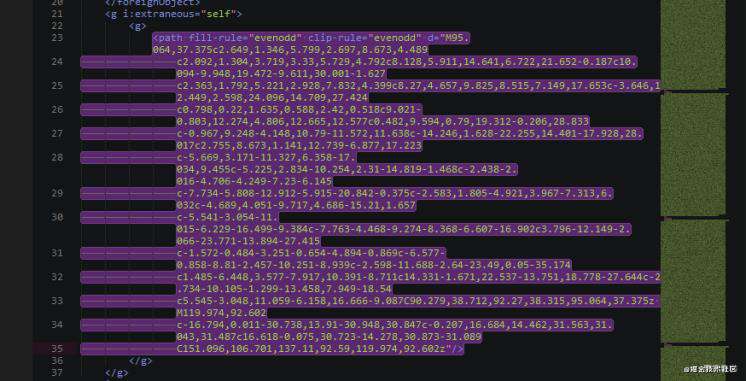
复制 path 里内容

圈住下载文件的 path标签,然后粘贴

更换viewBox中的值,保存文件

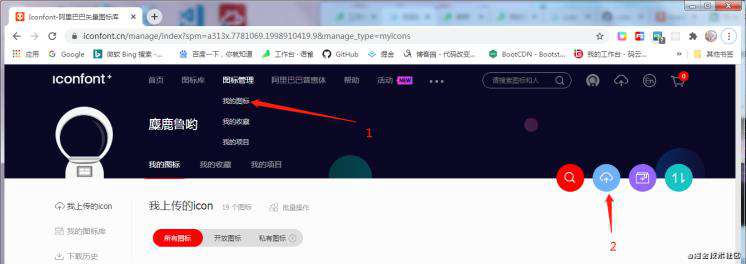
打开 www.iconfont.cn/

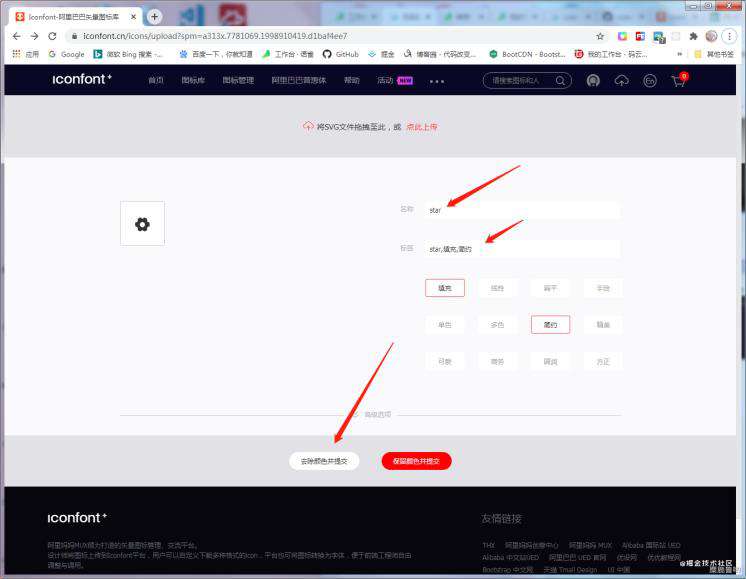
上传该文件(记得改文件名字),更改好信息后最后再选择 去除颜色并提交,即可

现在你的 svg 就在 iconfont 上了喔

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!