Button 按钮地址: juejin.cn/post/695195…
Radio 单选框: juejin.cn/post/695196…
注意

这是下面所需要的变量
final ValueNotifier<String> value = ValueNotifier<String>("2");
final ValueNotifier<String> value1 = ValueNotifier<String>("2");
final ValueNotifier<String> value2 = ValueNotifier<String>("2");
final ValueNotifier<String> value3 = ValueNotifier<String>("2");
final ValueNotifier<String> value4 = ValueNotifier<String>("2");
final ValueNotifier<String> value5 = ValueNotifier<String>("2");
final ValueNotifier<String> value6 = ValueNotifier<String>("2");
final ValueNotifier<String> value7 = ValueNotifier<String>("北京");
final ValueNotifier<String> value8 = ValueNotifier<String>("北京");
final ValueNotifier<String> value9 = ValueNotifier<String>("广州");
final ValueNotifier<String> value10 = ValueNotifier<String>("北京");
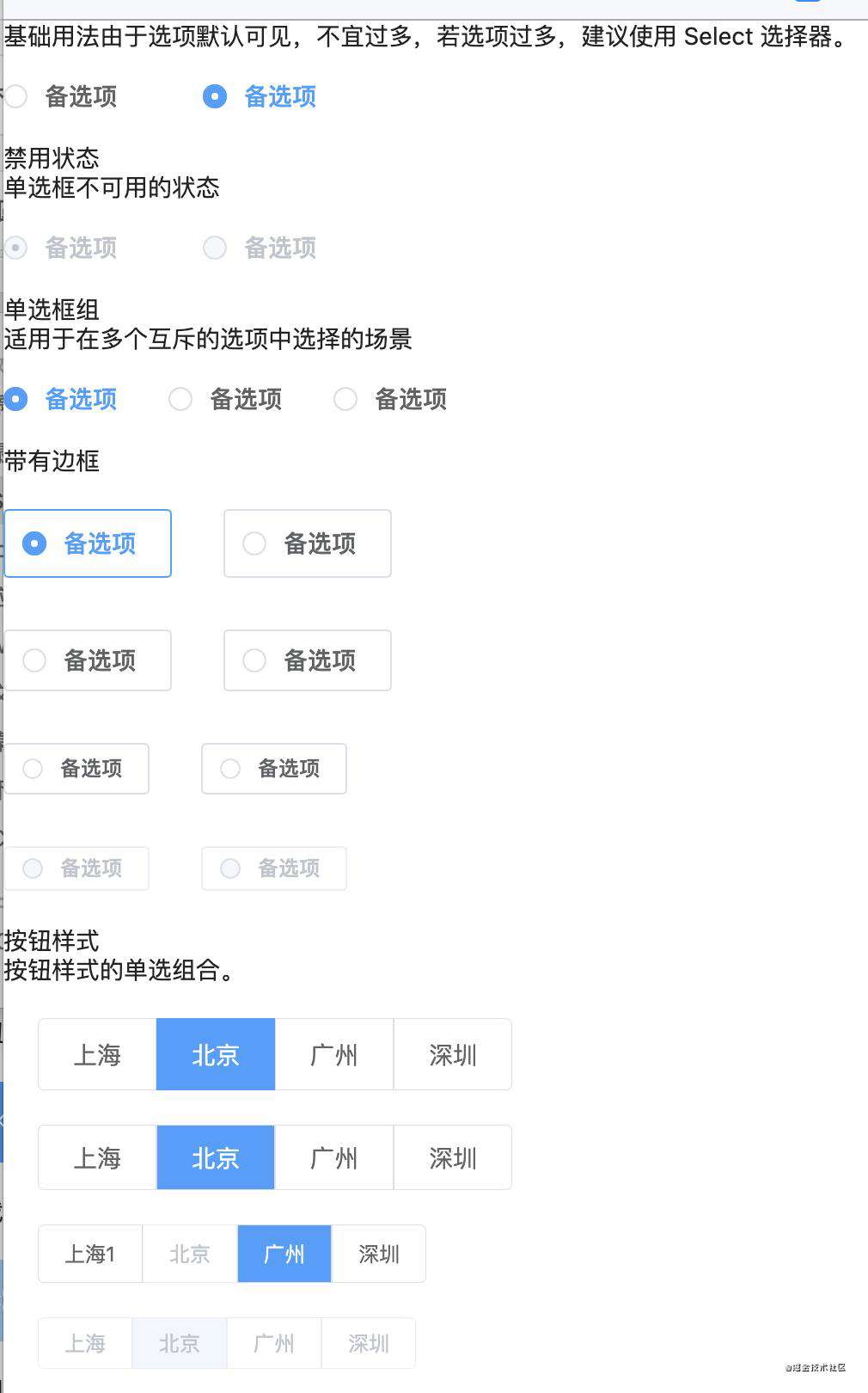
基础用法
Row(
children: [
ElRadio(
label: "2",
value: value,
text: "备选项",
),
SizedBox(width: 50),
ElRadio(
label: "1",
value: value,
text: "备选项",
),
],
)
禁用状态
Row(
children: [
ElRadio(
label: "2",
value: value1,
disabled: true,
text: "备选项",
),
SizedBox(width: 50),
ElRadio(
label: "1",
value: value1,
disabled: true,
text: "备选项",
),
],
)
单选框组
适用于在多个互斥的选项中选择的场景
ElRadioGroup(
value: value2,
children: [
ElRadio(
label: "2",
text: "备选项",
),
ElRadio(
label: "1",
text: "备选项",
),
ElRadio(
label: "4",
text: "备选项",
),
],
)
带有边框 (支持不同大小)
Row(
children: [
ElRadio(
label: "1",
text: "备选项",
value: value3,
border: true,
),
SizedBox(width: 30),
ElRadio(
label: "4",
text: "备选项",
value: value3,
border: true,
),
],
),
SizedBox(
height: 30,
),
Row(
children: [
ElRadio(
label: "1",
text: "备选项",
size: ElSize.medium,
value: value4,
border: true,
),
SizedBox(width: 30),
ElRadio(
label: "4",
text: "备选项",
value: value4,
size: ElSize.medium,
border: true,
),
],
),
SizedBox(
height: 30,
),
Row(
children: [
ElRadio(
label: "1",
text: "备选项",
size: ElSize.small,
value: value5,
border: true,
),
SizedBox(width: 30),
ElRadio(
label: "4",
text: "备选项",
value: value5,
size: ElSize.small,
border: true,
),
],
),
SizedBox(
height: 30,
),
ElRadioGroup(
value: value6,
size: ElSize.mini,
border: true,
disabled: true,
children: [
ElRadio(
label: "4",
text: "备选项",
value: value6,
),
ElRadio(
label: "4",
text: "备选项",
value: value6,
),
],
)
按钮样式 (支持不同大小)
按钮样式的单选组合
ElRadioGroup(
value: value7,
children: [
SizedBox(width:20),
ElRadioButton(
label: "上海",
),
ElRadioButton(
label: "北京",
),
ElRadioButton(
label: "广州",
),
ElRadioButton(
label: "深圳",
)
],
),
SizedBox(height: 20),
ElRadioGroup(
size: ElSize.medium,
value: value8,
children: [
SizedBox(width:20),
ElRadioButton(
label: "上海",
),
ElRadioButton(
label: "北京",
),
ElRadioButton(
label: "广州",
),
ElRadioButton(
label: "深圳",
)
],
),
SizedBox(height: 20),
ElRadioGroup(
size: ElSize.small,
value: value9,
children: [
SizedBox(width:20),
ElRadioButton(
label: "上海1",
),
ElRadioButton(
disabled: true,
label: "北京",
),
ElRadioButton(
label: "广州",
),
ElRadioButton(
label: "深圳",
)
],
),
SizedBox(height: 20),
ElRadioGroup(
disabled: true,
size: ElSize.mini,
value: value10,
children: [
SizedBox(width:20),
ElRadioButton(
label: "上海",
),
ElRadioButton(
label: "北京",
),
ElRadioButton(
label: "广州",
),
ElRadioButton(
label: "深圳",
)
],
),
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!