一、问题
第一次使用elementui的多选框,踩了一些坑,从刚开始的数据无法回显,到后面数据回显只显示数字id,以及无法修改数据,爆出value.push is not a function的错误。在经过一个小时的更改后,终于解决了这个问题。就记录下来。
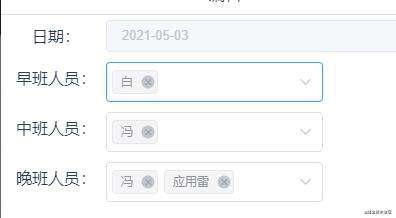
最终的效果如下:

二、解决过程
点击下拉框的时候,展现出所有用户,然后选择用户的时候,会把用户id放入一个数组中,然后将这个数组传给后端。后端用数组接收后,会用string的形式存入到数据库。因此,每次查找的时候,后端返回给前端的是一个字符串,所以造成不能回显数据。
因此,理解了这个,我们就可以把字符串分解为数组。
editShow(row){
//将字符串数组的每一项转换成Number,生成一个新的数组
var arr1=row.morningUser.split(",")
}
改完这个之后,还不够,我们会发现这时能回显了,但是回显的是数字,能回显说明这时候有值了,只是这个值与下拉框列表里面的值无法匹配,至于无法匹配的原因是类型不一致, 我们解析出来的是字符数组,应该转为int类型,
//将字符串数组的每一项转换成Number,生成一个新的数组
var arr1=row.morningUser.split(",")
//将字符串数组的每一项转换成Number,生成一个新的数组
var newArr1=[]
for(var arrInt in arr1){
newArr1.push(parseInt(arr1[arrInt]))
}
//将新的number 数组,绑定到select空间的v-model上
this.$data.plan.morningUser=newArr1
这时候就能回显了
但是在第二次点击的时候会出现split 和tostring等方法未定义,那么很明显,如果这个没有值的为null的话,就么就不能调用这个方法,则需要做个判断,最终代码如下:
editShow(row){
this.userFind()
this.$data.drawer = true;
this.$data.plan=Object.assign({}, row)
if(row.id!=null){
if(row.morningUser!=""){
//将字符串数组的每一项转换成Number,生成一个新的数组
var arr1=row.morningUser.split(",")
//将字符串数组的每一项转换成Number,生成一个新的数组
var newArr1=[]
for(var arrInt in arr1){
newArr1.push(parseInt(arr1[arrInt]))
}
//将新的number 数组,绑定到select空间的v-model上
this.$data.plan.morningUser=newArr1
}else {
this.$data.plan.morningUser=[]
}
if(row.noonUser!=""){
var arr2=row.noonUser.split(",")
var newArr2=[]
for(var arrInt in arr2){
newArr2.push(parseInt(arr2[arrInt]))
}
this.$data.plan.noonUser=newArr2
}else {
this.$data.plan.noonUser=[]
}
if(row.eveningUser!=""){
var arr3=row.eveningUser.split(",")
var newArr3=[]
for(var arrInt in arr3){
newArr3.push(parseInt(arr3[arrInt]))
}
this.$data.plan.eveningUser=newArr3
}else {
this.$data.plan.eveningUser=[]
}
}
},
三、其他收获
3.1 Object.assign()
这个方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象。它将返回目标对象,类似于后端的BeanUtils.copyProperties方法,这样,我们可以获得一个“纯净”的对象,使用方法如下:
Object.assign({}, row)
3.2 后端总结
后端在用int数组接收的时候是一个对象,首先利用arrays获取到数据转成字符串,再去掉两边括号,分别用到了StringUtils.strip() 和Arrays,toString()方法。
onDutyPlan.setMorningUser(StringUtils.strip(Arrays.toString(plan.getMorningUser()).toString(),"[]"));
如何快速的将一个字符串类似{“1”,“2”,“3”,“4”,“5”}转成一个整型数组?
快捷使用hutool的StringUtil的splitTOInt方法:
int[] userIds = StrUtil.splitToInt(i.getMorningUser(), ",");
或者是stream流表示:
int[] array = Arrays.asList(strings).stream().mapToInt(Integer::parseInt).toArray();
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!