前言
从 18 年毕业至今,在两家大公司主要都是从事 h5 开发,期间参与过很多大型活动的 h5 开发。在活动期间,考虑更多的还是页面的稳定性和容灾方案,面对大流量峰值在资源有限的情况下保证页面稳定确实是一个不小的挑战,这篇文章主要分享自己的一些开发经验,文章中如果有什么不对的地方欢迎指出。
实践
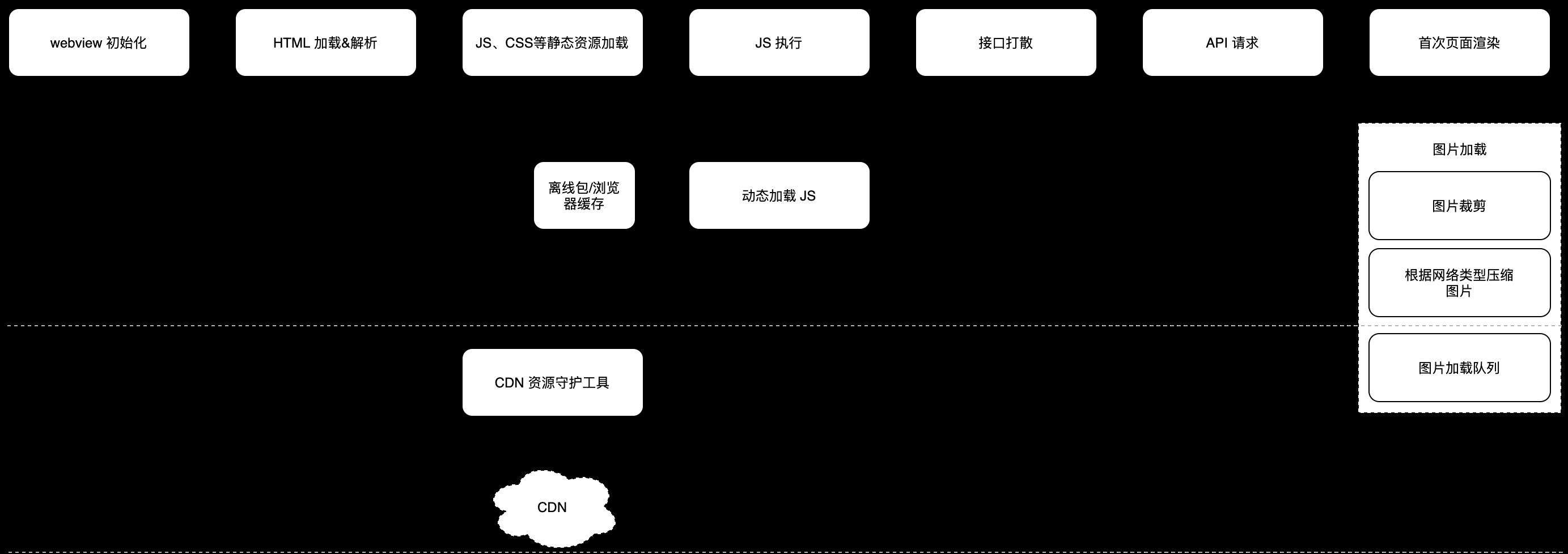
首先,参与过的 h5 大部分都是基于 Vue 技术栈,采用前端渲染方式,而且主要是在 APP 内展示。下图展示了页面生命周期每个阶段所做的一些工作,用来保障页面稳定性和提升性能体验。

稳定性
1.缓存
缓存是应对大流量的最有效方式,缓存主要包括浏览器强缓存和 APP 离线包缓存,但是浏览器强缓存首次访问是不存在的,所以更有效的方式还是使用 APP 离线包,通过 APP 预加载 JS、CSS和图片等静态资源。
2.接口打散
活动期间如果页面 QPS 较高,会导致后端服务难以支撑,所以需要对后端接口进行打散,比如打散时间为 3s,那么后端接口 QPS 就降低 3倍,保障了后端接口服务的稳定性。接口打散主要是在页面 URL 上拼接打散时间参数,前端获取打散时间后在打散时间内随机请求接口,打散期间页面展示 loading 动效或者骨架屏(内置在 html 模版里面),请求成功后隐藏 loading,渲染真实页面;打散时间一般不宜过长,会影响用户体验。
3.图片加载队列
前端页面会包含较多的静态资源文件,例如 JS、CSS、图片等,静态资源文件可以使用缓存降低 CDN QPS,但是页面上可能会有一些图片是后端动态下发,没有办法缓存,所以对于 CDN 是一个很大的挑战。基于这种现状我们参考 asyncPool 实现了图片加载队列来降低图片请求 QPS,从而保障 CDN 稳定性。
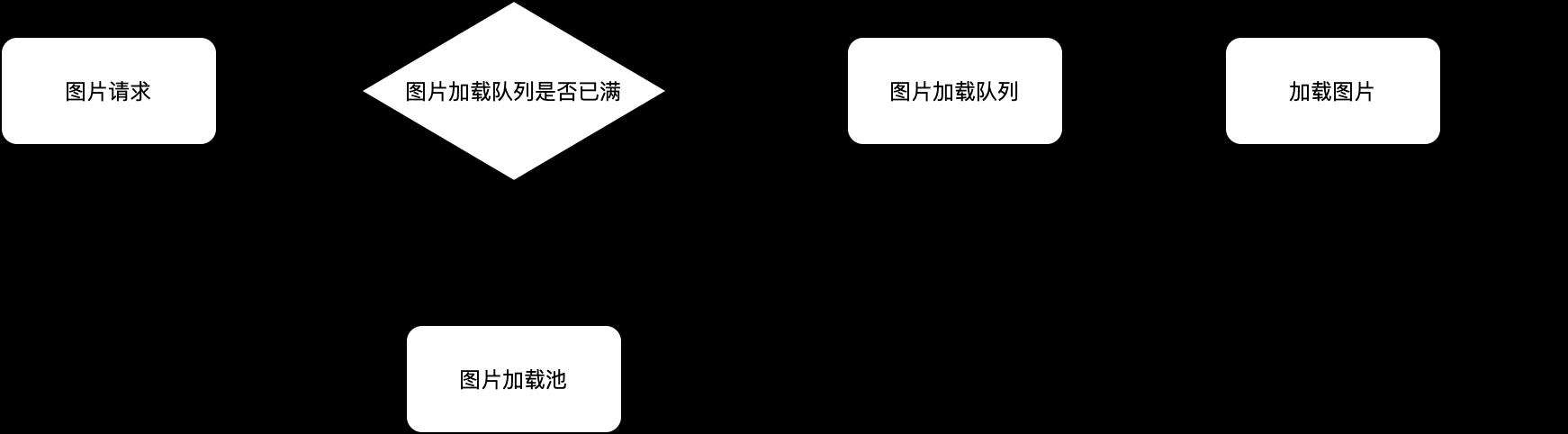
 方案:维护图片加载池和一定长度的图片加载队列,每次请求新的图片时先判断加载队列的长度,如果加载队列未满,则将这张图片推进加载队列进行加载,否则将图片放到图片加载池,等待加载队列释放;如果加载队列中的图片加载完成就会自动取加载池中第一张图片推进加载队列加载,直到所有图片都加载完成。
方案:维护图片加载池和一定长度的图片加载队列,每次请求新的图片时先判断加载队列的长度,如果加载队列未满,则将这张图片推进加载队列进行加载,否则将图片放到图片加载池,等待加载队列释放;如果加载队列中的图片加载完成就会自动取加载池中第一张图片推进加载队列加载,直到所有图片都加载完成。
4.CDN 重试
页面上的静态资源一般使用 CDN 存储,比如 JS、CSS等。如果 CDN 发生故障会导致页面 JS 和 CSS 加载失败,引发页面重大故障,所以需要在静态资源加载失败时切换 CDN 域名重新请求,保证资源可用;还有资源加载失败时最好上报日志,能够保证及时发现 CDN 故障 。
性能体验
1.动态加载 JS
页面上的一些非主要 JS 库可以使用 CDN 动态加载,不使用 NPM 包方式,减小页面 JS 打包体积,防止 JS 执行时间过长阻塞页面渲染。不过需要注意的是在库加载完成前需要使用代理模式来访问库的属性或者方法。
2.图片加载优化
页面上的后端返回图片一般尺寸较大,首次加载或者网络不佳的时候会导致图片加载较慢,影响用户体验,所以我们可以对图片进行一些裁剪和压缩。
- 图片裁剪:利用 CDN 供应商提供的图片裁剪服务和设备像素比加载大小合适的图片,在不影响图片展示效果的前提下优化图片大小,加快图片加载,节省图片流量。
- 根据网络压缩图片:根据用户当前网络类型,在图片加载前,利用 CDN 供应商提供的图片压缩服务对图片进行不同程度压缩,优化图片大小,减少图片加载时间。
3.页面加载 loading
前端渲染页面一般需要等待接口返回以后才能正常展示,为了防止页面闪烁,我们可以在模版中增加 loading 动效,等接口返回以后隐藏 loading 展示页面,增强体验。
4.弹窗队列
页面一般为了导流会有较多的弹窗,每个弹窗的出现时机不同,很容易出现弹窗叠加的现象,用户体验较差,所以实现一个弹窗队列来管理弹窗,保证同一时刻页面上只有一个弹窗。
方案:每次新开一个弹窗前先判断当前页面是否有弹窗,如果没有就直接展示新弹窗;如果有就将新弹窗加入弹窗队列,等待当前弹窗关闭再展示队列中的下一个弹窗,直至队列中的所有弹窗展示完成。弹窗队列还方便复用弹窗基础功能,比如弹窗打开渐现动效、关闭功能等。
总结
这篇文章主要给大家分享了一些自己日常开发时的一些经验总结,后续会加上一些示例代码供大家参考。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!