React系列(一) - 脚手架创建项目
React系列(二) - react基础知识
React系列(三) - DOM操作
React生命周期可分为四个阶段:
- Init(初始化阶段):setup props and state
- Mounting(DOM挂载阶段):componentWillMount -> render -> componentDidMount
- Updating(更新阶段):
- props: componentWillReceiveProps -> shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
- states: shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
- Unmounting(卸载DOM阶段):componentWillUnmount
简介
- componentWillMount: 组件即将挂载时触发
- componentDidMount: 组件挂载完触发
- shouldComponentUpdate: 是否要更新组件触发
- componentWillUpdate: 数据将要更新时触发
- componentDidMount: 数据更新完触发
- componentWillUnmount: 组件将要销毁时触发
- componentWillReceiveProps: 父组件改变了props传值时触发
ps:有的函数在react17.0版本更改了名称
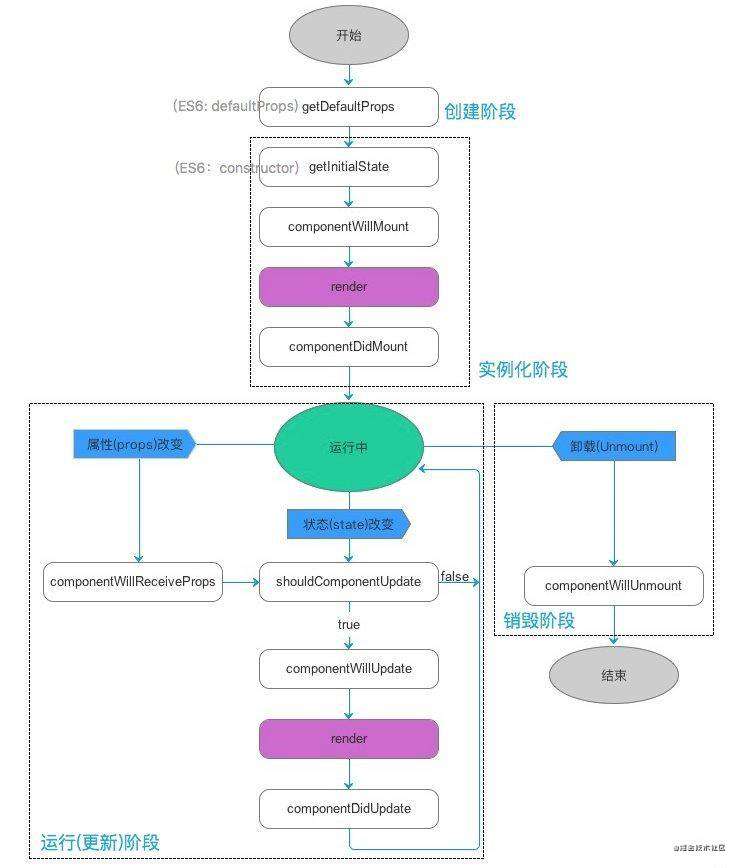
流程图(网上找的)

- getDefaultProps: 设置默认props,主要用在ES5的React写法中
- getInitialState: 设置默认state,主要用在ES5的React写法中
initialization(初始化)
组件继承 react.Component 这个基类,才有render()和生命周期函数,所以函数组件没有生命周期函数。 例如下面的代码:Test类继承了react.Component,super(props)调用构造方法constructor(),也将父组件的props传递给子组件(props是单向数据流,也就是子组件不能直接修改props数据)。constructor用来做一些组件初始化,例如定义state
import React from 'react';
class Test extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 1
}
}
render() {
return (
<div>{this.state.count}</div>
)
}
}
Mounting(DOM挂载)
此阶段为componentWillMount -> render -> componentDidMount
ps: 在react17.0及以上版本,componentWillMount重命名为UNSAFE_componentWillMount。
- componentWillMount:在DOM挂载前调用,只会调用一次
- componentDidMount: 在DOM挂载后调用,只会调用一次
import React from 'react';
class Test extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 1
}
}
// 在react17及以上版本,componentWillMount从命名为UNSAFE_componentWillMount
componentWillMount() {
console.log('componentWillMount');
}
componentDidMount() {
console.log('componentDidMount');
}
render() {
console.log('render');
return (
<div>{this.state.count}</div>
)
}
}
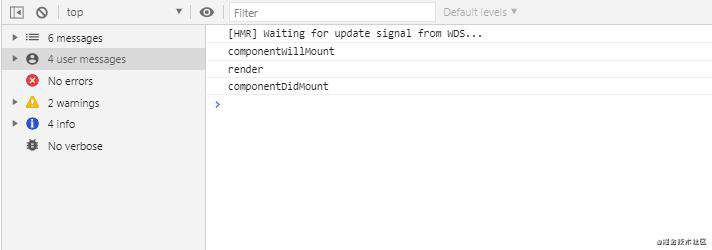
结果:

Updating(更新)
shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
ps: 在17.0及以上componentWillUpdate重命名为UNSAFE_componentWillUpdate
- shouldComponentUpdate(nextProps, nextState): 通过这个方法,确定组件是否需要重新渲染。
return false组件不需要渲染。 - componentWillUpdate: 组件重新渲染之前调用,此时DOM还未生成。(更改为UNSAFE_componentWillUpdate)
- componentDidUpdate: DOM挂载后调用,此时DOM已经生成。
- componentWillReceiveProps: 组件从父组件接收新的props之前调用。(更改为UNSAFE_componentWillReceiveProps)
import React from 'react';
class Test extends React.Component {
constructor(props) {
super(props);
this.state = {
date: new Date()
}
}
UNSAFE_componentWillMount() {
console.log('componentWillMount');
setInterval(() => {
this.setState({ date: new Date() }) // 每隔一秒更新时间
}, 1000);
}
shouldComponentUpdate(nextProps, nextState) {
console.log('shouldComponentUpdate');
return true // 返回true,组件需要重新渲染
}
UNSAFE_componentWillUpdate() {
console.log('componentWillUpdate');
}
componentDidUpdate() {
console.log('componentDidUpdate');
}
render() {
return (
<div>
{this.state.date.toLocaleTimeString()}
</div>
)
}
}
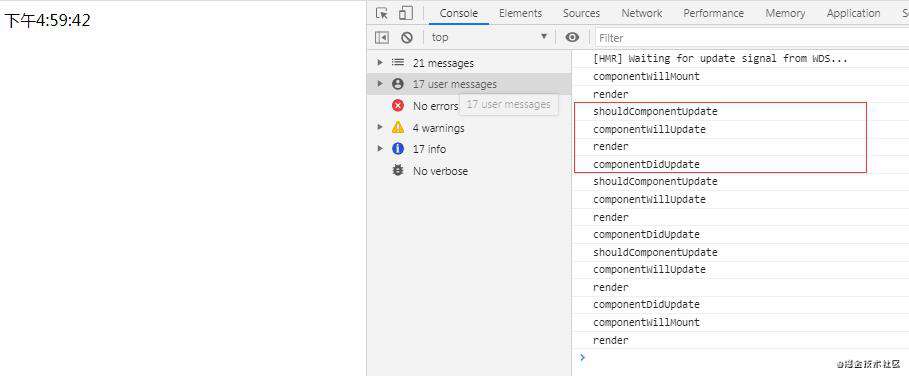
结果: 每次更新都会触发这几个函数

Unmounting(卸载阶段)
这个阶段一般是解除某些事件绑定,例如清除当前组件中的定时器、清除redux中的一些缓存等
import React from 'react';
class Test extends React.Component {
constructor(props) {
super(props);
}
componentWillUnmount() {
//做一些清除工作
}
render() {
return ()
}
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!