微前端架构上-概念篇
如何实现多个应用之间的资源共享?
之前比较多的处理方式是npm包形式抽离和引用,比如多个应用项目之间,可能有某业务逻辑模块或者其他是可复用的,便抽离出来以npm包的形式进行管理和使用。但这样却带来了以下几个问题:
- 发布效率低下。如果需要迭代npm包内的逻辑业务,需要先发布npm包之后,再每个使用了该npm包的应用都更新一次npm包版本,再各自构建发布一次,过程繁琐。如果涉及到的应用更多的话,花费的人力和精力就更多了。
- 多团队协作容易不规范。包含通用模块的npm包作为共享资产,“每个人”拥有它,但在实践中,这通常意味着没有人拥有它。它很快就会充满杂乱的风格不一致的代码,没有明确的约定或技术愿景。
这些问题让我们意识到,扩展前端开发规模以便于多个团队可以同时开发一个大型且复杂的产品是一个重要但又棘手的难题。
因此,早在2016年,微前端概念诞生了。
第1章 什么是微前端?
1-1 微前端的概念
Micro Frontends: https://micro-frontends.org/ 官网定义了微前端概念:

从 Micro Frontends 官网可以了解到,微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍然聚合为一个产品出现在客户面前。可以理解微前端是一种将多个可独立交付的小型前端应用聚合为一个整体的架构风格。

值得留意的几个点:
- 微前端不是一门具体的技术,而是整合了技术、策略和方法,可能会以脚手架、辅助插件和规范约束这种生态圈形式展示出来,是一种宏观上的架构。这种架构目前有多种方案,都有利弊之处,但只要适用当前业务场景的就是好方案。
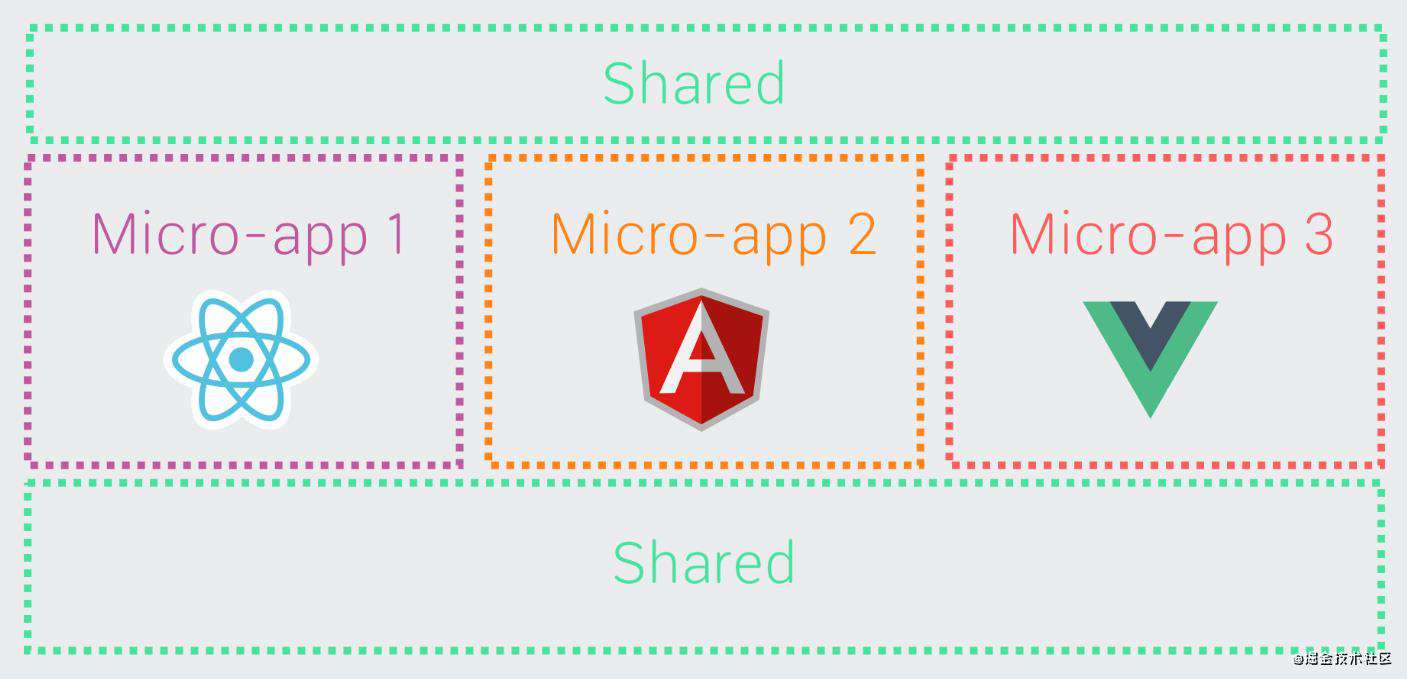
- 微前端并没有技术栈的约束。每一套微前端方案的设计,都是基于实际需求出发。如果是多团队统一使用了react技术栈,可能对微前端方案的跨技术栈使用并没有要求;如果是多团队同时使用了react和vue技术栈,可能就对微前端的跨技术栈要求比较高。
微前端的使用场景
- 拆分巨型应用,使应用变得更加可维护
- 兼容历史应用,实现增量开发
1-2 微前端的优势
同步更新
对比了npm包方式抽离,让我们意识到更新流程和效率的重要性。微前端由于是多个子应用的聚合,如果多个业务应用依赖同一个服务应用的功能模块,只需要更新服务应用,其他业务应用就可以立马更新,从而缩短了更新流程和节约了更新成本。
增量升级
迁移是一项非常耗时且艰难的任务,比如有一个管理系统使用 AngularJS 开发维护已经有三年时间,但是随时间的推移和团队成员的变更,无论从开发成本还是用人需求上,AngularJS 已经不能满足要求,于是团队想要更新技术栈,想在其他框架中实现新的需求,但是现有项目怎么办?直接迁移是不可能的,在新的框架中完全重写也不太现实。
使用微前端架构就可以解决问题,在保留原有项目的同时,可以完全使用新的框架开发新的需求,然后再使用微前端架构将旧的项目和新的项目进行整合。这样既可以使产品得到更好的用户体验,也可以使团队成员在技术上得到进步,产品开发成本也降到的最低。
独立部署与发布
在目前的单页应用架构中,使用组件构建用户界面,应用中的每个组件或功能开发完成或者bug修复完成后,每次都需要对整个产品重新进行构建和发布,任务耗时操作上也比较繁琐。
在使用了微前端架构后,可以将不能的功能模块拆分成独立的应用,此时功能模块就可以单独构建单独发布了,构建时间也会变得非常快,应用发布后不需要更改其他内容应用就会自动更新,这意味着你可以进行频繁的构建发布操作了。
独立团队决策
因为微前端构架与框架无关,当一个应用由多个团队进行开发时,每个团队都可以使用自己擅长的技术栈进行开发,也就是它允许适当的让团队决策使用哪种技术,从而使团队协作变得不再僵硬。
1-3 微前端落地方案
自组织模式:通过约定进行互调,但会遇到处理第三方依赖等问题。
基座模式:通过搭建基座、配置中心来管理子应用。如基于SIngle Spa的偏通用的乾坤方案,也有基于本身团队业务量身定制的方案。
去中心模式:脱离基座模式,每个应用之间都可以彼此分享资源。如基于Webpack 5 Module Federation实现的EMP微前端方案,可以实现多个应用彼此共享资源分享。
其中,目前值得关注是去中心模式中的EMP微前端方案,既可以实现跨技术栈调用,又可以在相同技术栈的应用间深度定制共享资源,如果刚开始调研微前端的话,可以先尝试了解一下EMP微前端方案,或许会给你带来不错的使用体验
第2章 Systemjs模块化解决方案
Systemjs:https://github.com/systemjs/systemjs
在微前端架构中,微应用被打包为模块,但浏览器不支持模块化,需要使用 systemjs 实现浏览器中的模块化。
systemjs 是一个用于实现模块化的 JavaScript 库,有属于自己的模块化规范。
在开发阶段我们可以使用 ES 模块规范,然后使用 webpack 将其转换为 systemjs 支持的模块。
案例:通过 webpack 将 react 应用打包为 systemjs 模块,在通过 systemjs 在浏览器中加载模块
npm install webpack@5.17.0 webpack-cli@4.4.0 webpack-dev-server@3.11.2 html-webpack-plugin@4.5.1 @babel/core@7.12.10 @babel/cli@7.12.10 @babel/preset-env@7.12.11 @babel/preset-react@7.12.10 babel-loader@8.2.2
package.json
{
"name": "systemjs-react",
"scripts": {
"start": "webpack serve"
},
"dependencies": {
"@babel/cli": "^7.12.10",
"@babel/core": "^7.12.10",
"@babel/preset-env": "^7.12.11",
"@babel/preset-react": "^7.12.10",
"babel-loader": "^8.2.2",
"html-webpack-plugin": "^4.5.1",
"webpack": "^5.17.0",
"webpack-cli": "^4.4.0",
"webpack-dev-server": "^3.11.2"
}
}
webpack.config.js
const path = require("path")
const HtmlWebpackPlugin = require("html-webpack-plugin")
module.exports = {
mode: "development",
entry: "./src/index.js", // 入口
output: { // 出口
// 打包目录及文件
path: path.join(__dirname, "build"),
filename: "index.js",
// 指定构建时所需要的库
libraryTarget: "system"
},
devtool: "source-map",
// 服务器运行配置
devServer: {
port: 9000, // 端口
// 静态资源文件夹
contentBase: path.join(__dirname, "build"),
historyApiFallback: true
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
// 对应语法转换
presets: ["@babel/preset-env", "@babel/react"]
}
}
}
]
},
plugins: [ // 插件
new HtmlWebpackPlugin({
/* 打包时,不需要自动引入JS文件(<script> 标签) */
inject: false,
/* 使用微前端的方式,我们需要自己加载对应的 JS 文件 */
template: "./src/index.html"
})
],
// 添加打包排除选项,微前端中需要使用公共的 React ,打包是不需要的
externals: ["react", "react-dom", "react-router-dom"]
}
src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>systemjs-react</title>
<!-- 按照 systemjs 模块化的方式引入React框架应用 -->
<script type="systemjs-importmap">
{
"imports": {
"react": "https://cdn.jsdelivr.net/npm/react/umd/react.production.min.js",
"react-dom": "https://cdn.jsdelivr.net/npm/react-dom/umd/react-dom.production.min.js",
"react-router-dom": "https://cdn.jsdelivr.net/npm/react-router-dom@5.2.0/umd/react-router-dom.min.js"
}
}
</script>
<!-- systemjs 库 -->
<script src="https://cdn.jsdelivr.net/npm/systemjs@6.8.0/dist/system.min.js"></script>
</head>
<body>
<div id="root"></div>
<script>
// 按照 systemp 的方式,引入具体应用
System.import("./index.js")
</script>
</body>
</html>
src/index.js
import React from "react"
import ReactDom from "react-dom"
import App from './App.js'
ReactDom.render(<App />, document.getElementById("root"))
src/App.js
import React from "react"
export default function App(){
return <div>React micro for systemjs</div>
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!