
前端快爆
- Chrome 90 正式发布,主要包含以下特性:
- 支持 AV1 视频解码器,AV1 是开放媒体联盟(AOM)开发的开源、免版权费的视频格式,它比 H.265/264/VP9 在相同画质下有更高的压缩率,也就是同等带宽下可以传输更高清的画质。这也是 WebRTC 中使用的编码格式(推荐阅读 AV1 vs HEVC——WebRTC编解码器之争卷土重来?一)。此前 Firefox 67 已经支持。
- CSS
overflow新增 clip 属性值,其效果与hidden类似,区别是clip还会禁止一切程序滚动,包括通过 DOM API 调整滚动位置。此外clip不会产生新的格式化上下文(Formatting context),如果希望同时建立格式化上下文(比如闭合浮动时),可以使用新的 display: flow-root。 - CSS 纵横比属性
aspect-ratio现在支持插值动画。 - 剪切板 API 现在支持读取文件路径。
- 禁用 HTTP、HTTPS、FTP 的 554 端口,以减缓 NAT Slipstream 2.0 攻击,Edge、Firefox、Safari 也均已禁用。
- 支持声明式 Shadow DOM,可以直接在
<template>元素中使用shadowroot属性创建 Shadow DOM。
<host-element>
<template shadowroot="open">
<slot></slot>
</template>
<h2>Light content</h2>
</host-element>
-
本期 Chrome 90 DevTools 的新功能,官方制作了中文视频介绍。
-
Deno 1.9 发布,此版本包含诸多新功能、性能改进以及错误修复:
- 全新的原生 HTTP/2 Web 服务器。
- 使用 serde_v8 提升 Rust 性能。
- Blob URL 支持和 fetch 改进。
- LSP 中的目录自动补全功能。
- 交互式权限提示。
-
Chrome Canary 实验性支持了 JPEG XL 图片格式,使用
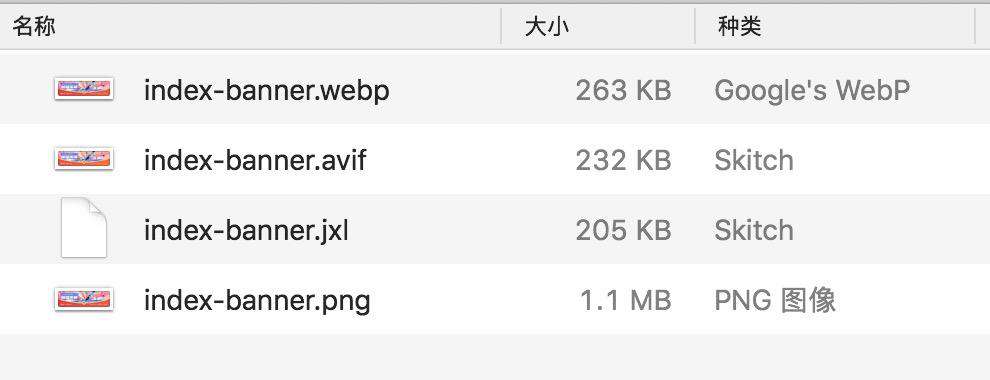
chrome://flags/#enable-jxl开启。该格式(扩展名.jxl)是 JPEG 委员会的下一代通用图像压缩编解码器,支持有损、无损压缩、动画以及 Alpha 透明度。(这里可以对比效果)。其主要特点有:- 有损压缩时:相同的视觉质量,比 JPEG 小约 60%。
- 无损压缩时:比 PNG 减小约 35%(对于 HDR,减小 50%)。
- 支持无损 JPEG 转码,减小约 20% 文件大小。
- 专为摄影和合成图像而设计。
- 渐进式解码。
- 编码和解码更快。
- 全面支持广色域和 HDR。
- 无版权费。

几种格式的文件大小对比(查看原始图片)
- Chrome Canary 还实验性支持了 CSS 容器查询功能,使子元素可以根据父元素宽高动态调整布局和其他样式。需要开启:
chrome://flags/#enable-container-queries。
优秀 Demo
-
Figma 渐变生成插件
-
当 emoji 遇见可变字体技术
本期编辑:@一丝,审阅:@承虎
题图来源:cloudinary.com/blog/how_jp…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!