这是我参与更文挑战的第N天,活动详情查看: 更文挑战
大家好,我是鱼二。我发现很多朋友学编程时都存在这样一个问题,虽然看视频教程或者书籍能看懂,但是离开了教程,自己却写不出来代码,更别提写出优质的代码了。
此外,我在工作中,发现身边一些程序员,虽然说能写出可运行的代码,但是代码写的很粗糙,有时 1 行代码能完成的功能他们要写 10 行、20 行,看着都累。

为什么会出现这些问题呢?不一定仅仅是因为代码写的少,更多的是由于看的代码少。
学编程多实践固然重要,但多看他人的项目代码、学习优秀的写法同样重要!
因此今天给大家推荐一个非常实用的网站,是由国外大神建设的,名为 30 seconds of code 。
站如其名,该网站收集了程序员开发工作中经常会用到的短代码片段,目标是通过 30 秒的时间教你写出优秀的代码。支持 JavaScript、CSS、Python 等编程语言,以及 React、Node 等主流技术,可以帮助大家掌握视频教程中根本没有机会学到的优秀代码写法和实用编程技巧。

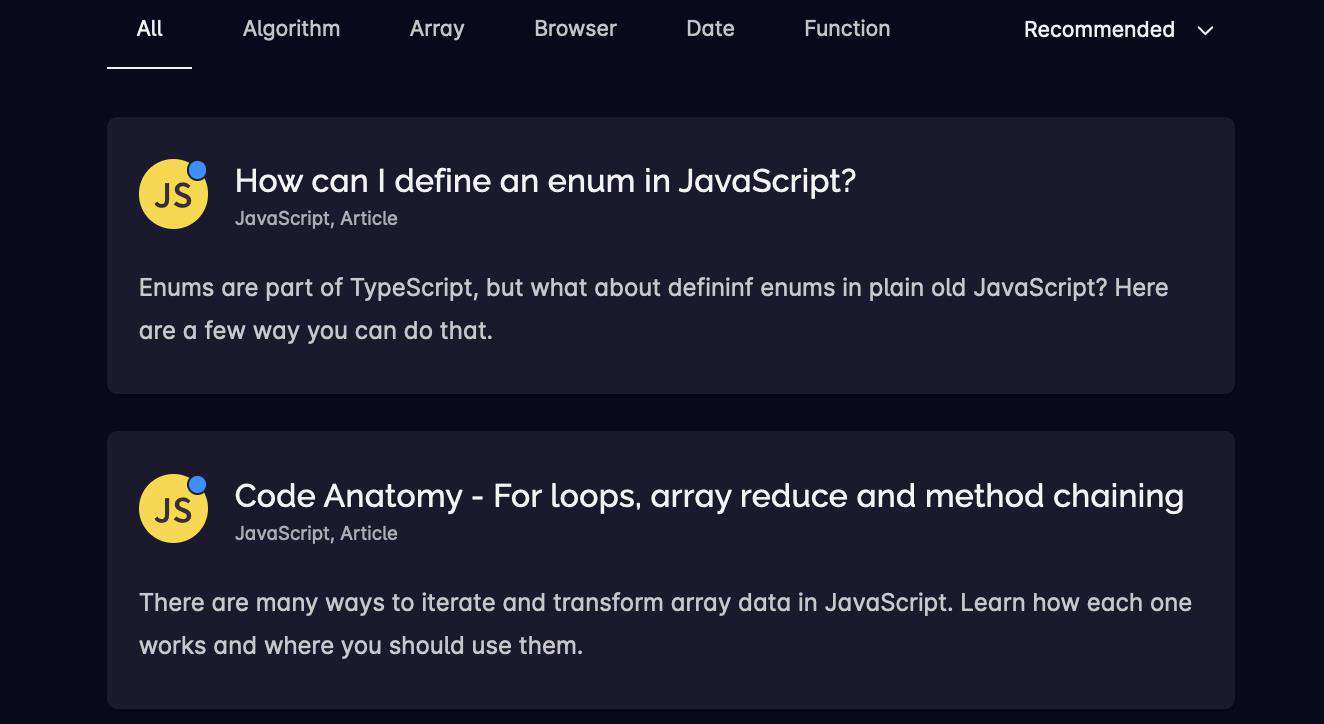
以 JavaScript 语言为例,我们可以按照分类来选择自己想学习的代码片段,可以看到文章列表。

进入一篇文章,比如这个 How can I define an enum in JavaScript? 译为如何在 JavaScript 中定义一个枚举。
你大概会觉得这非常简单,很轻松地写出类似代码:
// 日期枚举
const daysEnum = {
monday: 0,
tuesday: 1
});
如果你只跟着视频教程敲代码,大概一辈子也想不到这个写法其实是错误的!即使用了 const 常量关键字,但对象内部的属性仍可以被修改,不符合枚举类的要求。
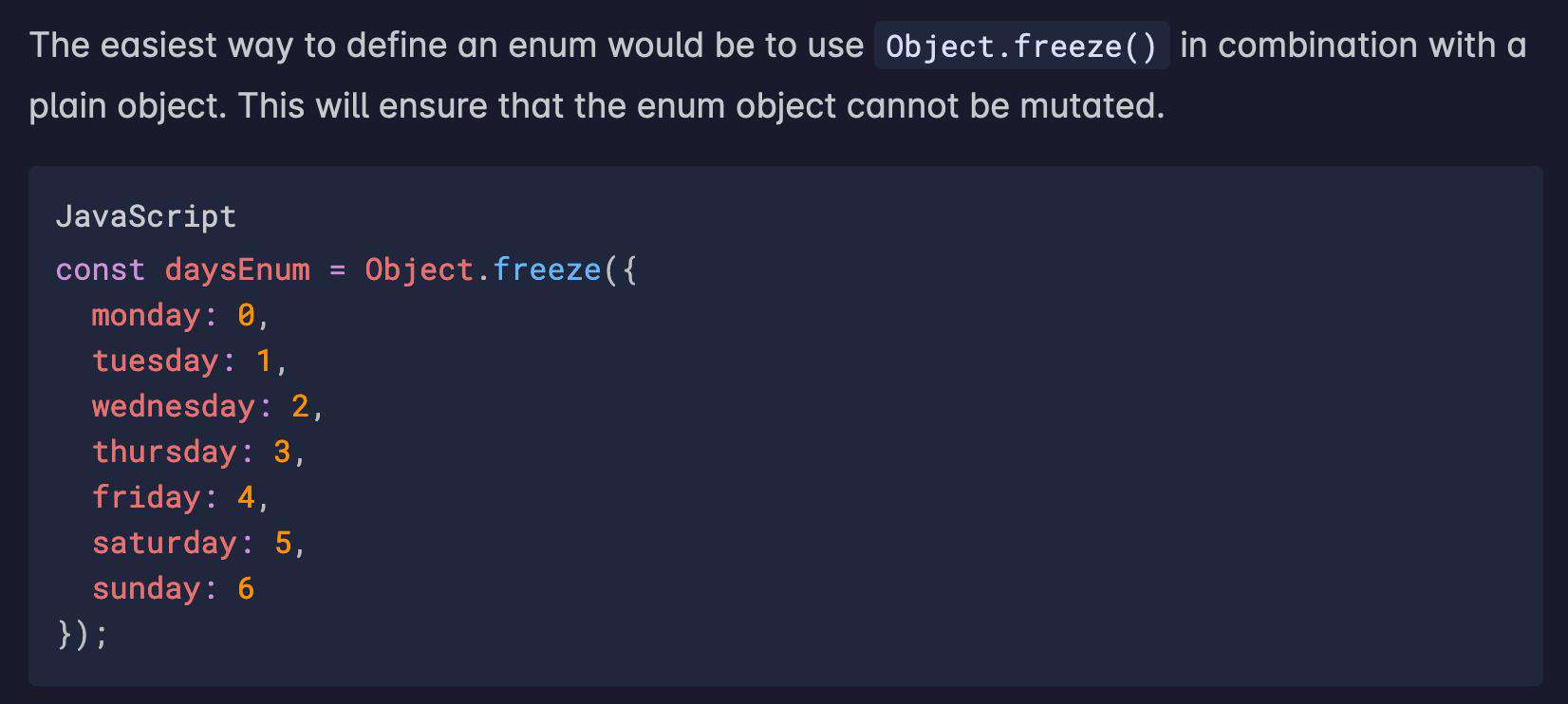
而在这篇文章中,就提供了规范的枚举定义方法,果然非常简短,甚至不到 30 秒就学会了。文章中还附有编程思路和代码讲解,不仅要教你写出优秀的代码,还要引导你去思考如何写出优秀的代码。

网站目前已经收录了几百个优秀短代码片段了,我强烈建议所有学习前端、Python 等语言的同学每天花一点时间,把网站上优秀的例子通通刷一遍,对你的编程能力提升绝对很大。即使没时间通关,也可以使用网站提供的搜索功能,遇到问题时,根据问题关键词去找自己需要的代码就行了~

欢迎有需要的同学试试,如果本文对您有帮助,也请帮忙点个 赞 啦!❤️
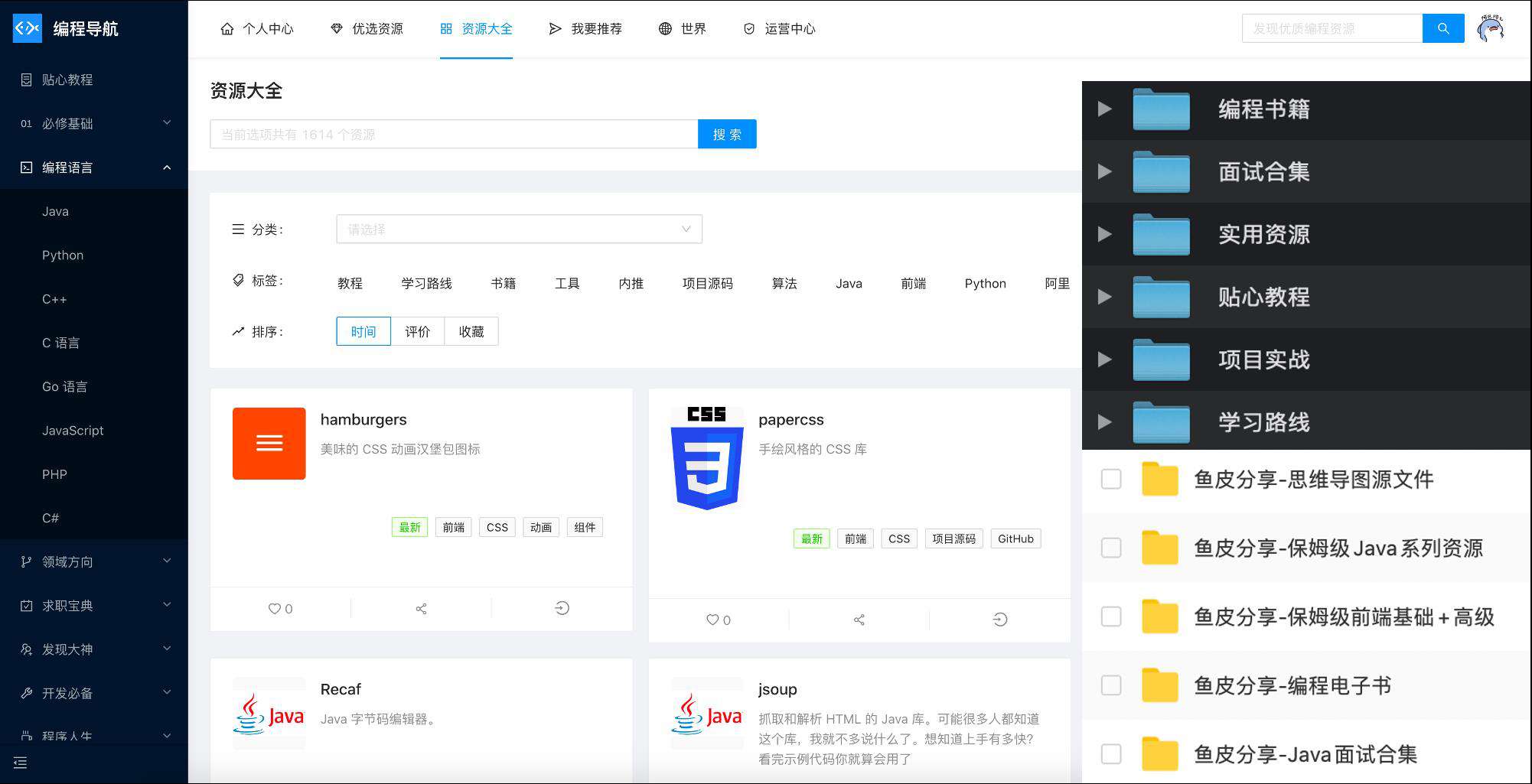
? 项目地址:www.code-nav.cn/rd/?rid=174…
在 编程导航( www.code-nav.cn ) 中还能发现更多优质编程学习资源,欢迎分享给有需要的同学吧!

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!