最近工作不是很繁忙,抽空研究了如何用docker自动部署前端项目,特地记录一下,方便以后查阅。在下系统为centos8,jenkins是安装到了要部署的服务器上,所以当前没有远程部署的步骤,整个过程分为3部分:①安装docker ②docker安装配置jenkins ③项目添加部署脚本
centos8安装docker
切换到root用户,执行一下代码安装
yum install -y yum-utils \
device-mapper-persistent-data \
lvm2
设置docker后续拉取镜像时的仓库地址:
yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
然后安装docker社区版和命令行等:
yum install docker-ce docker-ce-cli containerd.io
如果安装的时候失败,报错信息显示containerd.io的版本过低不符合要求,那么可以本地重新安装containerd.io,首先下载安装包:
wget https://download.docker.com/linux/centos/7/x86_64/edge/Packages/containerd.io-1.2.6-3.3.el7.x86_64.rpm
yum -y install containerd.io-1.2.6-3.3.el7.x86_64.rpm
安装成功之后再次执行docker的安装命令,docker安装成功之后设置开机自启动:
# 开机自启
systemctl enable docker
# 启动coker服务
systemctl start docker
此时docker已经安装完毕,查询docker版本确认docker安装正确,如显示版本号,则安装正确。
docker -v
更改镜像加速地址,安装完毕后默认没有deamon.json文件,需要手动创建,在下购买的是阿里云的服务器,所以加速地址也配置为阿里云了。
mkdir -p /etc/docker
tee /etc/docker/deamon.json <<-'EOF'
{ "registry-mirrors":["https://sdh86fuc.mirror.aliyuncd.com"]}
EOF
使deamon.json生效,重启docker
systemctl deamon-reload
systemctl restart docker
docker常用命令
docker ps -a 查看所有容器
docker ps 查看运行中的容器
docker start 容器id/名称 启动容器
docker stop 容器id/名称 关闭容器
docker exec container-id/name /bin/bash 命令行进入容器内部,使用exit退出,容器不会停止
docker rm -f id/name 删除容器
docker images 查看所有镜像
docker rmi name 删除镜像
docker run -itd --name node-test node 后台运行以node为镜像的容器,名称为node-test
docker run –-name mynginx –d –p 80:80 –v /software/nginx/mynginx.conf:/etc/nginx/nginx.conf nginx 使用nginx镜像创建一个nginx容器,-p 映射80端口,-v 挂载本地文件到etc也就是容器的文件夹下
docker安装jenkins
拉取jenkins镜像
docker pull jenkins/jenkins
创建jenkins工作文件夹,更改文件夹权限
mkdir -p /var/jenkins_test
chmod 777 /var/jenkins_test
以拉取的jenkins镜像运行容器实例,-d 后台运行, -p jenkins默认端口为8080,将其映射到宿主机的9090端口,-v 将容器Jenkins中的 /var/jenkins_home工作目录挂载到宿主机的 /var/jenkins_test目录下,时区也更改,-v $(which docker):/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock 映射docker命令,使Jenkins内部可以使用docker命令,容器实例的名称为jenkins_test
docker run -u root -d -p 9090:8080 -v /var/jenkins_test:/var/jenkins_home -e TZ="Asia/Shanghai" -v /etc/localtime:/etc/localtime -v $(which docker):/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock --name jenkins_test jenkins/jenkins
此时,在浏览器上输入ip:9090,将会出现Jenkins的页面。 若访问不到,可能存在的问题如下:
- centos的防火墙问题。打开防火墙,开放9090端口
service firewalld start
firewall-cmd --zone=public --add-port=9090/tcp --permanent
firewall-cmd --reload
查看所有开放的端口,看是否存在9090
firewall-cmd --zone=public --list-ports
- 如果用的云服务器,需要在安全组里面开放9090端口。安全组->配置规则->入方向->手动添加9090端口。
Jenkins配置
初始化Jenkins
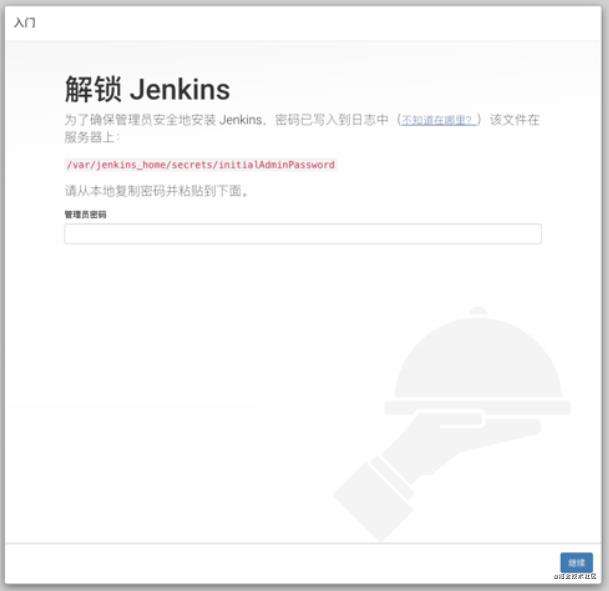
打开ip:9090,界面如下,初始化需要输入密码,根据给出的路径获取密码填入。

点击继续,选择推荐的插件进行安装,此过程较慢,完成后创建管理员用户。
另外,部署脚本需要其他插件的支持,在系统管理->插件管理中安装:Docker Pipeline、SSH Pipeline Steps、CloudBees Docker Build and Publish
创建任务
- 点击新建任务,创建一个多分支流水线任务,名称自己取,因为我用的github测试,所以我命名为test_with_github,点击确定。
- 进入新页面之后,随意设定显示名称,我设定为test,在分支源处点击增加源,选择github,输入你的github仓库地址,在凭据处添加自己的用户名密码,点击验证,验证通过即可。(关于github上源代码怎么搞,请耐心往下看,测试时可以用我的demo,地址:github.com/marco110/do… ,可以fork到自己仓库下测试)。
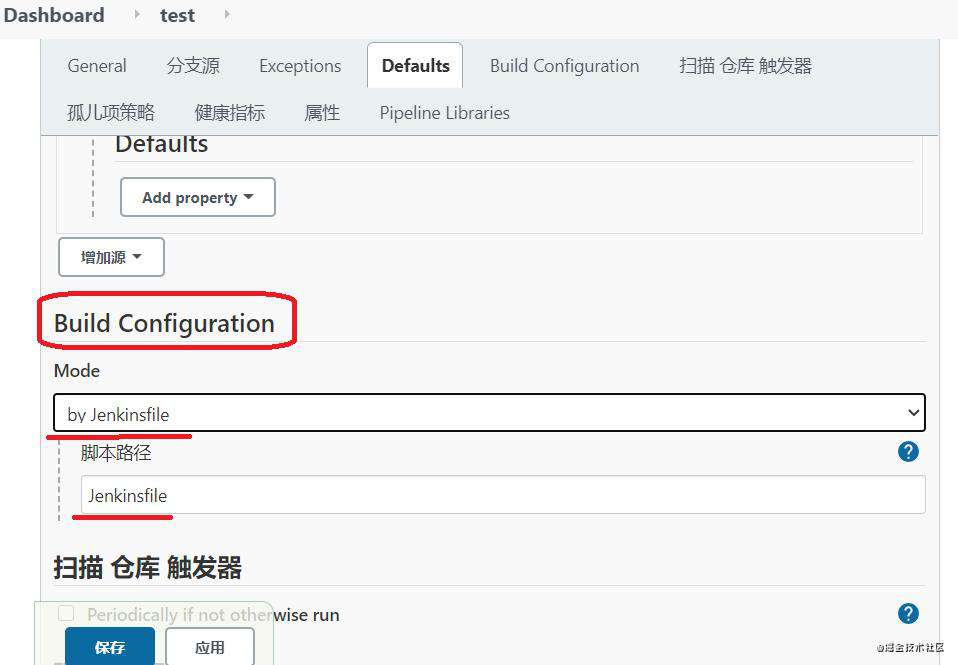
- 此处保持默认配置,构建的时候Jenkins会根据Jenkinsfile去执行命令,Jenkinsfile我们会手动加到项目里,后面会讲到。

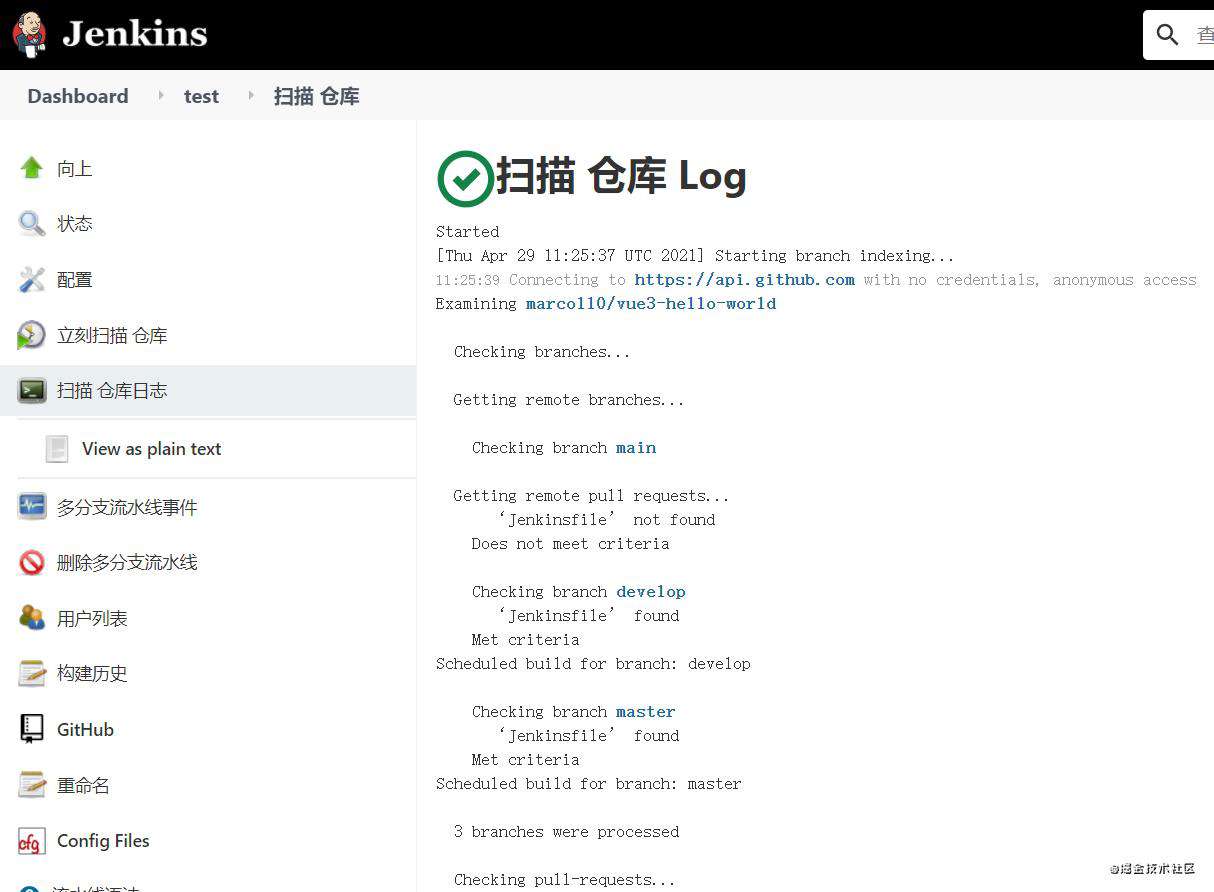
- 此时jenkins会自动扫描仓库。

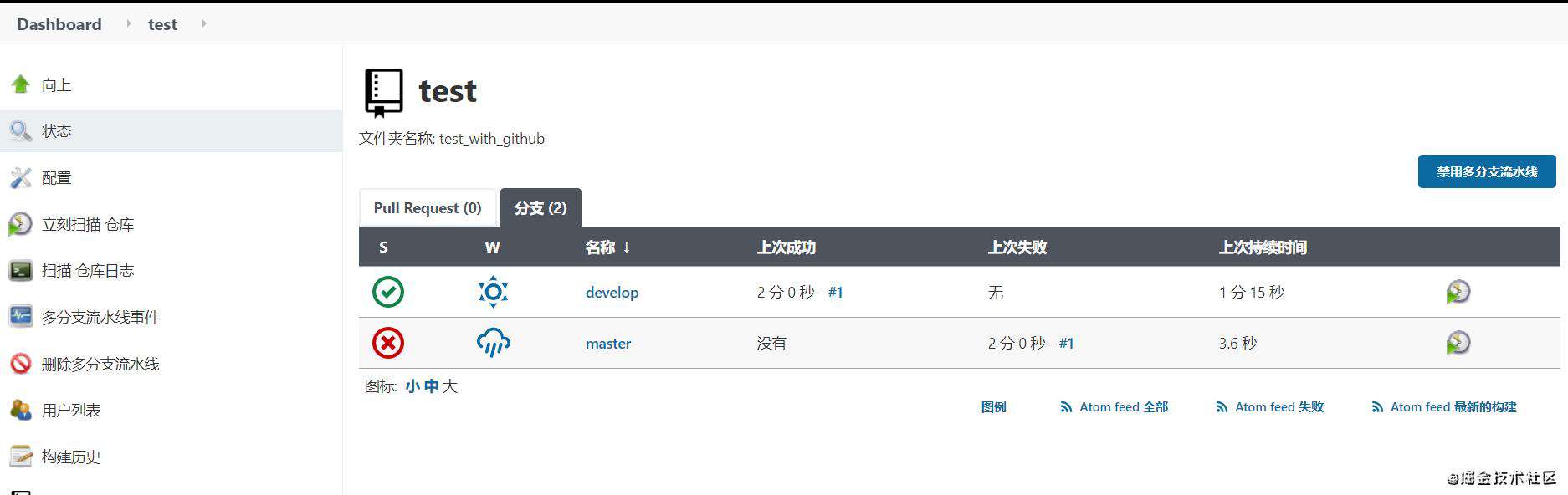
- 点击左上角 test,进入页面发现github上的分支已被扫描到。

项目添加部署脚本
Jenkins已经部署完毕,接下来要对我们的项目动手了,当前项目指的是刚才github的源码。
添加Jenkinsfile
刚才配置Jenkins任务的时候我们提到了Jenkinsfile,此时我们需要在项目根目录添加Jenkinsfile。Jenkinsfile告诉Jenkins任务需要如何执行,代码如下。具体每行是干嘛用的,我写在了代码注释里面。
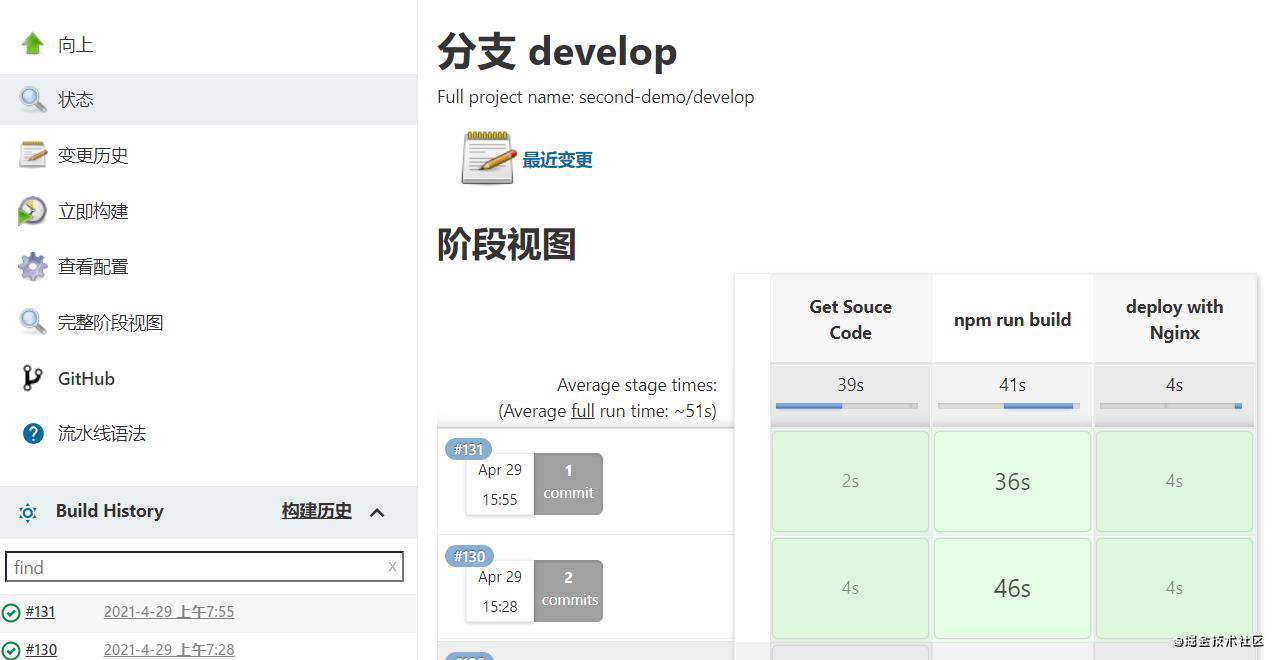
构建过程分为三个部分(stage):
- get souce code 从我们Jenkins配置页面填写的github地址拉取源码。
- npm run build 打包源码。
- deploy with nginx 用nginx发布我们的项目,关于nginx我不做过多讲解,不懂请自行百度。

#!groovy
import java.text.SimpleDateFormat
node(){
// 我们会发布无数个版本,无数个镜像,为了保持不重名,我们用时间来区分,镜像的名字格式将会是 dockerName:tag, 例如 marco-test:202105011023
def dateFormat = new SimpleDateFormat("yyyyMMddHHmm")
def dockerTag = dateFormat.format(new Date())
def dockerName='marco-test'
stage('get souce code') {
try {
echo "get source code"
checkout scm
}
catch(err) {
echo "get source code failed"
throw err
}
}
stage('npm run build') {
try{
// 运行容器实例的时候,我们已经把宿主机的docker命令映射到了容器里,所以能够直接调用docker
// 利用镜像构建node环境并打包,运行完则退出
docker.image('node:12-alpine').inside {
sh 'node --version'
sh 'npm --version'
sh "npm --registry https://registry.npm.taobao.org install"
sh 'npm install'
sh 'npm run build'
}
}
catch(err){
echo "npm run build failed"
throw err
}
}
stage('deploy with nginx') {
try {
sh 'pwd'
sh 'ls'
// 项目打包到了dist文件夹,需要复制到devops_build文件夹下,devops_build需要手动创建,作用在后面
sh 'cp -r dist ./devops_build'
// 删除旧版本,代码会发布无数次,所以需要删除旧版本
sh "docker rm -f ${dockerName}"
// 创建nginx镜像,工作目录为devops_build,配置文件为Dockerfile
sh "docker build --no-cache=true -t ${dockerName}:${dockerTag} ./devops_build"
// 运行nginx实例并映射80端口到宿主机
sh "docker run -u root --name ${dockerName} -p 80:80 -it -d ${dockerName}:${dockerTag}"
// 只保留最新的三个镜像
sh """docker rmi -f \$(docker images | grep ${dockerName} | sed -n '4,\$p' | awk '{print \$3}') || true"""
}
catch(err){
echo "deploy with Nginx failed"
throw err
}
}
}
创建devops_build
此文件夹是为了运行一个nginx容器实例,并需要一直运行在后台,所以不能像node容器一样写在Jenkinsfile中。 通过Jenkinsfile,项目打包的文件夹已经被复制到devops_build文件夹下。所以此时文件夹下将会有dist文件夹、Dockerfile和nginx.conf.
- Dockerfile Jenkinsfile中脚本
sh "docker build --no-cache=true -t ${dockerName}:${dockerTag} ./devops_build"是以devops_build文件夹下的Dockfile为默认配置,创建镜像,内容如下(需要对nginx的认识):
以 nginx:1.17.3-alpine 为基础镜像,
把 devops_build 文件夹下的 nginx.conf 复制到容器对应文件夹中,
把打包的 dist 文件夹复制到容器对应文件夹。
FROM nginx:1.17.3-alpine
LABEL MAINTAINER="marco"
ADD ./nginx.conf /etc/nginx/nginx.conf
RUN rm -rf /usr/share/nginx/html
ADD /dist/ /usr/share/nginx/html
构建镜像后,JenkinsFile中的sh "docker run -u root --name ${dockerName} -p 80:80 -it -d ${dockerName}:${dockerTag}" 运行了容器实例,从而完成了部署。
此时访问ip:80 就能看到你发布的网站了。
接下来将会记录怎么样通过docker+jenkins部署项目到远程服务器。
第一次配置Jenkins,如有错误,欢迎指出。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!