2D地图+3D地球粒子动画效果学习进阶之路, 最终效果图如下:


(一)three.js结合geoJson绘制3D世界地图轮廓
- 对threejs有基本的了解
- 了解geoJson
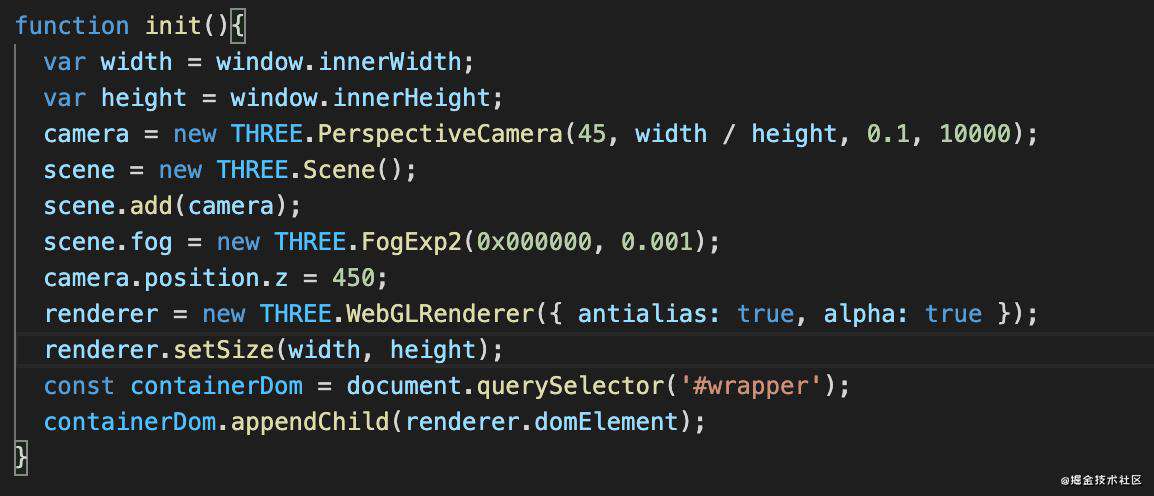
1. threejs的三要素Scene,Renderer,Camera

2. 加载geojson数据并解析,获取每个国家的经纬度绘制图形
function initEarth(){
$.getJSON("data/world.json",function(json) {
var overlayMaterial = new THREE.MeshPhongMaterial({
map: THREE.ImageUtils.loadTexture("images/colormap5.png" ),
transparent: true,
opacity: 0.6,
blending: THREE.AdditiveBlending
});
var globe = new THREE.Object3D();
var overlaySphere = new THREE.Mesh(new THREE.SphereGeometry(globeSize+2, 32,32 ), overlayMaterial);
overlaySphere.rotation.y = -Math.PI/2;
globe.add(overlaySphere);
var temp = drawThreeGeo(json, globeSize*1.43, 'sphere', scene, {
color: 0x7e7e7e,
linewidth: 2,
blending: THREE.AdditiveBlending,
transparent:true,
opacity:0.5
});
globe.add(temp[0]);
globe.updateMatrix();
scene.add(globe);
controls = new THREE.TrackballControls(camera);
renderer.render(scene, camera);
})
}
3.旋转动画
function render() {
renderer.render(scene, camera);
requestAnimationFrame(render);
controls.update();
}
由于都是基础,所以没有过多文字解释,此篇文章效果图:

结束!后续会随着学习进度持续更新~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!