React Native 笔记
vscode 插件
- Prettier - Code formatter
- React Native Snippet
React Native 基础命令
#打开手机debug模式
adb shell input keyevent 82
# React Native 脚手架
npm install -g react-native-cli
#初始化一个新的项目
npx react-native init your-app
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
# 启动项目
npx react-native run-android
#查看设备
adb devices
小技巧
修改入口文件index.js
- 在netWork 查看网络请求
GLOBAL.XMLHttpRequest = GLOBAL.originalXMLHttpRequest || GLOBAL.XMLHttpRequest;
- 关闭黄色警告
// 关闭黄色警告
console.ignoredYellowBox = ['Warning: BackAndroid is deprecated. Please use BackHandler instead.','source.uri should not be an empty string','Invalid props.style key'];
console.disableYellowBox = true // 关闭全部黄色警告
常用组件汇总
www.jianshu.com/p/53ff78168…
reactnative.dev/docs/more-r…
设计稿px单位转换为手机dp
- 公式
手机中元素的宽度 = 手机屏幕的宽度 * 元素的宽度 / 设计稿的宽度
Genymotion 报错
react-native 启动时红屏报错:Unable to load script.Make sure you’re either running a metro server or that …
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
打包 APK
打包 APK
keytool 错误: java.io.FileNotFoundException: MyAndroidKey.keystore (拒绝访问).
.\keytool -genkeypair -v -keystore d:/social_app.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
- Warning:
JKS 密钥库使用专用格式。建议使用 “keytool -importkeystore -srckeystore d:/my-release-key.keystore -destkeystore d:/my-release-key.keystore -deststoretype pkcs12” 迁移到行业标准格式 PKCS12。
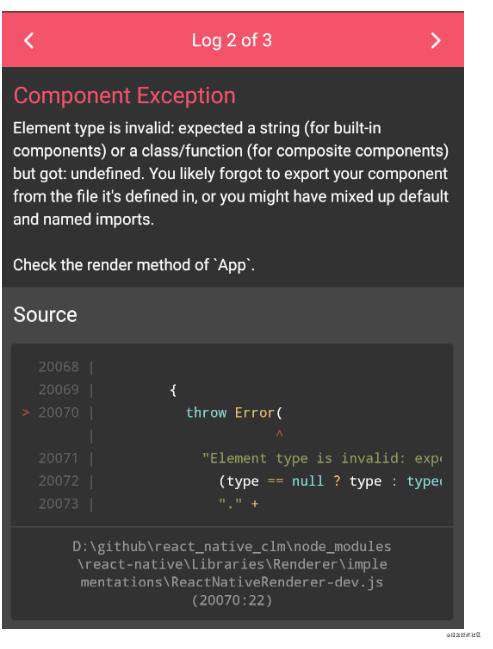
React Native Component ExceptionElement错误的原因

-
在引入组件时不要 加 {}
-
参考
React Native Component Exception - Element Type is invalid: expected string…got undefined
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!