背景
canvas是为了解决页面只能显示静态图片而出现的一种可以使用JavaScript绘制的HTML标签,它可以接受两个参数width和height(原来有三个,还有一个moz-opaque控制透明度,已经废弃了)
注意事项:不同于img标签的自闭和,canvas必须要有闭合标签;能直接在canvas标签上设置宽高尽量直接在标签属性设置宽高,其次可以通过js来设置,尽量不要通过css样式来设置宽高,可能会出现拉伸等情况,这一点MDN也给出了说明
除了canvas之外你可能还会听过svg,svg是一种使用xml定义的矢量图,而canvas是使用JavaScript控制绘制出来的位图

由于主题是canvas,所以这里我们之说canvas,不聊svg
用途
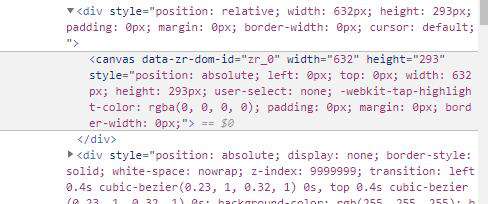
canvas最常用的功能是用来绘制图表,比如我们常用的ECharts图标库底层就是使用的canvas,我手上最近的一个项目中就用到了ECharts

这是他的DOM文档体现

由于是通过JavaScript驱动绘制的,所以数据都是可以动态传入的,这是静态图片(jpg/png……)所无法比拟的
此外canvas可以用来制作游戏,这是我以前玩过的魔方游戏(虽然体验完全不如实体)

还可以用来做活动页面,很多商家都会用这种形式来做营销活动

你可能还会再某些博客中看到这样的特效,他也是canvas实现的

基本用法
收先需要在HTML文档中声明canvas标签,标签可以添加后备内容,以防止浏览器不兼容canvas,后备内容可以是一串文本、一张图片或者是动态提娜佳的内容
<canvas id="canvas">
很遗憾你的浏览器不支持canvas
</canvas>
<canvas id="canvas">
<img src="./img.png" />
</canvas>
在使用canvas之前,我们需要获取canvas的上下文
const canvas = document.getElementById('canvas')
// 标注id属性的元素会自动创建全居变量,可以直接使用id操作,但是不推荐
const context = canvas.getContext('2d')
上下文的类型有三种,分别是
- 2d(本小册所有的示例都是 2d 的):代表一个二维渲染上下文
- webgl(或"experimental-webgl"):代表一个三维渲染上下文
- webgl2(或"experimental-webgl2"):代表一个三维渲染上下文;这种情况下只能在浏览器中实现 WebGL 版本2 (OpenGL ES 3.0)
在获取路径之后,我们就可以通过上下文的api来进行绘制路径了,比如你可以使用context.arc(x, y, r,angle1, angle2, direction)来绘制一个圆,其中参数的含义为:
- x:圆心x坐标
- y:圆心y坐标
- r:半径
- angle1:起始角度,默认水平向右,也就是三点钟
- angle2:结束角度,从开始角度旋转的度数
- direction:旋转方向,true是逆时针,false是顺时针
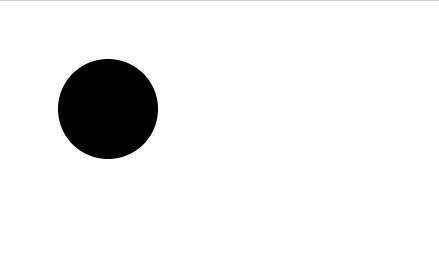
context.beginPath(); // 起始一条路径,或重置当前路径
context.arc(100, 100, 50, 0, Math.PI * 2, true); // 曲线
context.closePath(); // 闭合曲线
context.fillStyle = 'rgb(0,0,0)'; // 设置填充样式
context.fill(); // 填充
效果如下

这一节我们大体介绍了canvas的用途,下一节开始我们就开始讲解canvas的具体使用
本文正在参与「掘金小册免费学啦!」活动, 点击查看活动详情
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!