废话不多说,书接上文。
node 中的 eventloop
node 也是单线程,在处理 eventloop 上与浏览器稍有不同,从 API 层面来看,node 增加了两个方法process.nextTick,setImmediate
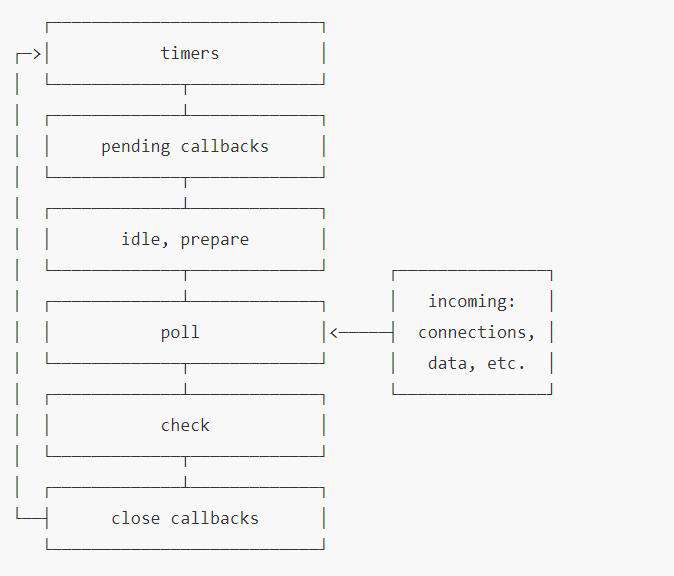
前文中我们提到过,node 中 eventloop 是基于 libuv 的库,那么这个库的实现机制是什么呢?

官网对此的解释为:
setTimeout & setImmediate
show me the code:
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});
node 环境下运行结果为:
timeout
immediate
或者
immediate
timeout
想不到吧,我们来看下官方解释:
首先,执行计时器的顺序将根据调用它们的上下文而异。
其次,若从主模块内部调用,择机时期受进程约束。
若在 I/O 循环内,那么setImmediate总是被有限次调用。
借用一位博主的话解释就是:
使用 setImmediate 相对 setTimeout 的优势主要在于:无论存在多少个定时器,在 IO 周期内,setImmediate 总是在所有定时器前执行。
process.nextTick()
这个 api 类似昨天文章中的 Promise 或是 MutationObserver 微任务实现,在代码块中可以随时插保证在下一个宏任务开始前执行。
show me the code:
class Lib extends require('events').EventEmitter {
constructor () {
super()
this.emit('init')
}
}
const lib = new Lib()
lib.on('init', _ => {
console.log('init!')
})
上方代码段可看出,console 永远不会执行。让我们看看,怎么用process.nextTick 搞定输出问题:
class Lib extends require('events').EventEmitter {
constructor () {
super()
process.nextTick(_ => {
this.emit('init')
})
}
}
是不是很简单!当 node 主线程执行完毕后,程序触发 eventloop 流程查找有误微任务,发现微任务队列不为空时,则发送 init 事件。
浏览器端可用 Promise.resolve() 实现同样效果。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!