
我们很高兴地宣布Angular DevTools--一个Chrome DevTools扩展,你可以用它来检查你的应用程序的结构和剖析它们的性能。
你可以在下面的视频中找到更多关于Angular DevTools的信息,并从Chrome Web Store中安装它。
介绍Angular DevTools
更好的Angular调试体验
我们在谷歌内部进行了一项调查,证实了我们从外部开发者那里得到的观察结果--大多数人都需要更好的工具来调试他们的应用程序。
调查结果
根据我们从外部和内部研究得到的结果,我们确定了以下最需要关注的领域。
- 错误信息的改进
- 理解变化检测的执行
- 理解注入器层次结构和提供者实例化
- 组件结构的可视化
作为改善调试体验项目的一部分,我们为全局ng 对象引入了新的API。我们还致力于通过提供更多的信息和可操作的指导来改善Angular的错误信息,以解决这些问题。为了让开发者更好地了解如何对他们的应用进行剖析,我们提供了关于用Chrome DevTools进行剖析的内容。
使用Chrome DevTools对Angular应用程序进行剖析
Angular DevTools的特点
为了解决剩下的问题,并提供基于Chrome DevTools功能的Angular专用视图,我们与Rangle.io合作,开发了Angular DevTools。Rangle的团队为Angular建立了第一个调试工具--Augury,它为社区服务了多年。我们一起合作开发了Angular DevTools,重新使用了从Augury学到的经验。
在目前的版本中,Angular DevTools专注于。
- 组件结构的可视化
- 了解变化检测的执行情况
与Augury类似,Angular DevTools提供了一个组件资源管理器,允许你预览你的应用程序的结构。

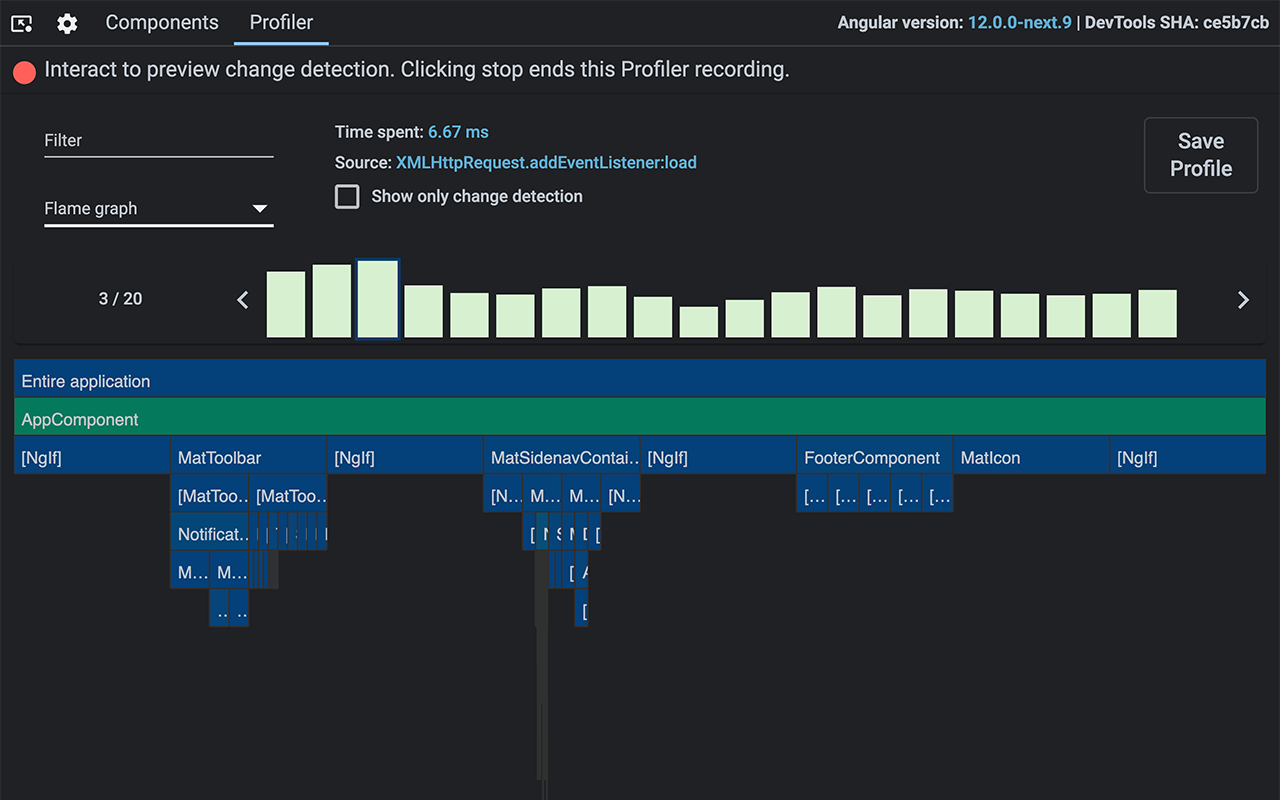
Angular DevTools剖析器
它还能让你了解变化检测周期的概况,帮助你找到性能瓶颈,从而为你的用户提供60fps的体验。
Angular DevTools Explorer
Angular DevTools支持使用Angular v9及以上版本并启用Ivy的应用程序。
完整的开发工具链
在Angular中,我们一直在努力为现代Web开发者提供一个完整的工具链。与Angular CLI、语言服务、PWA工具和组件一起,Angular DevTools提供了一个重要的缺失部分,可以帮助你更好地了解你的应用程序的结构和运行时性能。
在Angular DevTools的未来版本中,我们将根据您的要求,考虑到最有影响力的功能,努力填补与Augury的功能差距。我们很高兴能与您分享这项工作!我们希望它能为您的开发过程带来更高的信心和透明度。
特别感谢 Aleksander Bodurri 和 苏米特-阿罗拉 他们与Angular团队一起合作开发DevTools。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!