本文已参与周末学习计划,点击链接查看详情:juejin.cn/post/696572…
lerna是一个管理工具,用于管理包含多个软件包的javaScript项目 中文地址如下:www.lernajs.cn/
一、入门
第一步:全局安装依赖
npm install --global lerna
第二步:创建新的git库
git init lerna-repo && cd lerna-repo
第三步:将仓库转化为lerna仓库
lerna init
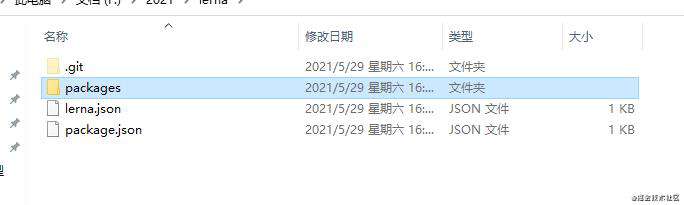
仓库文件结构如下:

二、常用指令
- lerna init
初始化
- lerna bootstrap
在当前 Lerna 仓库中执行引导流程(bootstrap)。安装所有 依赖项并链接任何交叉依赖。
- lerna import
将本地路径 中的软件包导入(import) packages/ 中并提交 commit。
- lerna publish
将本地路径 中的软件包导入(import) packages/ 中并提交 commit。
- lerna changed
检查自上次发布以来哪些软件包被修改过。
- lerna diff
列出所有或某个软件包自上次发布以来的修改情况。
- lerna run [script]
在每一个包含 [script] 脚本的软件包中运行此 npm 脚本。
- lerna ls
列出当前 Lerna 仓库中的所有公共软件包(public packages)。
- lerna add
安装依赖
使用方式
lerna add 依赖文件 安装地址
- lerna link
实现互相依赖
三、脚手架开发流程
1.脚手架项目初始化
- 初始化npm项目
- 安装lerna
- lerna init初始化项目
2.创建package
- lerna create创建Pacakage
- lerna add 安装依赖
- lerna link 链接依赖
3.脚手架开发和测试
- lerna exec执行shell脚本
- lerna run 执行npm命令
- lerna clean 清空依赖
- lerna bootstrap重装依赖
4.脚手架发布上线
- lerna version bumo version
- lerna changed 查看上版以及的所有变更
- lerna diff 查看diff
- lerna publish项目发布
四、实战操作
1.脚手架项目初始化
首先项目初始化
npm init -y
然后安装lerna,同时最好也全局安装下
npm i -D lerna
npm i -g lerna
lerna -v
查看下lerna的版本,我的是4.0.0的版本
初始化lerna
lerna init
2.创建package
现在进入第二个步骤创建package,首先要创建两个package,core和utils,这两个是我们的核心。
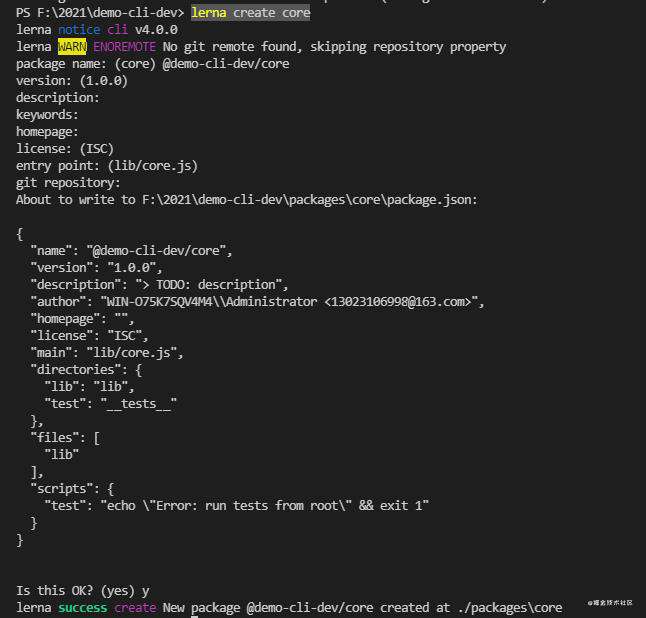
lerna create core
执行命令后会你会看到下面内容,因为没有什么设置,除了名称外,其他不需更改
 可以根据个人需要修改
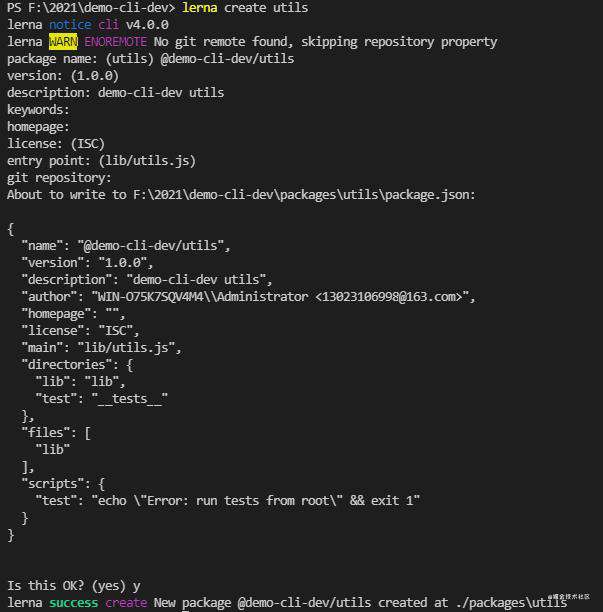
第二个package操作相同
可以根据个人需要修改
第二个package操作相同

突然想到一个事情,忘记说了,有没有注意到我的文件名以及创建的每个package,demo-cli-dev, 这个是你需要在npm上创建的组建,创建也很简单
npm创建组织的步骤
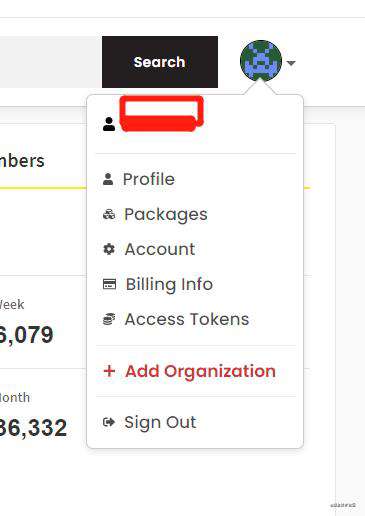
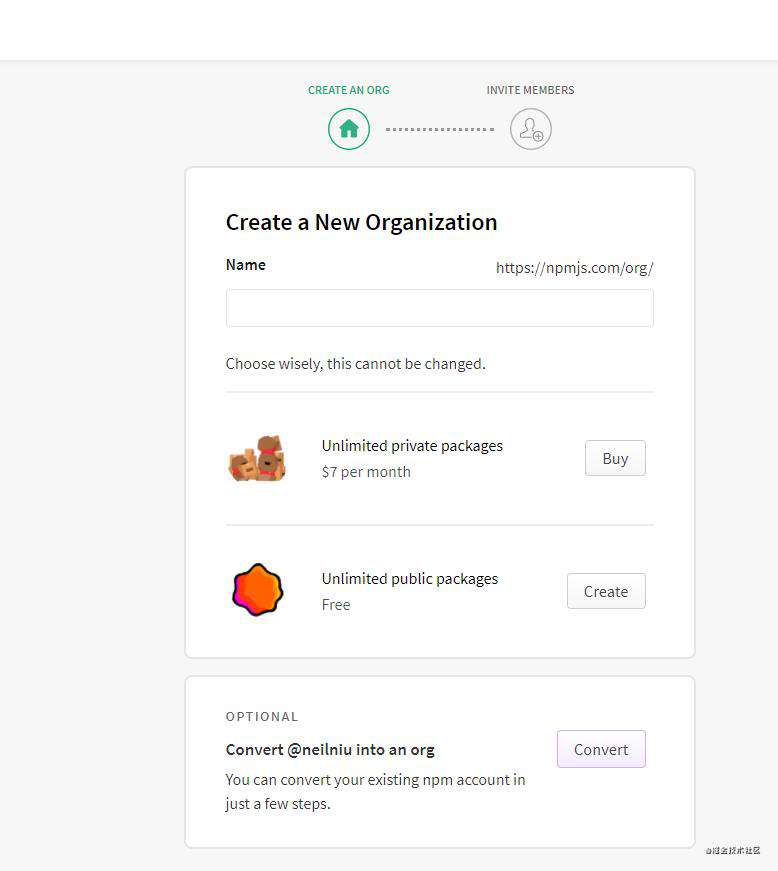
首先登录npm,地址是www.npmjs.com/ 如果你没有账号,记得请注册一个账号哈, 然后在这里点击Add Organization,如下图
 点击后进入下面页面
在name里输入你的组织名称
然后点击create就创建成功了
点击后进入下面页面
在name里输入你的组织名称
然后点击create就创建成功了

3.脚手架发布上线
1.首先绑定我们的git库, 在码云上创建我们的git仓库,
git add .
git commit -m 'git init'
git remote add origin https://gitee.com/xxx/xxx.git
使用
git remote -v
查看是否绑定到git库上
git push origin master --set-upstream
也可以再push下,一般返回
Everything up-to-date
这个说明你已经更新上去了,你可以再看下你的git库,已经有了你的代码。
然后我们继续往下走
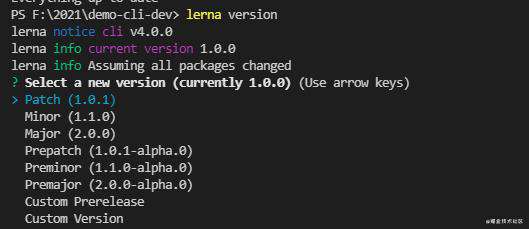
lerna version
这个命令 识别出修改的包 --> 创建新的版本号 --> 修改package.json --> 提交修改 打上版本的tag --> 推送到git上。 你会看到下面的图

选择Patch(1.0.1)
然后执行
lerna publish
在这个地方会报两种错误,一种是你没有登录到npm上,还有一种是没有看到你写的私有package 如果是第一种错误 那么执行
npm login
然后输入你的账号和密码,还有邮箱号等等
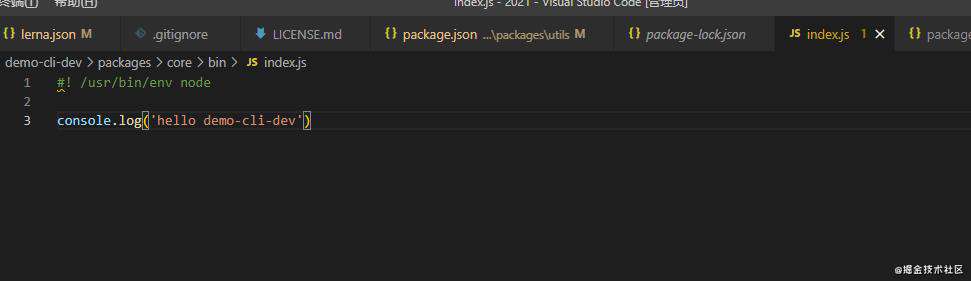
第二种是修改你的私有package, 比如在core文件夹新加一个bin目录,在目录下新建一个index.js

在core和utils的目录的package.json文件中加上
"publishConfig": {
"access": "public"
}
在这里强调一点,在执行lerna publish之前,请确保你的代码都已经更新到git库上了 通过上边的修改,我们再执行
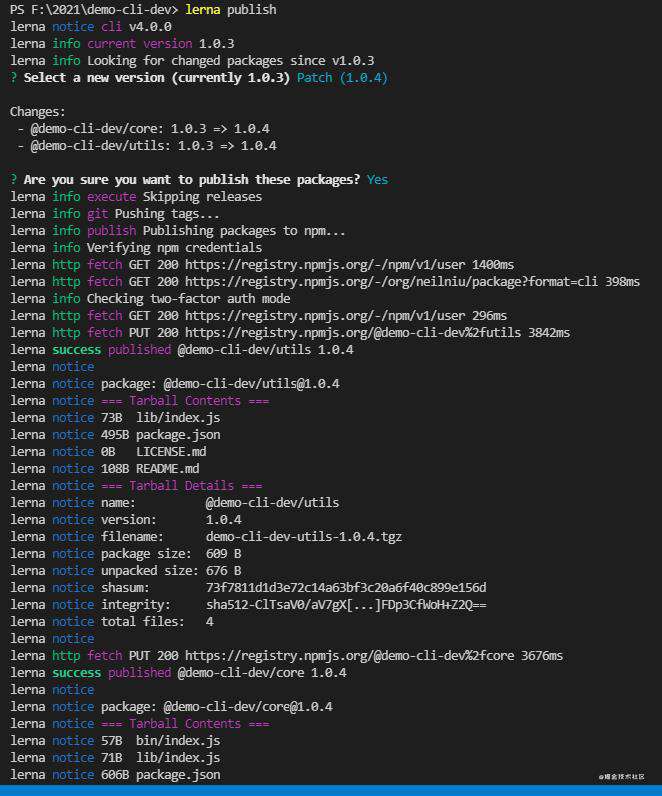
lerna publish
选patch


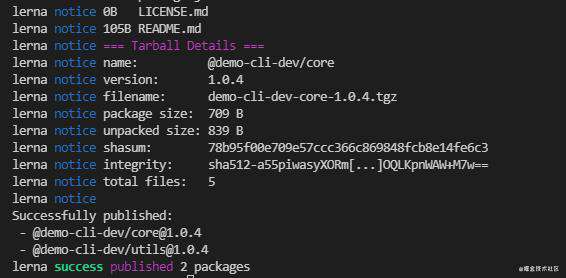
如果你看到的是这样的,那么恭喜你,发布成功了!
我们可以在npm上看到你的package
以上就是所有的发布流程了。
后面会根据当前的内容,补充我们的core和utils文件,敬请期待!!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!