浏览器内置了一些简单且方便的方法,来帮助我们预取资源。以下是六个 <link rel> 标签可以指示浏览器预加载内容:
<link rel="prefetch" href="./index.css" as="style" />
<link rel="preload" href="./index.css" as="style" />
<link rel="preconnect" href="https://example.com" />
<link rel="dns-prefetch" href="https://example.com" />
<link rel="prerender" href="https://example.com/about.html" />
<link rel="modulepreload" href="/index.js" />
下面,我们先来介绍 Prefetch 和 Preload。
Prefetch 和 Preload 都是很棒的资源预取技术,可以提高网站的页面感知速度,提供更好的用户体验。
Prefetch
Prefetch 所要做的是提醒浏览器我们需要该资源,并要求浏览器应该在后台下载并缓存资源(例如,JS 或 CSS)。
-
其下载的优先级较低,因此不会干扰更重要的资源。
-
其是在浏览器空闲时立即发生的,无需用户对其进行明确的请求。
-
其不会减慢初始加载速度,而是利用空闲时间获取和缓存以后可能有用的资源。
-
当您知道在下一个页面上需要该资源,并且想要提前对其进行缓存时,这将很有帮助。
要预取资源,您可以通过 <link> 标签的 rel 属性指定为 "prefetch",还需要通过 href 和 as 属性指定需要被预加载资源的资源路径及其类型。
<link rel="prefetch" href="img.png" as="image" />
<link rel="prefetch" href="/home.css" as="style" />
以上将告诉浏览器,我在将来的某个时间需要用到 img.png 和 home.css 文件,请在空闲时下载并将其存储在缓存中。
使用 as 来指定将要预加载的内容的类型,将使得浏览器能够:
- 更精确地优化资源加载优先级。
- 匹配未来的加载需求,在适当的情况下,重复利用同一资源。
- 为资源应用正确的内容安全策略。
- 为资源设置正确的
Accept请求头。 - MDN 完整列表。
可以看到,Prefetch 用法其实很简单,也很好用,但存在一个问题。
注意:Prefetch 更多的是对浏览器的提示,因此在有些情况下浏览器可能会忽略需要预取的资源(例如,请求过慢网络上字体过大的文件,其他浏览器下载、用户设置、连接问题等)。资源预取仅支持 http:// 和 https:// 链接,但是同源限制不适用于资源预取,因此,如有必要,您可以下载外部资源。
何时使用,何时不使用
如果您需要另一个页面上的资源,并且希望预加载该资源并加快该页面的呈现速度,你可以使用 <link rel="prefetch">。
如果页面加载后需要立即使用到该资源,请不要使用 <link rel="prefetch">,转而可以使用下面将介绍到的 <link rel="preload">。
Preload
Preload 将告诉浏览器尽快下载并缓存资源。下载资源后,浏览器不会对其执行任何操作。不执行脚本,不应用样式表。它只是缓存的,所以当其他东西需要它时,它可以立即使用。
使用 rel="preload" 属性预加载资源,该属性不是提示,而是浏览器必须遵循的指示:
<link rel="preload" href="/index.css" as="style">
何时使用,何时不使用
当您知道在加载页面后不久将需要用到某个资源时,并且希望早点开始加载时,你可以使用 <link rel="preload">。
如果页面加载后不需要立即使用到该资源,请不要使用 <link rel="preload">。
区别
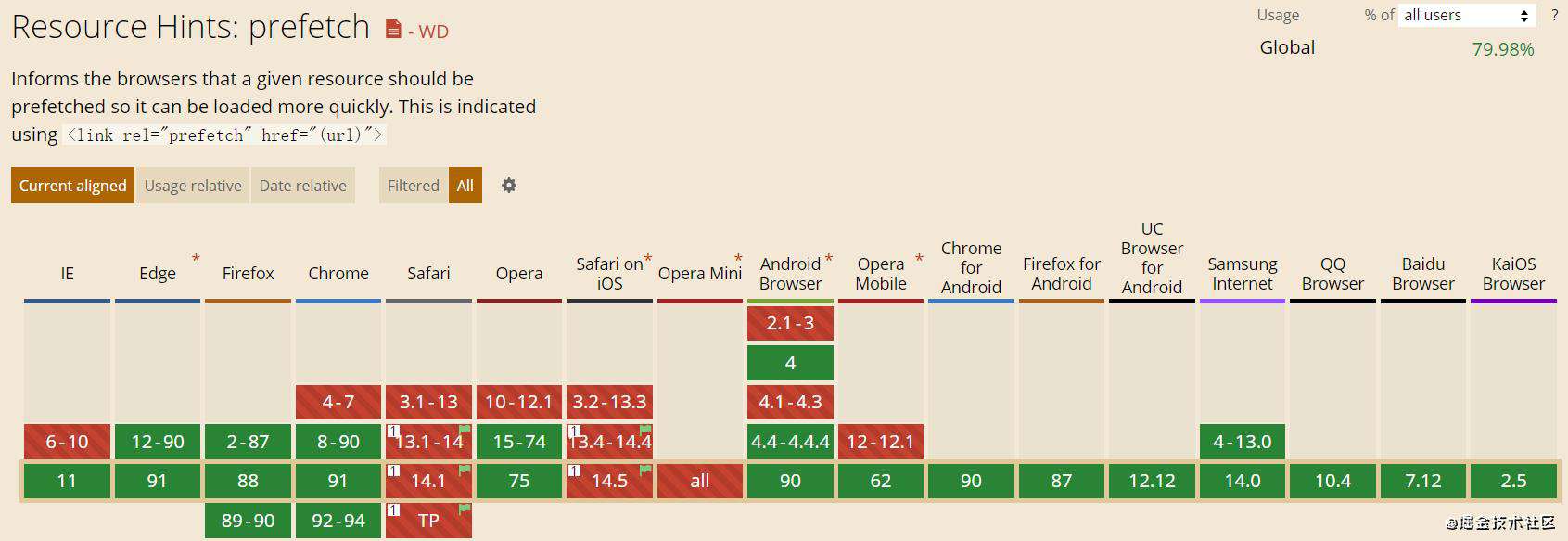
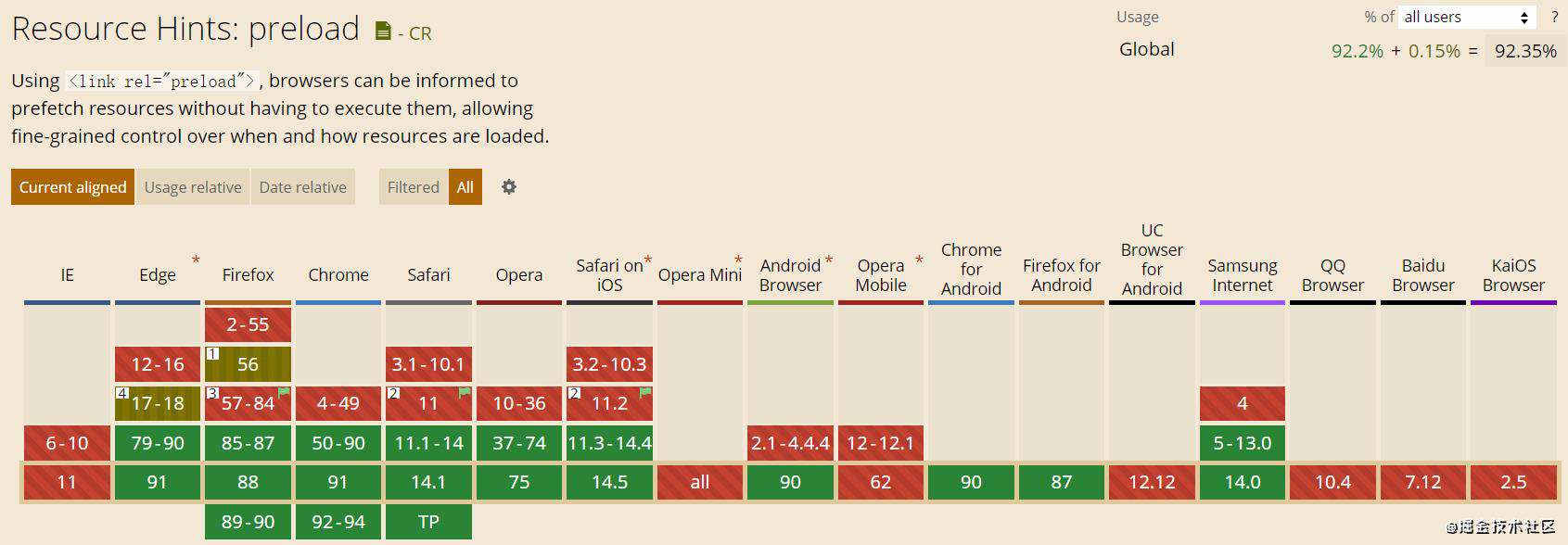
Prefetch 与 Preload 相比,Prefetch 的唯一缺点是浏览器支持程度较低。
以下是 Can I Use 下的 Prefetch 和 Preload 支持情况:


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!