

前言
好久没有接触Vue了,在前几天观看尤大的直播时谈论对于看源码的一些看法,是为了更好的上手vue?还是想要学习内部的框架思想?

在大环境下似乎已经卷到了只要你是开发者,那么必然需要去学习源码,不论你是实习生,还是应届生,或者是多年经验的老前端。
如果你停滞下来,不跟着卷,那么忽然之间带来的压力就会将你冲垮,以至于你可能很难在内卷的环境下生存下去,哪怕你是对的。
有兴趣的话可以阅读一下@掘金泥石流大佬的写的程序员焦虑程度自测表。
似乎讲了太多的题外话,与其发牢骚不如静下心来,一起学习一下Reactivity的一些基本原理吧,相信阅读完文章的你会对vue 3数据响应式有更加深刻的理解。
基础篇
在开始之前,如果不了解ES6出现的一些高阶api,如,Proxy, Reflect, WeakMap, WeakSet,Map, Set等等可以自行翻阅到资源章节,先了解前置知识点在重新观看为最佳。
Proxy
在@vue/reactivity中,Proxy是整个调度的基石。
通过Proxy代理对象,才能够在get, set方法中完成后续的事情,比如依赖收集,effect,track, trigger等等操作,在这里就不详细展开,后续会详细展开叙述。
先来手写一个简单的Proxy。在其中handleCallback中写了了set, get两个方法,又来拦截当前属性值变化的数据监听。先上代码:
const user = {
name: 'wangly19',
age: 22,
description: '一名掉头发微乎其微的前端小哥。'
}
const userProxy = new Proxy(user, {
get(target, key) {
console.log(`userProxy: 当前获取key为${key}`)
if (target.hasOwnProperty(key)) return target[key]
return {
}
},
set(target, key, value) {
console.log(`userProxy: 当前设置值key为${key}, value为${value}`)
let isWriteSuccess = false
if (target.hasOwnProperty(key)) {
target[key] = value
isWriteSuccess = true
}
return isWriteSuccess
}
})
console.log('myNaame', userProxy.name)
userProxy.age = 23
当我们在对值去进行赋值修改和打印的时候,分别触发了当前的set和get方法。
这一点非常重要,对于其他的一些属性和使用方法在这里就不过多的赘述,

Reflect
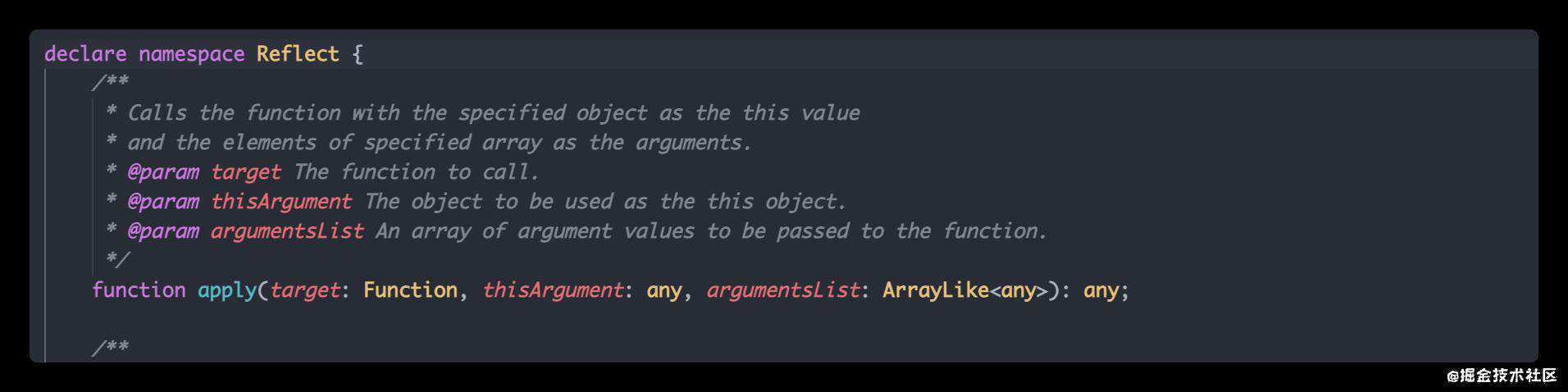
Reflect并不是一个类,是一个内置的对象。这一点呢大家要知悉,不要直接实例化(new)使用,它的功能比较和Proxy的handles有点类似,在这一点基础上又添加了很多Object的方法。

以下是对user对象的一些修改操作的实例,可以参考一下,在后续可能会用到。
const user = {
name: 'wangly19',
age: 22,
description: '一名掉头发微乎其微的前端小哥。'
}
console.log('change age before' , Reflect.get(user, 'age'))
const hasChange = Reflect.set(user, 'age', 23)
console.log('set user age is done? ', hasChange ? 'yes' : 'no')
console.log('change age after' , Reflect.get(user, 'age'))
const hasDelete = Reflect.deleteProperty(user, 'age')
console.log('delete user age is done?', hasDelete ? 'yes' : 'none')
console.log('delete age after' , Reflect.get(user, 'age'))

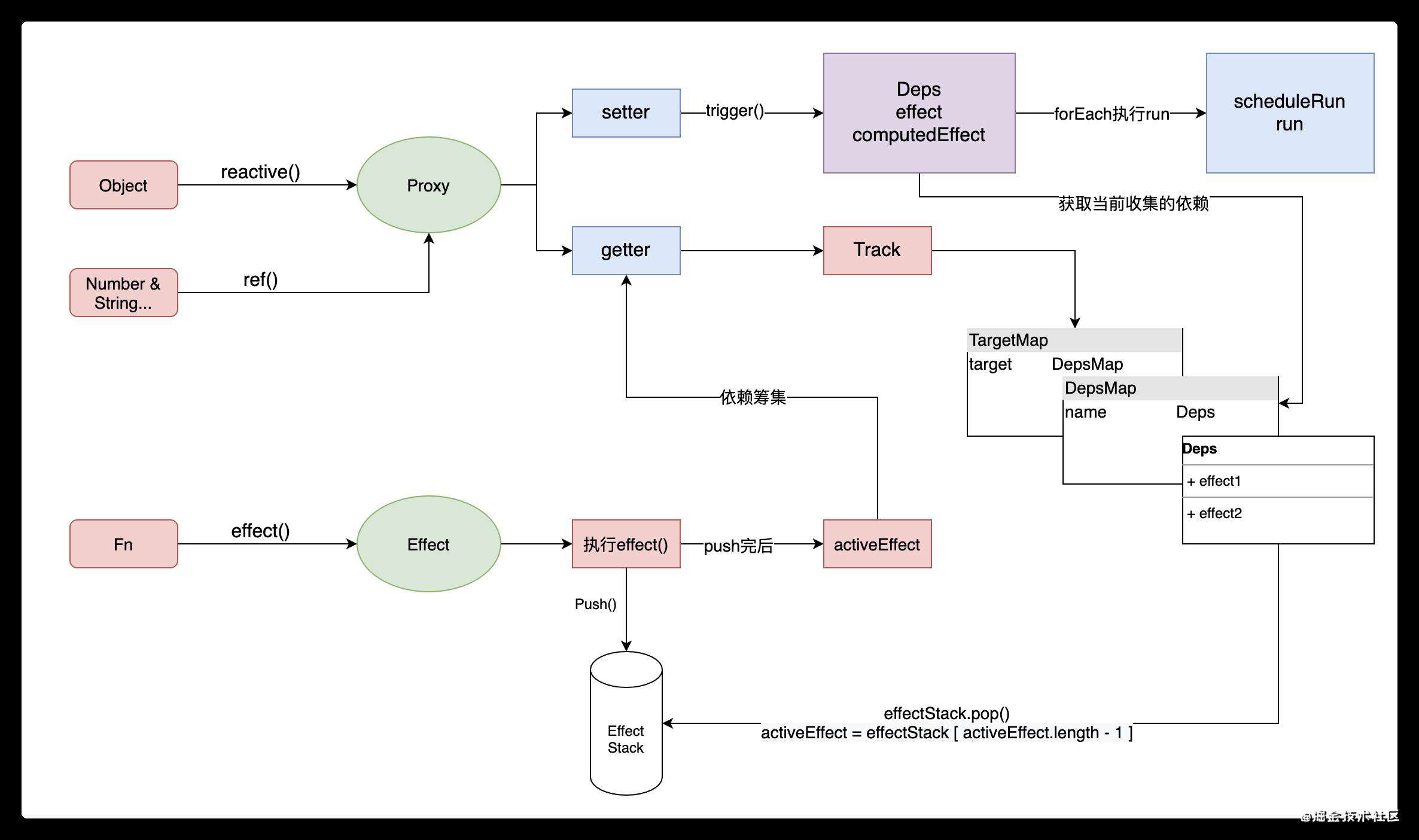
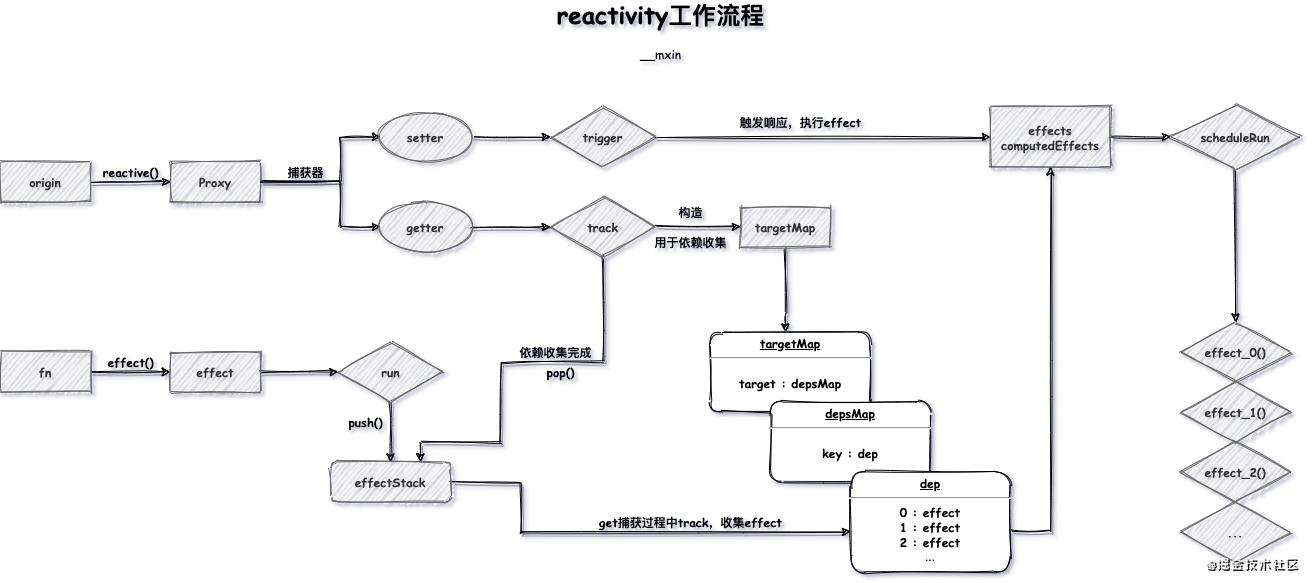
原理篇
当了解了前置的一些知识后,就要开始@vue/reactivity的源码解析篇章了。下面开始会以简单的思路来实现一个基础的reactivity,当你了解其本质原理后,你会对@vue/reactivity的依赖收集(track)和触发更新(trigger),以及副作用(effect)究竟是什么工作。
reactive
reactive是vue3中用于生成引用类型的api。
const user = reactive({
name: 'wangly19',
age: 22,
description: '一名掉头发微乎其微的前端小哥。'
})
那么往函数内部看看,reactive方法究竟做了什么?
在内部,对传入的对象进行了一个target的只读判断,如果你传入的target是一个只读代理的话,会直接返回掉。对于正常进行reactive的话则是返回了createReactiveObject方法的值。
export function reactive(target: object) {
// if trying to observe a readonly proxy, return the readonly version.
if (target && (target as Target)[ReactiveFlags.IS_READONLY]) {
return target
}
return createReactiveObject(
target,
false,
mutableHandlers,
mutableCollectionHandlers,
reactiveMap
)
}
createReactiveObject
在createReactiveObject中,做的事情就是为target添加一个proxy代理。这是其核心,reactive最终拿到的是一个proxy代理,参考Proxy章节的简单事例就可以知道reactive是如何进行工作的了,那么在来看下createReactiveObject做了一些什么事情。
首先先判断当前target的类型,如果不符合要求,直接抛出警告并且返回原来的值。
if (!isObject(target)) {
if (__DEV__) {
console.warn(`value cannot be made reactive: ${String(target)}`)
}
return target
}
其次判断当前对象是否已经被代理且并不是只读的,那么本身就是一个代理对象,那么就没有必要再去进行代理了,直接将其当作返回值返回,避免重复代理。
if (
target[ReactiveFlags.RAW] &&
!(isReadonly && target[ReactiveFlags.IS_REACTIVE])
) {
return target
}
对于这些判断代码来说,阅读起来并不是很困难,注意if ()中判断的条件,看看它做了一些什么动作即可。而createReactiveObject做的最重要的事情就是创建target的proxy, 并将其放到Map中记录。
而比较有意思的是其中对传入的target调用了不同的proxy handle。那么就一起来看看handles中究竟干了一些什么吧。
const proxy = new Proxy(
target,
targetType === TargetType.COLLECTION ? collectionHandlers : baseHandlers
)
proxyMap.set(target, proxy)
return proxy
handles的类型
在对象类型中,将Object和Array与Map,Set, WeakMap,WeakSet区分开来了。它们调用的是不同的Proxy Handle。
baseHandlers.ts:Object&Array会调用此文件下的mutableHandlers对象作为Proxy Handle。collectionHandlers.ts:Map,Set,WeakMap,WeakSet会调用此文件下的mutableCollectionHandlers对象作为Proxy Handle。
/**
* 对象类型判断
* @lineNumber 41
*/
function targetTypeMap(rawType: string) {
switch (rawType) {
case 'Object':
case 'Array':
return TargetType.COMMON
case 'Map':
case 'Set':
case 'WeakMap':
case 'WeakSet':
return TargetType.COLLECTION
default:
return TargetType.INVALID
}
}
会在new Proxy的根据返回的targetType判断。
const proxy = new Proxy(
target,
targetType === TargetType.COLLECTION ? collectionHandlers : baseHandlers
)
Proxy Handle
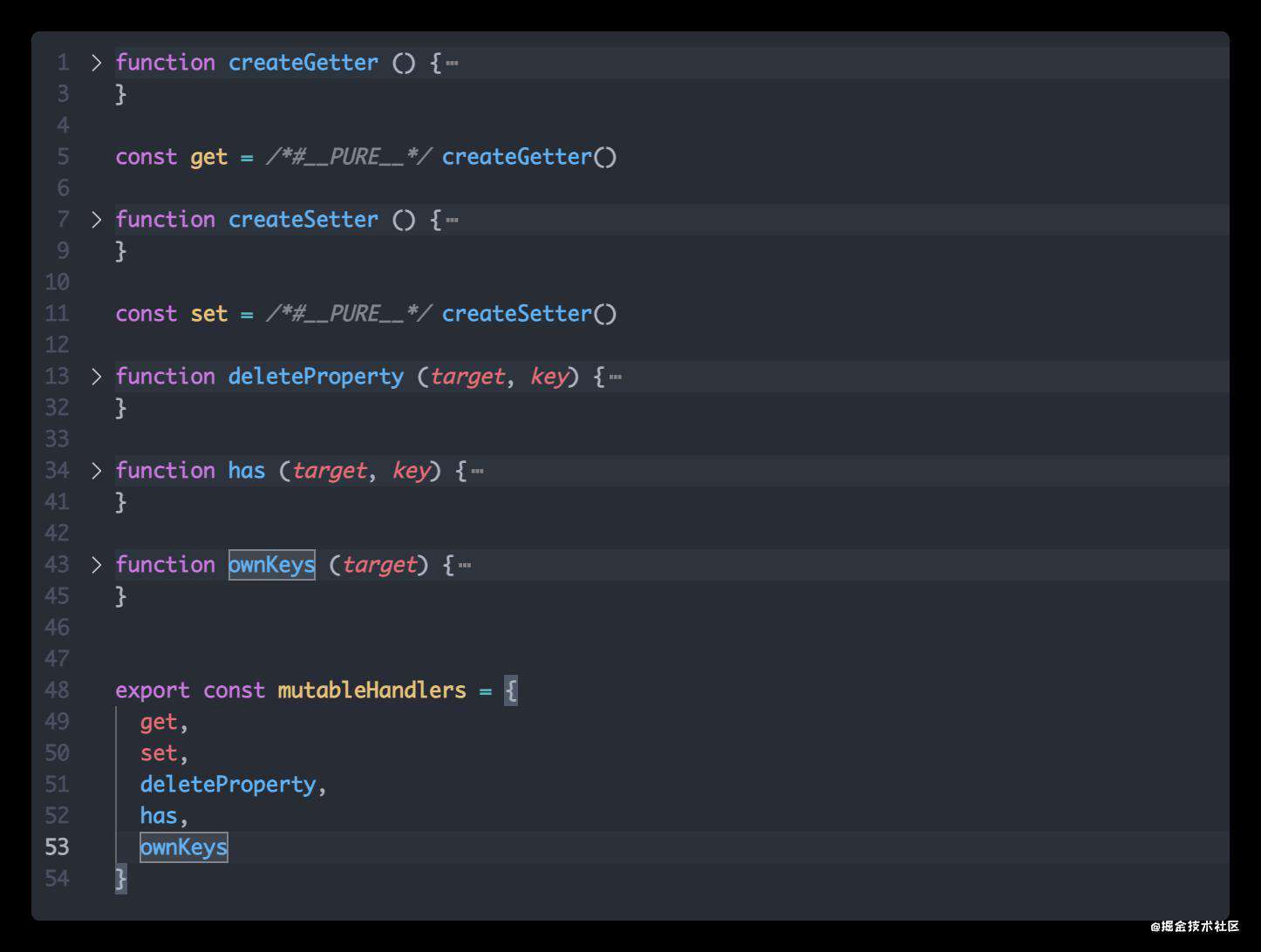
在上面说到了根据不同的Type调用不同的handle,那么一起来看看mutableHandlers究竟做了什么吧。
在基础篇中,都知道Proxy可以接收一个配置对象,其中我们演示了get和set的属性方法。而mutableHandlers就是何其相同意义的事情,在内部分别定义get, set, deleteProperty, has, oneKeys等多个属性参数,如果不知道什么含义的话,可以看下Proxy Mdn。在这里你需要理解被监听的数据
只要发生增查删改后,绝大多数都会进入到对应的回执通道里面。

在这里,我们用简单的get, set来进行简单的模拟实例。
function createGetter () {
return (target, key, receiver) => {
const result = Reflect.get(target, key, receiver)
track(target, key)
return result
}
}
const get = /*#__PURE__*/ createGetter()
function createSetter () {
return (target, key, value, receiver) => {
const oldValue = target[key]
const result = Reflect.set(target, key, value, receiver)
if (result && oldValue != value) {
trigger(target, key)
}
return result
}
}
在get的时候会进行一个track的依赖收集,而set的时候则是触发trigger的触发机制。在vue3,而trigger和track的话都是在我们effect.ts当中声明的,那么接下来就来看看依赖收集和响应触发究竟做了一些什么吧。
Effect
对于整个effect模块,将其分为三个部分来去阅读:
effect: 副作用函数teack: 依赖收集,在proxy代理数据get时调用trigger: 触发响应,在proxy代理数据发生变化的时候调用。
effect
通过一段实例来看下effect的使用,并且了解它主要参数是一个函数。在函数内部会帮你执行一些副作用记录和特性判断。
effect(() => {
proxy.user = 1
})
来看看vue的effect干了什么?
在这里,首先判断当前参数fn是否是一个effect,如果是的话就将raw中存放的fn进行替换。然后重新进行createReactiveEffect生成。
export function effect<T = any>(
fn: () => T,
options: ReactiveEffectOptions = EMPTY_OBJ
): ReactiveEffect<T> {
if (isEffect(fn)) {
fn = fn.raw
}
const effect = createReactiveEffect(fn, options)
if (!options.lazy) {
effect()
}
return effect
}
在createReactiveEffect会将我们effect推入到effectStack中进行入栈操作,然后用activeEffect进行存取当前执行的effect,在执行完后会将其进行出栈。同时替换activeEffect为新的栈顶。
而在effect执行的过程中就会触发proxy handle然后track和trigger两个关键的函数。
function createReactiveEffect<T = any>(
fn: () => T,
options: ReactiveEffectOptions
): ReactiveEffect<T> {
const effect = function reactiveEffect(): unknown {
if (!effect.active) {
return options.scheduler ? undefined : fn()
}
if (!effectStack.includes(effect)) {
cleanup(effect)
try {
enableTracking()
effectStack.push(effect)
activeEffect = effect
return fn()
} finally {
effectStack.pop()
resetTracking()
activeEffect = effectStack[effectStack.length - 1]
}
}
} as ReactiveEffect
effect.id = uid++
effect.allowRecurse = !!options.allowRecurse
effect._isEffect = true
effect.active = true
effect.raw = fn
effect.deps = []
effect.options = options
return effect
}
来看一个简版的effect,抛开大多数代码包袱,下面的代码是不是清晰很多。
function effect(eff) {
try {
effectStack.push(eff)
activeEffect = eff
return eff(...argsument)
} finally {
effectStack.pop()
activeEffect = effectStack[effectStack.length - 1]
}
}
track(依赖收集)
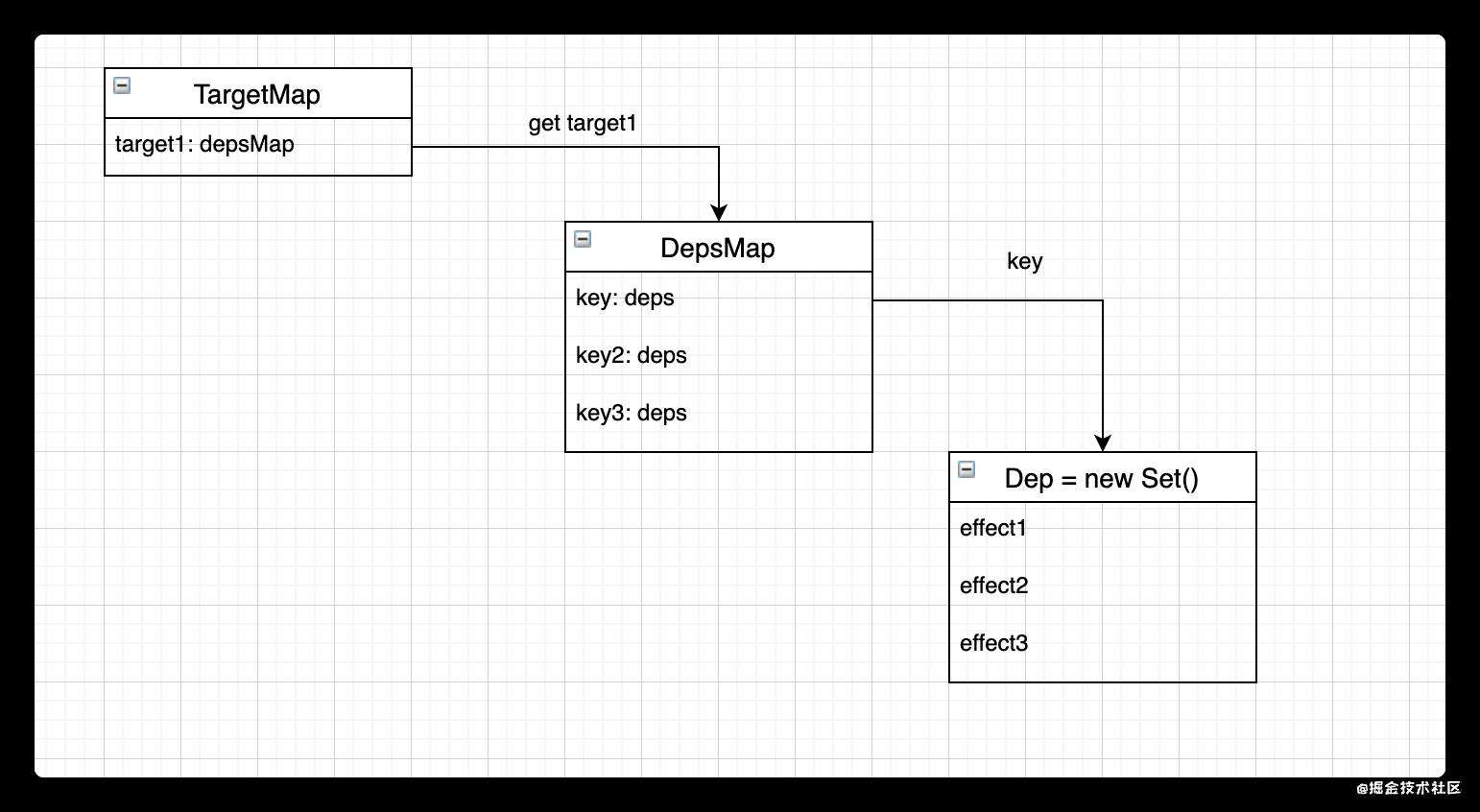
在track的时候,会进行我们所熟知的依赖收集,会将当前activeEffect添加到dep里面,而说起这一类的关系。它会有一个一对多对多的关系。

从代码看也非常的清晰,首先我们会有一个一个总的targetMap它是一个WeakMap,key是target(代理的对象), value是一个Map,称之为depsMap,它是用于管理当前target中每个key的deps也就是副作用依赖,也就是以前熟知的depend。在vue3中是通过Set来去实现的。
第一步先凭借当前target获取targetMap中的depsMap,如果不存在就进行targetMap.set(target, (depsMap = new Map()))初始化声明,其次就是从depsMap中拿当前key的deps,如果没有找到的话,同样是使用depsMap.set(key, (dep = new Set()))进行初始化声明,最后将当前activeEffect推入到deps,进行依赖收集。
-
- 在
targetMap中找target
- 在
-
- 在
depsMap中找key
- 在
-
- 将
activeEffect保存到dep里面。
- 将
这样的话就会形成一个一对多对多的结构模式,里面存放的是所有被proxy劫持的依赖。
function track(target: object, type: TrackOpTypes, key: unknown) {
if (!shouldTrack || activeEffect === undefined) {
return
}
let depsMap = targetMap.get(target)
if (!depsMap) {
targetMap.set(target, (depsMap = new Map()))
}
let dep = depsMap.get(key)
if (!dep) {
depsMap.set(key, (dep = new Set()))
}
if (!dep.has(activeEffect)) {
dep.add(activeEffect)
activeEffect.deps.push(dep)
if (__DEV__ && activeEffect.options.onTrack) {
activeEffect.options.onTrack({
effect: activeEffect,
target,
type,
key
})
}
}
}
trigger(响应触发)
在trigger的时候,做的事情其实就是触发当前响应依赖的执行。
首先,需要获取当前key下所有渠道的deps,所以会看到有一个effects和add函数, 做的事情非常的简单,就是来判断当前传入的depsMap的属性是否需要添加到effects里面,在这里的条件就是effect不能是当前的activeEffect和effect.allowRecurse,来确保当前set key的依赖都进行执行。
const effects = new Set<ReactiveEffect>()
const add = (effectsToAdd: Set<ReactiveEffect> | undefined) => {
if (effectsToAdd) {
effectsToAdd.forEach(effect => {
if (effect !== activeEffect || effect.allowRecurse) {
effects.add(effect)
}
})
}
}
下面下面熟知的场景就是判断当前传入的一些变化行为,最常见的就是在trigger中会传递的TriggerOpTypes行为,然后执行add方法将其将符合条件的effect添加到effects当中去,在这里@vue/reactivity做了很多数据就变异上的行为,如length变化。
然后根据不同的TriggerOpTypes进行depsMap的数据取出,最后放入effects。随后通过run方法将当前的effect执行,通过effects.forEach(run)进行执行。
if (type === TriggerOpTypes.CLEAR) {
// collection being cleared
// trigger all effects for target
depsMap.forEach(add)
} else if (key === 'length' && isArray(target)) {
depsMap.forEach((dep, key) => {
if (key === 'length' || key >= (newValue as number)) {
add(dep)
}
})
} else {
// schedule runs for SET | ADD | DELETE
if (key !== void 0) {
add(depsMap.get(key))
}
// also run for iteration key on ADD | DELETE | Map.SET
switch (type) {
case TriggerOpTypes.ADD:
if (!isArray(target)) {
add(depsMap.get(ITERATE_KEY))
if (isMap(target)) {
add(depsMap.get(MAP_KEY_ITERATE_KEY))
}
} else if (isIntegerKey(key)) {
// new index added to array -> length changes
add(depsMap.get('length'))
}
break
case TriggerOpTypes.DELETE:
if (!isArray(target)) {
add(depsMap.get(ITERATE_KEY))
if (isMap(target)) {
add(depsMap.get(MAP_KEY_ITERATE_KEY))
}
}
break
case TriggerOpTypes.SET:
if (isMap(target)) {
add(depsMap.get(ITERATE_KEY))
}
break
}
}
而run又做了什么呢?
首先就是判断当前effect中options下有没有scheduler,如果有的话就使用schedule来处理执行,反之直接直接执行effect()。
if (effect.options.scheduler) {
effect.options.scheduler(effect)
} else {
effect()
}
将其缩短一点看处理逻辑,其实就是从targetMap中拿对应key的依赖。
const depsMap = targetMap.get(target)
if (!depsMap) {
return
}
const dep = depsMap.get(key)
if (dep) {
dep.forEach((effect) => {
effect()
})
}
Ref
众所周知,ref是vue3对普通类型的一个响应式数据声明。而获取ref的值需要通过ref.value的方式进行获取,很多人以为ref就是一个简单的reactive但其实不是。
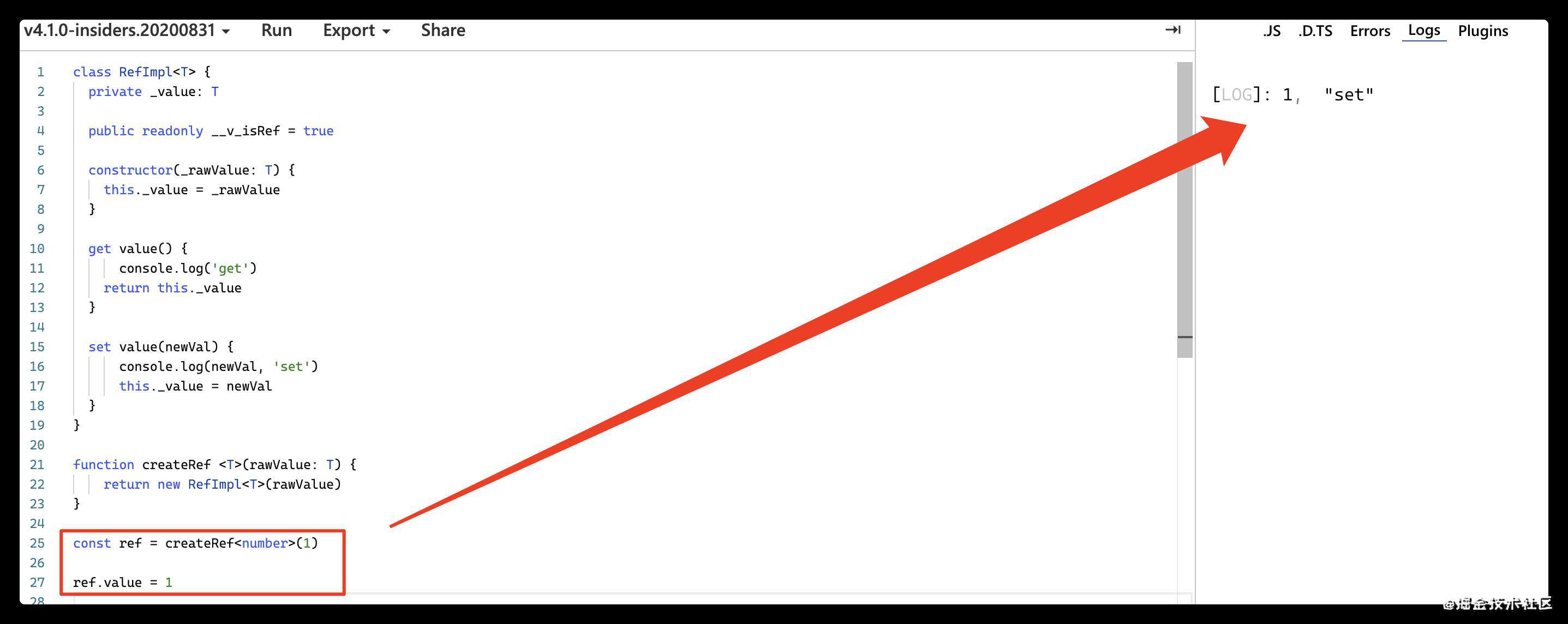
在源码中,ref最终是调用一个createRef的方法,在其内部返回了RefImpl的实例。它与Proxy不同的是,ref的依赖收集和响应触发是在getter/setter当中,这一点可以参考图中demo形式,链接地址gettter/setter。
export function ref<T extends object>(value: T): ToRef<T>
export function ref<T>(value: T): Ref<UnwrapRef<T>>
export function ref<T = any>(): Ref<T | undefined>
export function ref(value?: unknown) {
return createRef(value)
}
function createRef(rawValue: unknown, shallow = false) {
if (isRef(rawValue)) {
return rawValue
}
return new RefImpl(rawValue, shallow)
}

如图所示,vue在getter中与proxy中的get一样都调用了track收集依赖,在setter中进行_value值更改后调用trigger触发器。
class RefImpl<T> {
private _value: T
public readonly __v_isRef = true
constructor(private _rawValue: T, public readonly _shallow = false) {
this._value = _shallow ? _rawValue : convert(_rawValue)
}
get value() {
track(toRaw(this), TrackOpTypes.GET, 'value')
return this._value
}
set value(newVal) {
if (hasChanged(toRaw(newVal), this._rawValue)) {
this._rawValue = newVal
this._value = this._shallow ? newVal : convert(newVal)
trigger(toRaw(this), TriggerOpTypes.SET, 'value', newVal)
}
}
}
那么你现在应该知道:
proxy handle是reactive的原理,而ref的原理是getter/setter。- 在
get的时候都调用了track,set的时候都调用了trigger effect是数据响应的核心。
Computed
computed一般有两种常见的用法, 一种是通过传入一个对象,内部有set和get方法,这种属于ComputedOptions的形式。
export function computed<T>(getter: ComputedGetter<T>): ComputedRef<T>
export function computed<T>(
options: WritableComputedOptions<T>
): WritableComputedRef<T>
export function computed<T>(
getterOrOptions: ComputedGetter<T> | WritableComputedOptions<T>
)
而在内部会有getter / setter两个变量来进行保存。
当getterOrOptions为函数的时候,会将其赋值给与getter。
当getterOrOptions为对象的时候,会将set和get分别赋值给setter,getter。
随后将其作为参数进行实例化ComputedRefImpl类,并将其当作返回值返回出去。
let getter: ComputedGetter<T>
let setter: ComputedSetter<T>
if (isFunction(getterOrOptions)) {
getter = getterOrOptions
setter = __DEV__
? () => {
console.warn('Write operation failed: computed value is readonly')
}
: NOOP
} else {
getter = getterOrOptions.get
setter = getterOrOptions.set
}
return new ComputedRefImpl(
getter,
setter,
isFunction(getterOrOptions) || !getterOrOptions.set
) as any
那么ComputedRefImpl干了一些什么?
计算属性的源码,其实绝大多数是依赖前面对effect的一些理解。
首先,我们都知道,effect可以传递一个函数和一个对象options。
在这里将getter当作函数参数传递,也就是副作用,而在options当中配置了lazy和scheduler。
lazy表示effect并不会立即被执行,而scheduler是在trigger中会判断你是否传入了scheduler,传入后就执行scheduler方法。
而在computed scheduler当中,会判断当前的_dirty是否为false,如果是的话会把_dirty设置为true,且执行trigger触发响应。
class ComputedRefImpl<T> {
private _value!: T
private _dirty = true
public readonly effect: ReactiveEffect<T>
public readonly __v_isRef = true;
public readonly [ReactiveFlags.IS_READONLY]: boolean
constructor(
getter: ComputedGetter<T>,
private readonly _setter: ComputedSetter<T>,
isReadonly: boolean
) {
this.effect = effect(getter, {
lazy: true,
scheduler: () => {
if (!this._dirty) {
this._dirty = true
trigger(toRaw(this), TriggerOpTypes.SET, 'value')
}
}
})
this[ReactiveFlags.IS_READONLY] = isReadonly
}
而在getter/setter中会对_value进行不同操作。
首先,在get value中,判断当前._dirty是否为true,如果是的话执行缓存的effect并将其返回结果存放到_value,并执行track进行依赖收集。
其次,在set value中,则是调用_setter方法重新新值。
get value() {
// the computed ref may get wrapped by other proxies e.g. readonly() #3376
const self = toRaw(this)
if (self._dirty) {
self._value = this.effect()
self._dirty = false
}
track(self, TrackOpTypes.GET, 'value')
return self._value
}
set value(newValue: T) {
this._setter(newValue)
}
资源引用
下面是一些参考资源,有兴趣的小伙伴可以看下
- ES6 系列之 WeakMap
- Proxy 和 Reflect
- Vue Mastery
- Vue Docs
- React中引入Vue3的@vue/reactivity 实现响应式状态管理
总结
如果你使用vue的话强烈建议自己debug将这一块看完,绝对会对你写代码有很大的帮助。vue3如火如荼,目前已经有团队作用于生产环境进行项目开发,社区的生态也慢慢的发展起来。
@vue/reactivity的阅读难度并不高,也有很多优质的教程,有一定的工作基础和代码知识都能循序渐进的理解下来。
我个人其实并不需要将其理解的滚瓜烂熟,理解每一行代码的意思什么的,而是了解其核心思想,学习框架理念以及一些框架开发者代码写法的思路。这都是能够借鉴并将其吸收成为自己的知识。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!