一、理解深拷贝与浅拷贝
浅拷贝与深拷贝
1、数据类型
数据分为基本数据类型(String, Number, Boolean, Null, Undefined,Symbol)和对象数据类型。
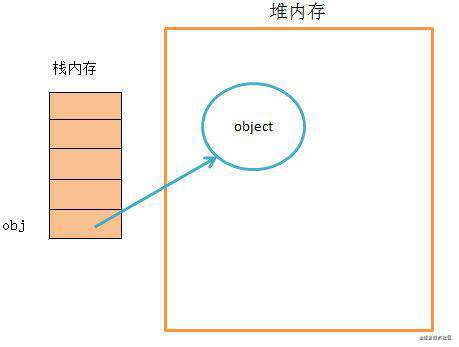
基本数据类型的特点:直接存储在栈(stack)中的数据 引用数据类型的特点:存储的是该对象在栈中引用,真实的数据存放在堆内存里
引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体。

2、浅拷贝与深拷贝
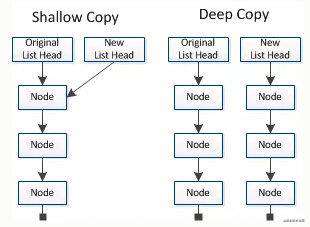
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。 深拷贝和浅拷贝的示意图大致如下:

浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
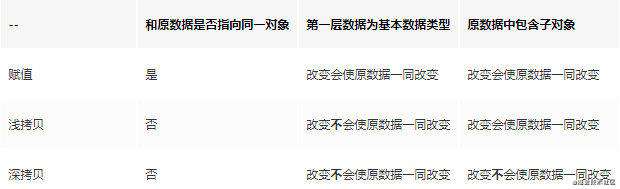
3、赋值和浅拷贝的区别
- 当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在栈中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的。
- 浅拷贝是按位拷贝对象,它会创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值;如果属性是内存地址(引用类型),拷贝的就是内存地址 ,因此如果其中一个对象改变了这个地址,就会影响到另一个对象。即默认拷贝构造函数只是对对象进行浅拷贝复制(逐个成员依次拷贝),即只复制对象空间而不复制资源。
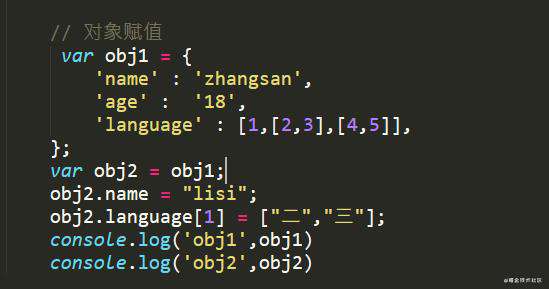
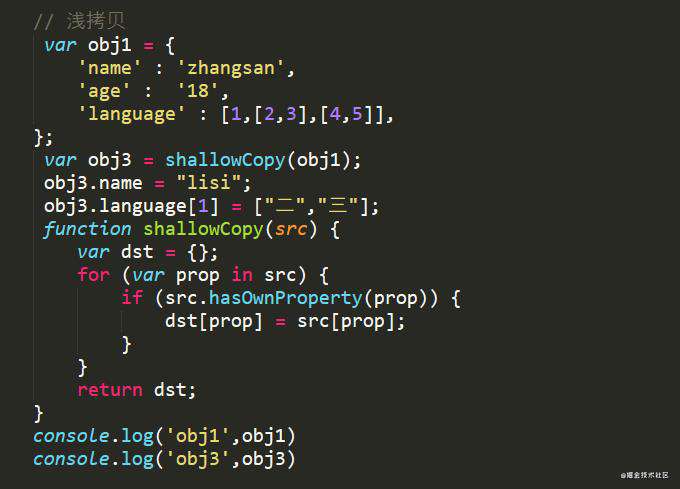
我们先来看两个例子,对比赋值与浅拷贝会对原对象带来哪些改变?




上面例子中,obj1是原始数据,obj2是赋值操作得到,而obj3浅拷贝得到。我们可以很清晰看到对原始数据的影响,具体请看下表:

4、浅拷贝的实现方式
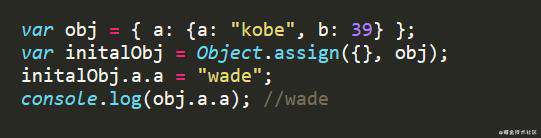
- Object.assign()
Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是 Object.assign()进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。

注意:当Object只有一层的时候,就是深拷贝;
5、深拷贝的实现方式
手写递归实现深拷贝代码如下:递归方法实现深度克隆原理:遍历对象、数组直到里边都是基本数据类型,然后再去复制,就是深度拷贝
<script>
var obj1 = {
name: 'abc',
age: 18,
wife: {
name: 'bcd',
son: {
name: 'aaa'
}
}
}
// 深拷贝
// 主要分为四部步:
// 1、判断是原始值还是引用值;(如果是原始值,直接赋值即可)
// 2、如果是引用值判断是数组还是对象
// 3、建立相应的数组或者对象
// 4、递归
function deepClone(obj) {
var target = {};
var toStr = Object.prototype.toString,
arrStr = ['object Array'];
for (let key in obj) {
if (obj[key] instanceof Object) {// 1、判断是原始值还是引用值
if (toStr.call(obj[key]) == arrStr) { // 2、如果是引用值判断是数组还是对象
target[key] = [] // 3、建立相应的数组或者对象
} else {
target[key] = {}
}
target[key] = deepClone(obj[key]); // 4、递归
} else {
target[key] = obj[key];//(如果是原始值,直接赋值即可)
}
}
return target;
}
var obj2 = deepClone(obj1);
console.log(obj1);
console.log(obj2);
</script>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!