前言
小时候我就想,如果能有一个像哆啦A梦一样的朋友陪伴我们成长该有多好?悲伤时有人安慰;想放弃的时候,有人鼓励;快乐的时候,有人分享。最关键的是他拥有无所不能的神奇口袋。而如今长大了,反过来我希望能像哆啦A梦一样,陪伴着孩子成长。于是作为给我们的儿童节礼物,接下来通过 CSS 画一个《哆啦A梦,伴你同行》的海报,一起找回童年的回忆吧。
相关知识点
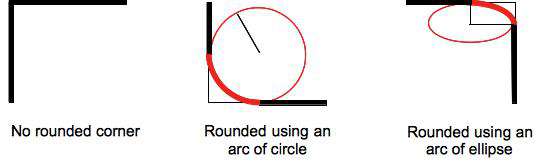
CSS 中能画图的大多数人第一时间想到的就是 canvas,但是还有一个 API 不能小看。那就是可以用来画曲线的 border-radius。接下来我们先来了解一下相关知识点的基本用法吧。
border-radius
 我们开发过程中经常只用一个属性值,例如
我们开发过程中经常只用一个属性值,例如 border-radius: 10px; 对这个属性了解的同学应该知道,这其实是一个简写,类似 padding: 10px; 他实际上会有**两个维度的半径,一个是水平维度,一个是垂直维度。**他的全写是 border-radius: 10px 10px 10px 10px / 10px 10px 10px 10px; / 前的四个值是以左上角为首顺时针对应的四个角的水平半径,而后是垂直半径。
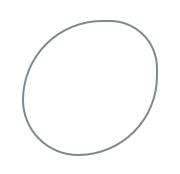
说了这么多,我们来实操一下,试着画一个哆啦A梦的眼眶。重点关注 border-radius,html 部分基本是 div就不一一展示了。
.eye {
position: absolute;
top: 38px;
width: 136px;
height: 136px;
border-radius: 100px 60px 100px 70px / 100px 60px 100px 70px;
border: 2px solid #7f888f;
background: #fff;
}
给四个角分别设置对应的水平和垂直半径,最终效果如下:

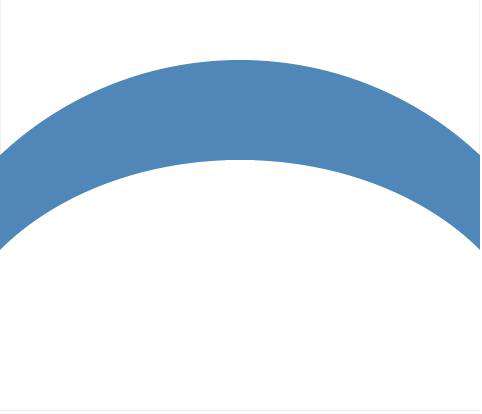
另外哆啦A梦的脸比较特殊,我这边用了两个半圆叠加在一起,把多余的部分遮挡,最终呈现出了这样的效果。
<div class='doraemon'>
<!-- 脸部 -->
<div class='header'></div>
<div class='face'></div>
</div>
.doraemon {
width: 100%;
height: 350px;
position: absolute;
left: 0;
bottom: 0;
}
.header {
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%);
background: #5087b8;
width: 700px;
height: 350px;
border-radius: 350px 350px 0 0 / 350px 350px 0 0;
}
.face {
position: absolute;
top: 100px;
left: 50%;
transform: translate(-50%);
width: 600px;
height: 250px;
background: #fff;
border-radius: 300px 300px 0 / 225px 225px 0 0;
}

rotate()
顾名思义,就是作一个旋转角度用的,其中还分为 rotateY()、rotateX() 作用是让一个元素围绕纵坐标(垂直轴、水平轴)旋转,而不会对其进行变形。
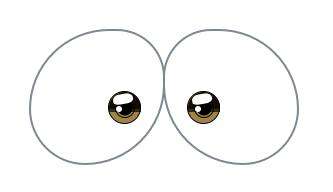
因为哆啦A梦的脸比较对称,就是一个蓝的、圆的、大胖子脸,我们可以通过这个 API 轻而易举的画出另一边眼眶(懒人偷懒的办法多)。同样的,还可以画出他的猫胡子。
<div class='eye eye-left'>
<div class='pupil'>
<div class='pupil-mask'></div>
<div class='pupil-middle'></div>
<div class='pupil-small'></div>
<div class='tear-top'></div>
<div class='tear-bottom'></div>
</div>
</div>
<div class='eye eye-right mirror'>
<div class='pupil mirror'>
<div class='pupil-mask'></div>
<div class='pupil-middle'></div>
<div class='pupil-small'></div>
<div class='tear-top'></div>
<div class='tear-bottom'></div>
</div>
</div>
.eye {
position: absolute;
top: 38px;
width: 136px;
height: 136px;
border-radius: 100px 60px 100px 70px / 100px 60px 100px 70px;
border: 2px solid #7f888f;
background: #fff;
}
.eye.eye-left {
left: 104px;
}
.eye.eye-right {
right: 104px;
}
.mirror {
transform: rotateY(180deg); // 水平翻转
}

box-shadow
海报上的哆啦A梦的鼻子做出了立体的效果,这时候就该 box-shadow 出场了,其实只要知道对应的值代表什么,问题就迎刃而解了,我们来看下简单的使用例子。
/* 依次对应的值为 x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
嗯,看着非常简单,一目了然,接着我们开始画他的鼻子吧。
<div class='nose'>
<div class='blink'></div>
</div>
.nose {
position: absolute;
top: 127px;
left: 50%;
transform: translate(-50%);
width: 80px;
height: 80px;
border-radius: 50%;
background: #ae3537;
box-shadow: 2px 30px 18px -8px rgb(0 0 0 / 33%);
}
/* 鼻子上的光 */
.nose .blink {
position: absolute;
top: 5px;
left: 20px;
width: 36px;
height: 22px;
background: #bf5d5c;
border-radius: 80px 30px 44px 20px / 60px 30px 60px 20px;
}

召唤哆啦A梦
终于到了最关键的时刻了,把所有的零部件拼接在一起吧。决定就是你了,出来吧,哆啦A梦(串了串了)。
 完整的代码我放在 Code Pen 上了,有感兴趣的同学可以看看。
完整的代码我放在 Code Pen 上了,有感兴趣的同学可以看看。
结束语
大雄和静香最终在一起了,你为什么还是一个人(我指的是哆啦A梦, 哈哈哈)?现实生活中其实有很多哆啦A梦,疼爱你的家人,帮助你的朋友,开导你的老师,引导你的上司都是我们人生中的哆啦A梦。最后,祝所有人儿童节快乐!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!