概述
首先,web的免安装,即用即走的特性,再加上没有版本的限制,可以快速迭代或者试错,特别的适合一些业务场景,例如创新性业务,快速迭代业务,关于web能不能支撑直播业务,web直播性能行不行,带着这两个疑问,我们对web直播能力做了探索。通过读这篇文章你可以了解到到web、h5、小程序是否能够做直播,以下探索基于网校学研大班直播体系。
web1.0版本横空出世
背景是产品侧提出讲座业务要重构,这时候天时地利人和都占有了,快速组建团队,耗时1个多月,做出了支持rtmp视频播放、即时聊天、投票、献礼物等功能,简单,够用。但天有不测风云,由于这样那样的原因,最终项目也没有上线,夭折了。你以为就此草草收场,那不是我们的脾气,继续发动每一个人的小宇宙。

web1.1版本初生牛犊不怕虎
这个版本最大的亮点是要跟PC客户端进行功能追齐,那摆在我们面前有三个大坑需要填,一个是web的AI能力,一个是连麦中的rtc能力,还有一个是web的课堂互动拉齐。
首先解决最难的,AI能力,通过探索,我们借助hark插件进行收音,
this._speechEvents = hark(this._stream)
this._speechEvents.on('speaking', () => {
// createLog('检测到说话')
})
this._speechEvents.on('stopped_speaking', () => {
// createLog('检测到停止说话')
})
this._speechEvents.on('volume_change', (db) => {
})
启动work使用了lamejs,使用AudioContext,在收集声音时给encodeMp3Worker发消息,转成buffer传给AI,完成了AI语音识别能力,图像识别还没有完成,理论上也能实现。
const audioCtx = this._audioCtx = new AudioCtx()
this._audioStream = audioCtx.createMediaStreamSource(this._stream)
this._audioRecorder = audioCtx.createScriptProcessor(16384, 1, 1)
this._audioRecorder.onaudioprocess = (e) => {
const buffer = e.inputBuffer.getChannelData(0)
this._encodeMp3Worker.postMessage({
type: 'encode',
payload: buffer
})
}
AI插件地址OpenAI:@xes/web-live-framework/libs/openai/index

第二个,集成rtc能力。这块我们直接复用了集团直播中台的rtc sdk,快速孵化了我们的业务。RTC SDK@xes/weblive-framework/components/base/players/libs/rtcengine_js_xueersi-1.5.0

第三个,与PC端功能拉齐。这个是一个消耗体力的事情,首先了解客户端开发的样子,其次拆分任务,分工开发。这也给项目带来很大的问题,很多人参与,质量把控难度大,这个时候是一个代码量暴增的时期。虽然有CR,依然没有摆脱被重构的命运,这也许就是一个大型项目的宿命。


web直播2.0粉墨登场
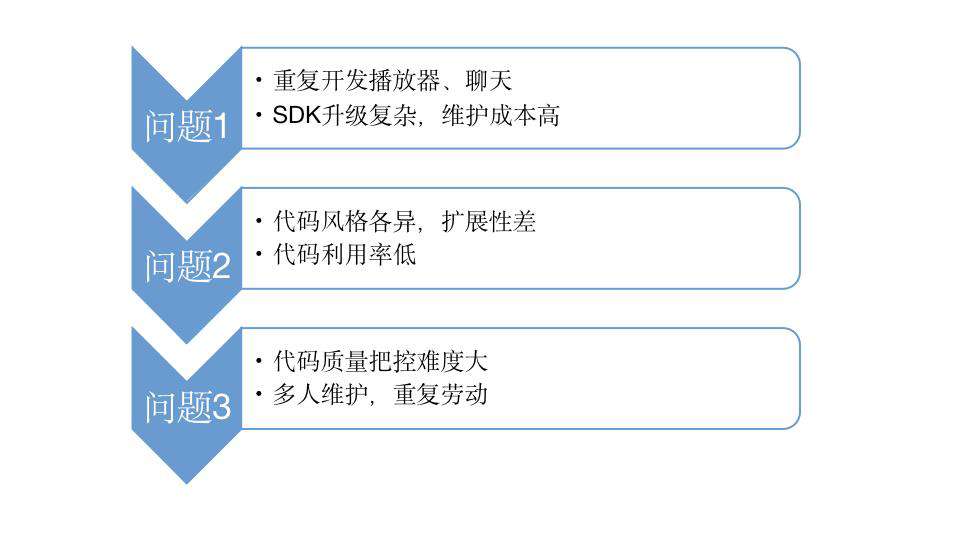
重构的原因:开发之间矛盾出现,问题频出,开始互相不信任;代码风格差异大,理解成本增加;重复代码多。为了解决团队合作问题,为了解决项目体验与稳定性,为了让项目能继续活着,开启了第一版本的重构。

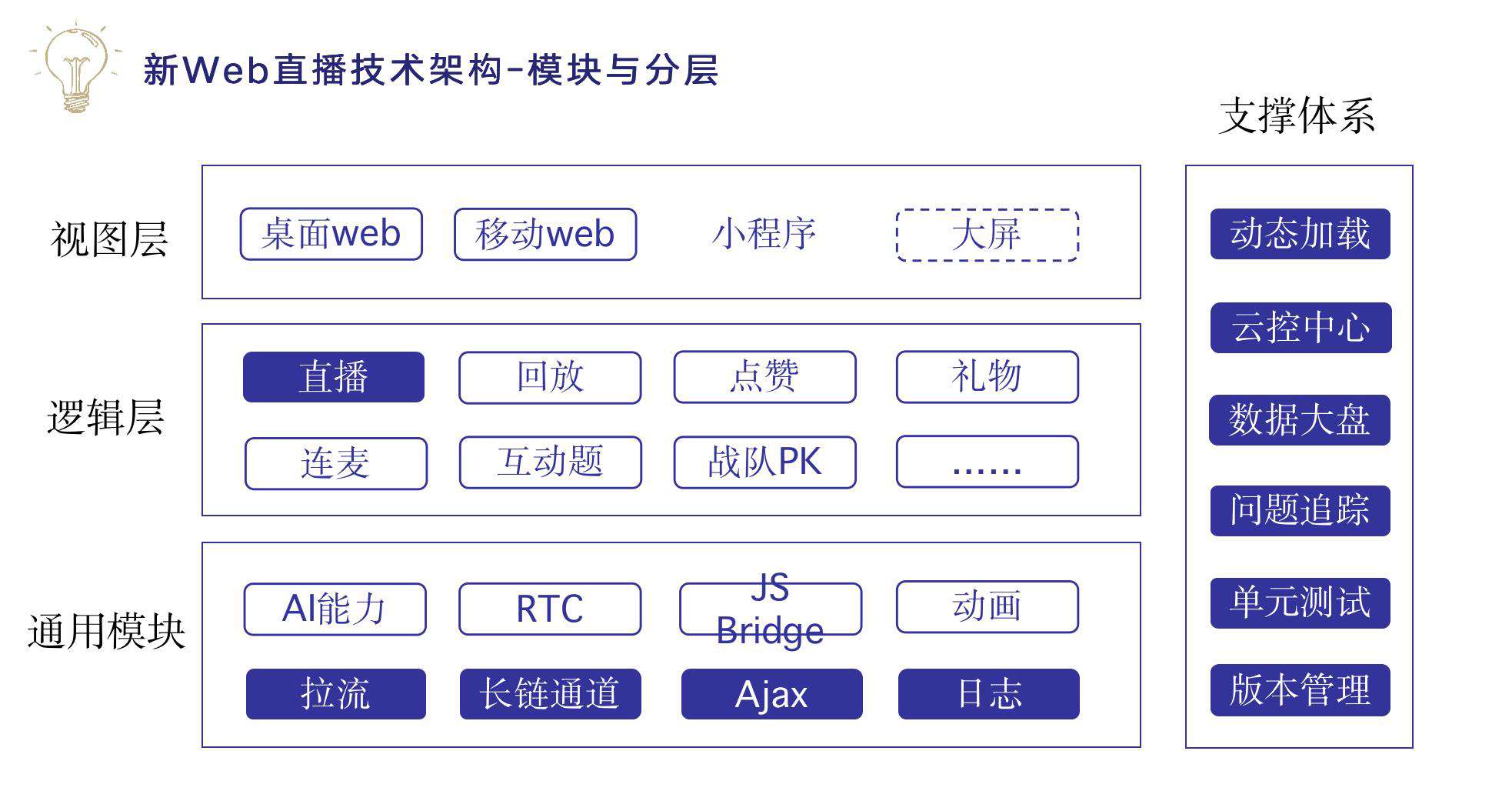
首先,设计了直播框架,将播放器,聊天,信令通道,日志,消息管理中心,收敛到直播框架中,直播框架发布以npm包进行版本管理,并且直播框架设计了一些base类,约定了一些类的基本方法,例如互动base,消息处理base,初始化base,业务通过重载,实现了自己的业务功能。


这次的重构产出的直播框架,后来快速孵化了php大会项目,海外PC端直播项目,轻直播半身直播项目、小程序直播等,这次的重构还是蛮成功的。web直播框架地址@xes/weblive-framework,支持RTMP播放器、RTC播放器、涂鸦、小程序直播,h5-rtc直播。

你以为这就完事了,并不是,现阶段直播项目单页面应用,已经发展出了61个模块,30余中互动。其中一些互动也到了不得不重构的时候了。
web直播2.1版本到来
这个版本主要是一个模块的重构,主要是对信令处理模块进行了处理,其次对未来课件、语音答题、语音测评进行了模块的重构,升级eslint。
1、对未来课件、语音答题等互动通过开发中间类来实例化不同互动,解决了互动组件的耦合性问题
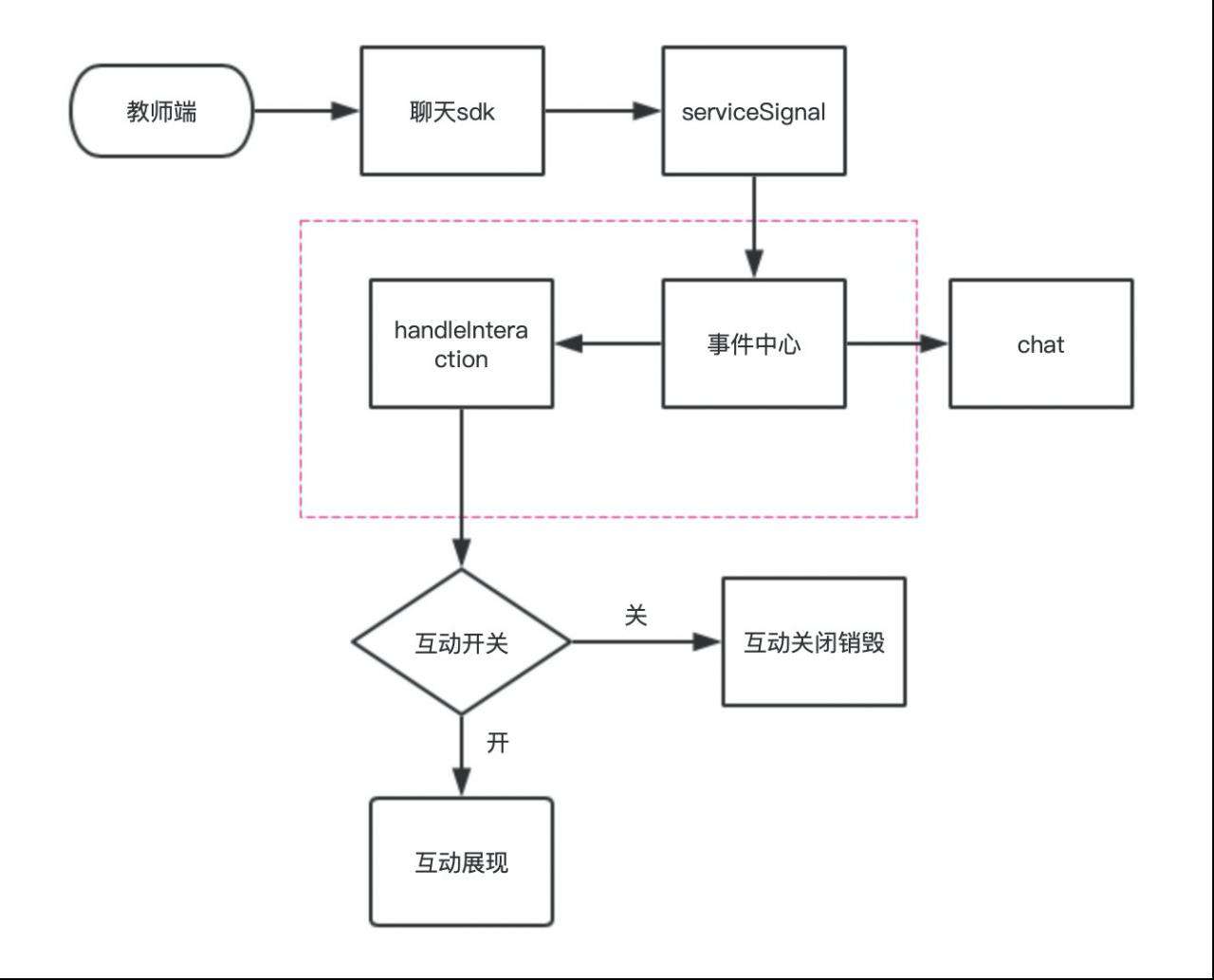
2、对信令消息处理模块将控制逻辑与业务实现做了拆分
3、统一eslint:@xes/eslint-cof
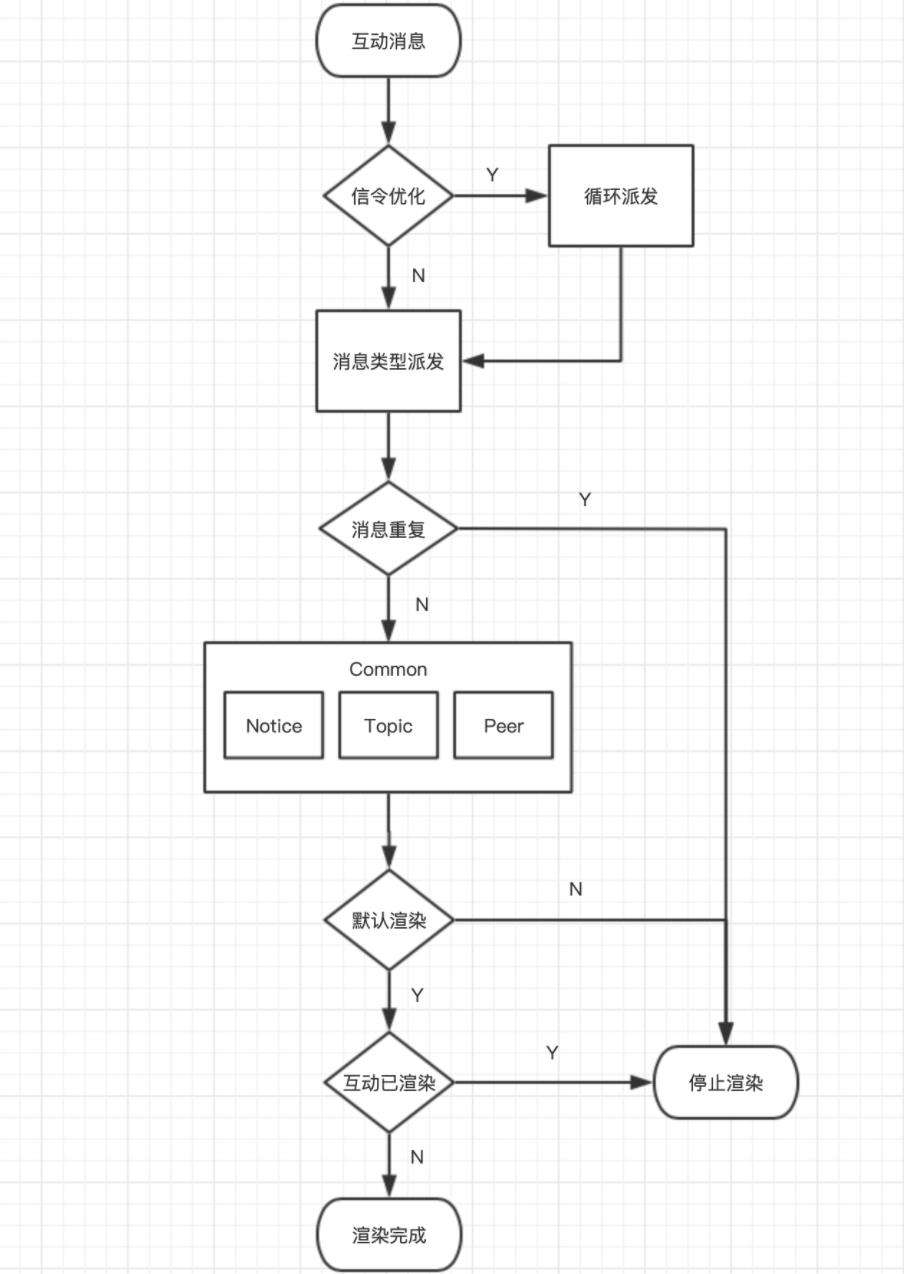
互动消息处理模块新的流程图:

总结
1、经过不断的技术探索,文章开始的问题有了答案:web是可以做直播的,在一些场景还具有一定优势

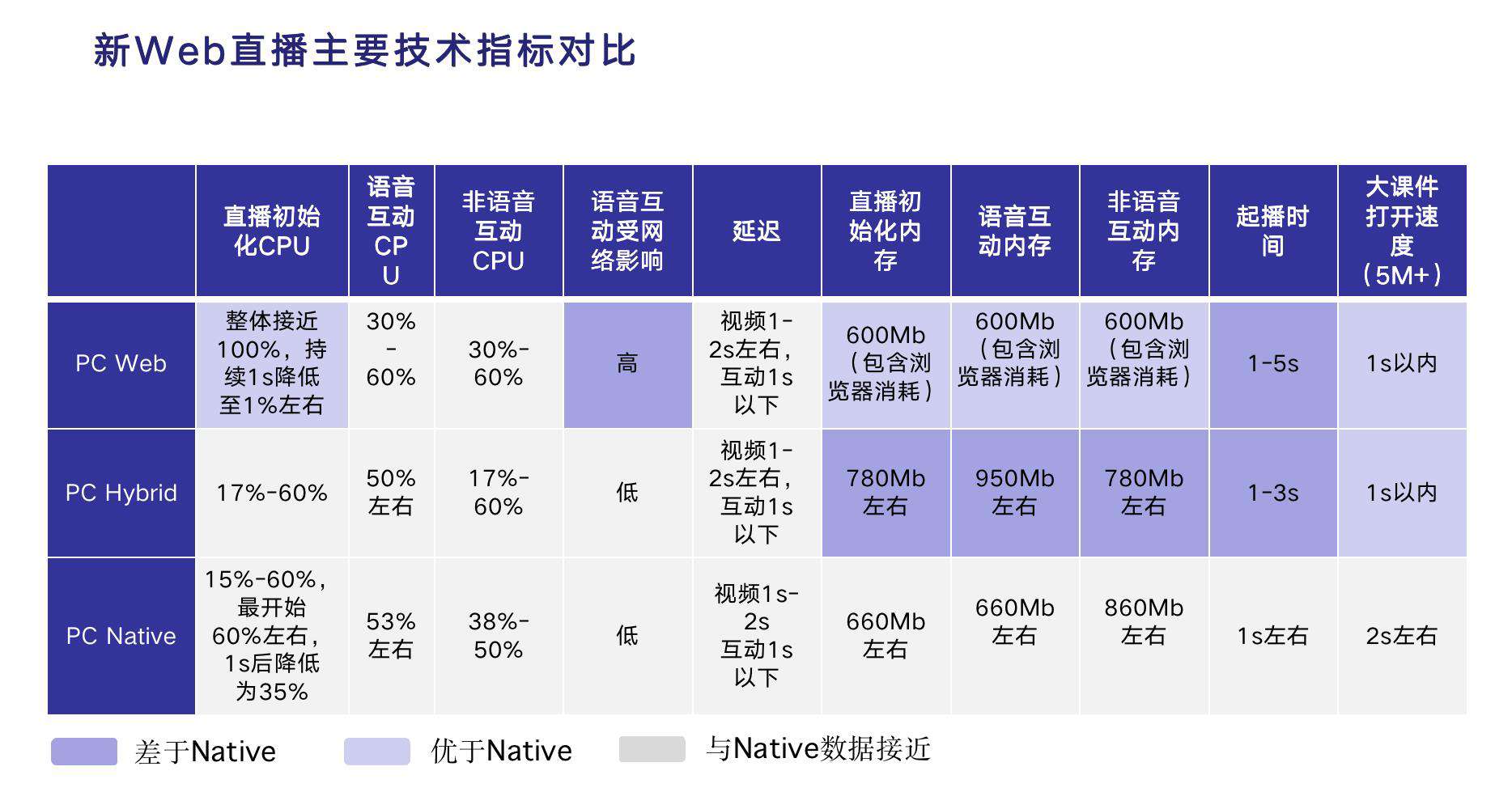
2、从我们自测的数据来看(待线上数据的检验),大部分指标与native表现相近。

写在最后
特别感谢所有参与web直播开发的小伙伴们,你们有着极客精神。
关于直播相关的技术欢迎交流,一起进步,未来想做h5直播与小程序直播。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!