前端小白,最近刚学习圣杯布局,对于圣杯布局中出现的负边距问题有所疑问,希望大佬讲解一下。
DOM结构:
<div class="parent">
<div class="center float">Center</div>
<div class="left float">Left</div>
<div class="right float ">Right</div>
</div>
CSS代码:
<style>
.parent{
background: rgb(185, 178, 178);
padding: 10px 100px 10px 200px;
border: 2px solid rgb(26, 131, 73);
}
.float{
float: left;
text-align: center;
color: whitesmoke;
}
.parent::after{
content: '';
display: block;
clear: both;
}
.center{
background: rgb(59, 71, 90);
height: 200px;
width: 100%;
}
.left{
width: 200px;
height: 200px;
background: tomato;
margin-left: -100%;
position: relative;
right: 200px;
}
.right{
width: 100px;
height: 200px;
background: turquoise;
margin-right: -100px;
}
</style>
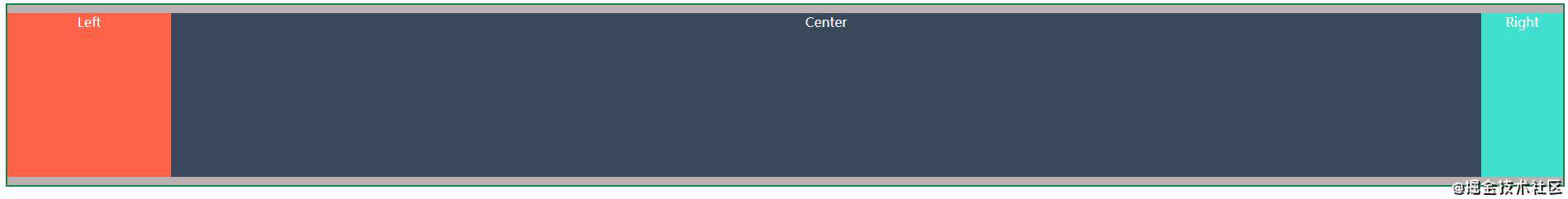
布局结果如下图所示:
 关于上述代码中的负边距理解对于
关于上述代码中的负边距理解对于
}
.right{
width: 100px;
height: 200px;
background: turquoise;
margin-right: -100px;
}
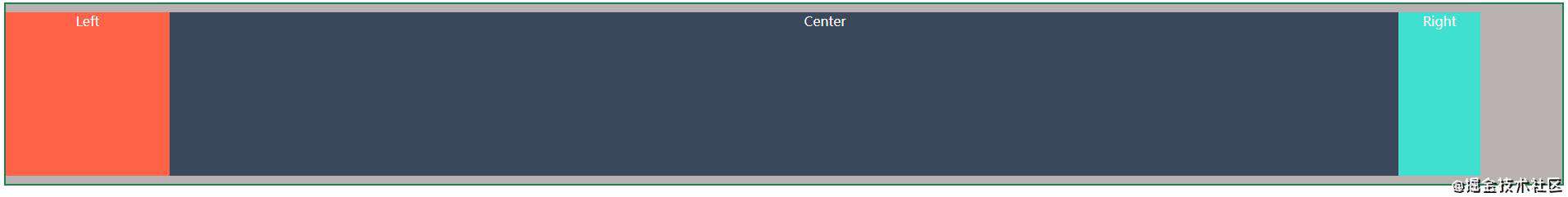
对于该段代码中的margin-right: -100px;,刚开始写代码过程中,考虑将其写成margin-left: -100px;,但是这样的结果导致Right块的右侧和Center块右侧对齐,并不能占据右侧的空白padding部分

想请教大佬对于这部分代码中的margin-right: -100px;解读,其为何能够占据右侧的空白padding?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!