写在前面
Hello 大家好,今天跟大家分享三个CSS宝藏网站,这些网站不仅可以帮助你了解CSS的特性,还可以被应用到实际的项目中,丰富网页内容。
下面一起来看看吧!
1.生成不规则的矩形
地址: 9elements.github.io/fancy-borde…
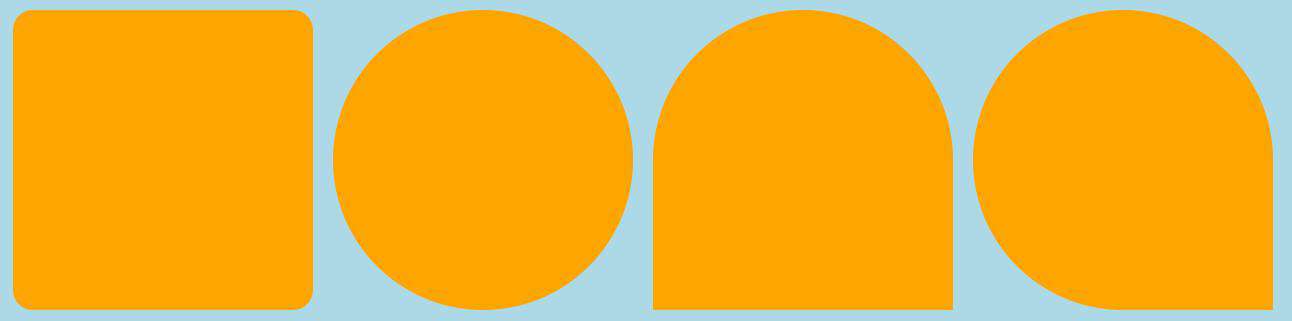
在CSS中我们可以使用 border-radius 属性定义矩形四个角的弧度,但是通常我们都是定义下面这种圆角:

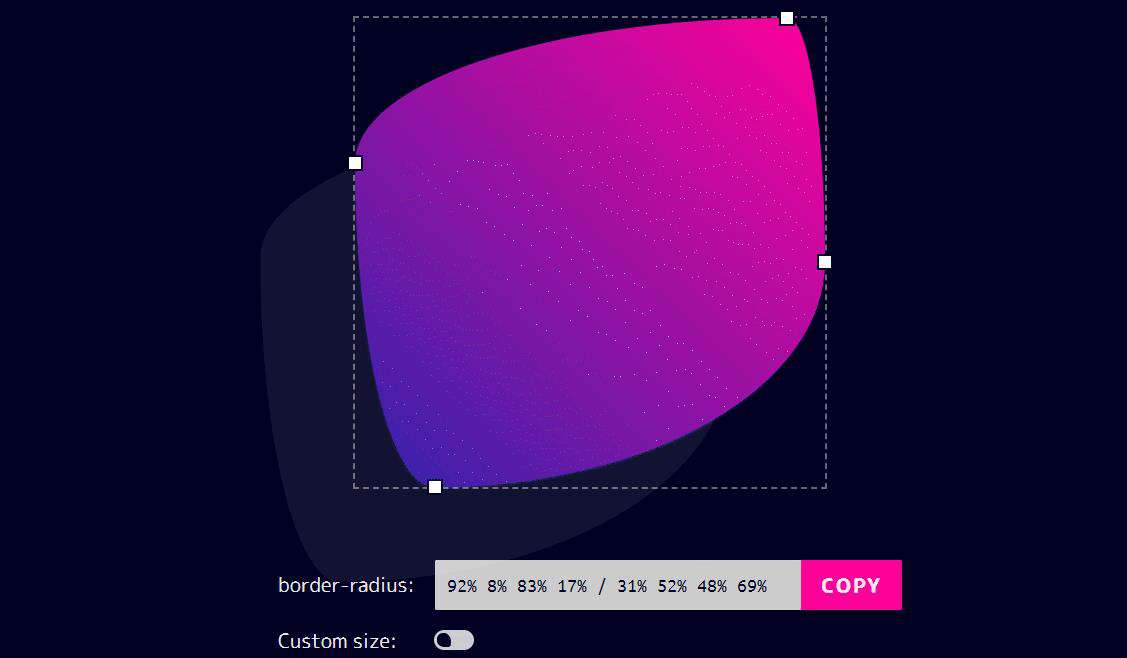
其实我们可以调整 border-radius 的数据,得到更多好看的不规则矩形。但是很多同学不知道如何调节,这个网站可以很方便的帮助到我们,实例如下:

2. 生成不同的网页分隔符
地址: wweb.dev/resources/c…
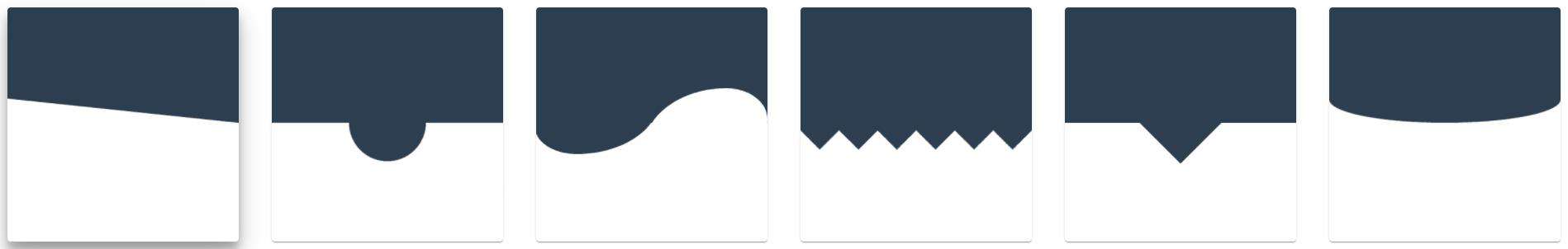
在制作网页的时候,有的时候会需要添加一些页面分割符让网站更加具有设计性,这个网站提供了六中常见的分隔符,可以帮你快速生成想要的效果。

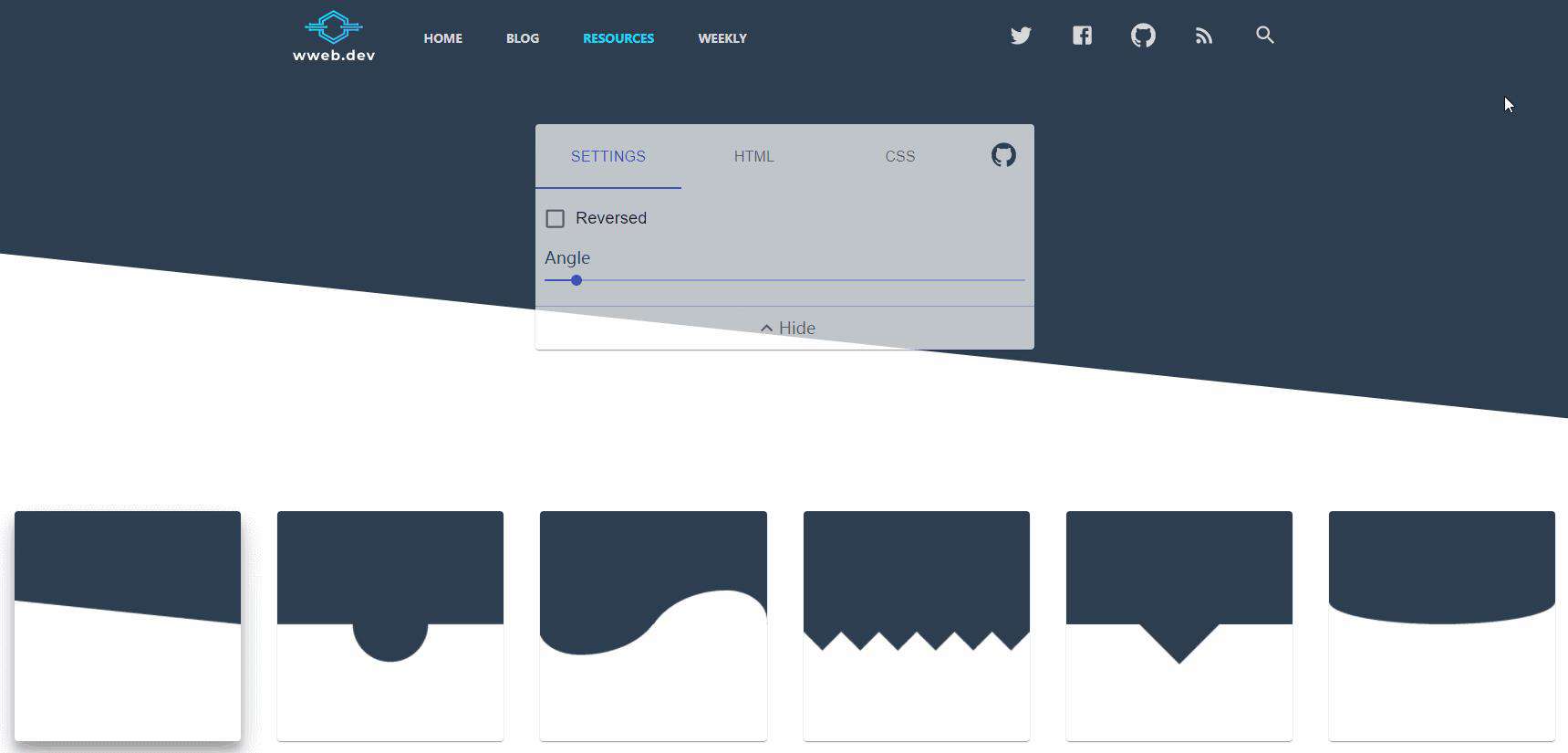
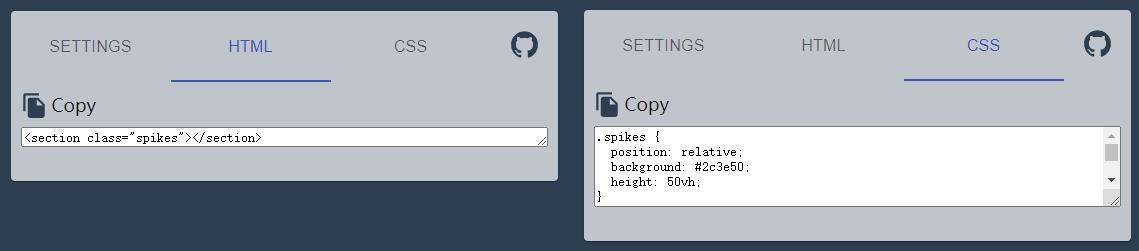
同时网站提供了可配置参数,我们可以根据自己的需要进行细节调整,操作如下:

调整完成直接,可以直接复制HTML+CSS到自己页面,非常的便捷。

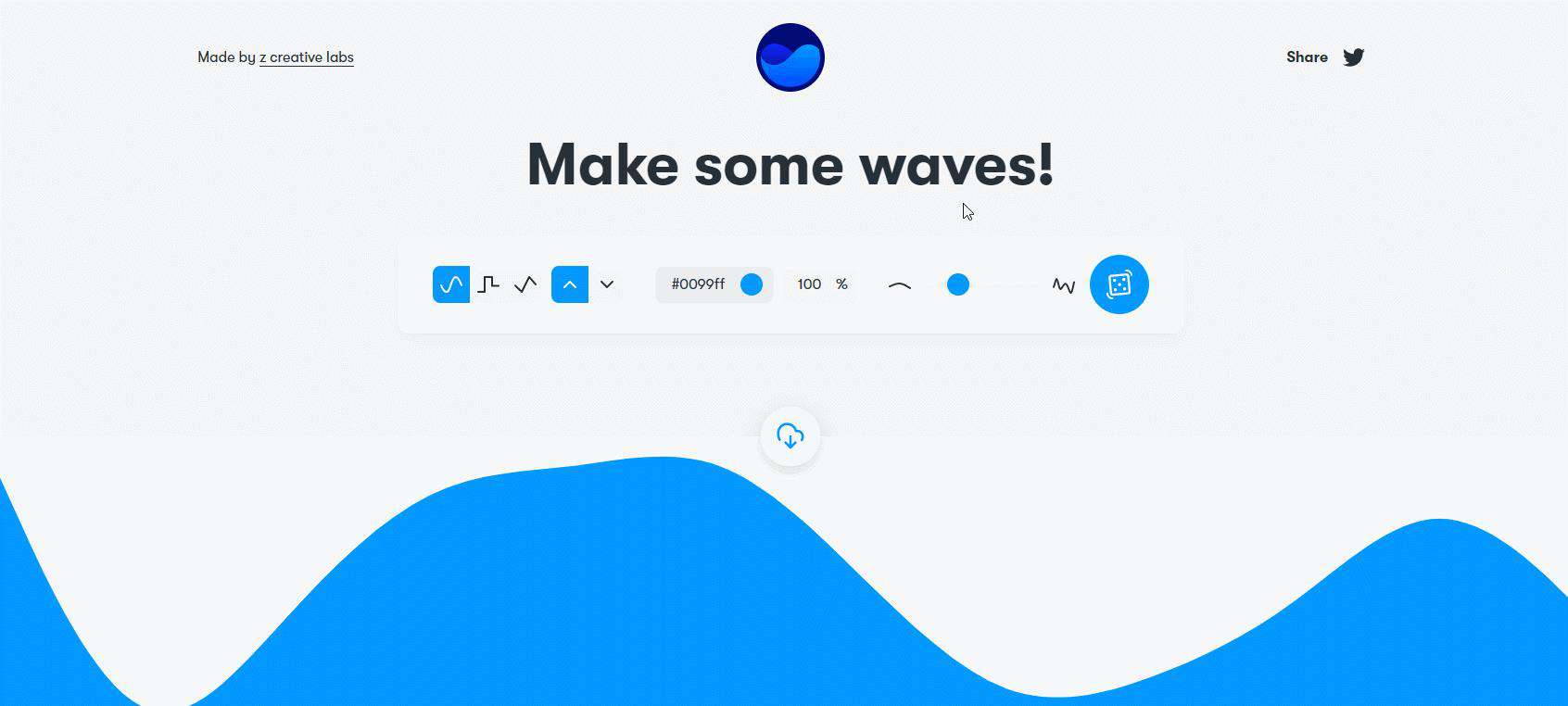
3. 生成不同的波浪线
地址:getwaves.io/
在制作一些页面的时候,曲线的加入可以使得网页瞬间高大上起来,特别是在一些插画或者作品展示的时候,添加波浪线更加有必要。
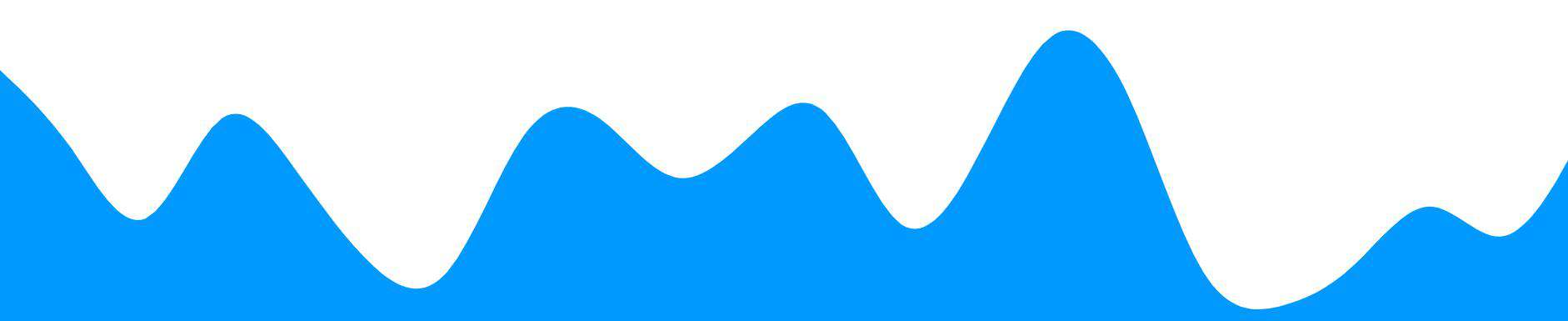
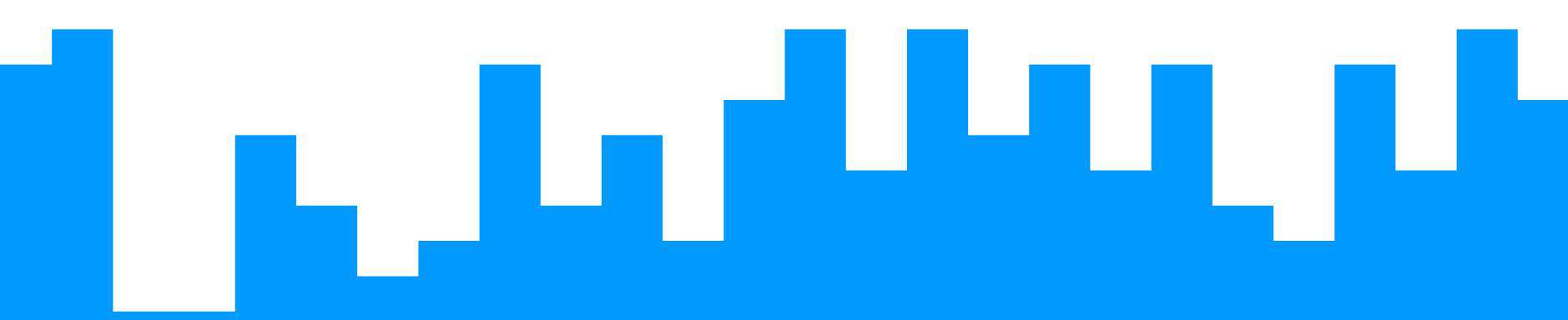
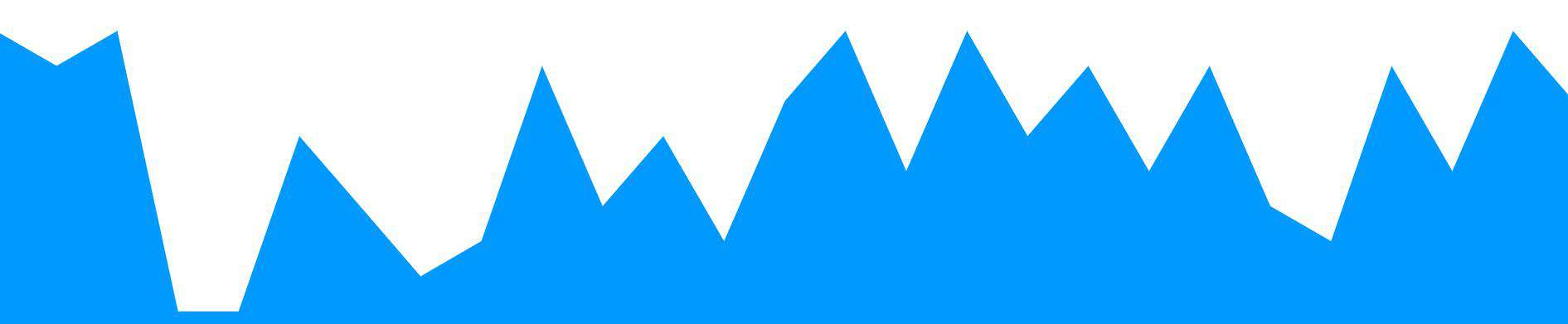
这个网站提供了三种类型的曲线,分别如下:



并且可以根据需要进行调整大小,疏密度,透明度和颜色,可以帮我们非常便捷地获取到想要的效果:

生成之后,可以选择复制SVG代码或者直接将SVG下载到本地,然后直接进行使用。
写在最后
以上就是分享的三个CSS网站,如果你有其他的黑科技网站,欢迎一起来讨论。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!