flex布局被称为弹性布局,是CSS3中新增内容
创建flex盒子
display: flex;
或 dispaly: inline-flex;
flex-direction属性 决定主轴的方向(即项目的排列方向)
flex-direction: row; /*主轴是横向的,自左至右*/ 【默认值】
flex-direction: column; /*主轴是横向的,自上而下*/
flex-direction: row-reverse; /*主轴是横向的,自右至左*/
flex-direction: column-reverse; /*主轴是横向的,自下而上*/
flex-wrap属性 决定是否换行
flex-wrap: nowrap; /*不换行*/【默认值】
flex-wrap: wrap; /*换行,第一行在上方*/
flex-wrap: wrap-reverse; /*换行,第一行在下方*/
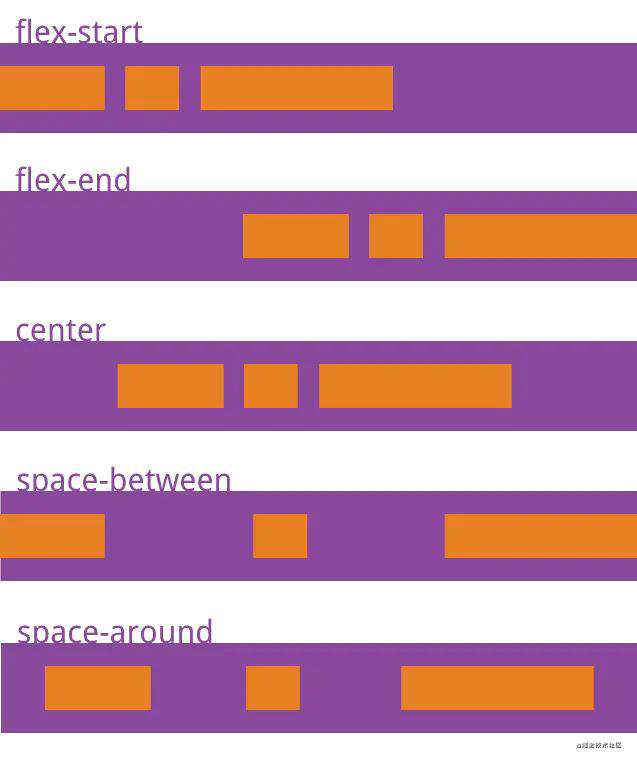
justify-content 属性 定义项目在主轴上的对齐方式
justify-content: flex-start; /*左对齐*/【默认值】
justify-content: flex-end; /*右对齐*/
justify-content: center; /*居中*/
justify-content: space-between; /*两端对齐,项目之间的间隔都相等*/
justify-content: space-around; /*每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍*/

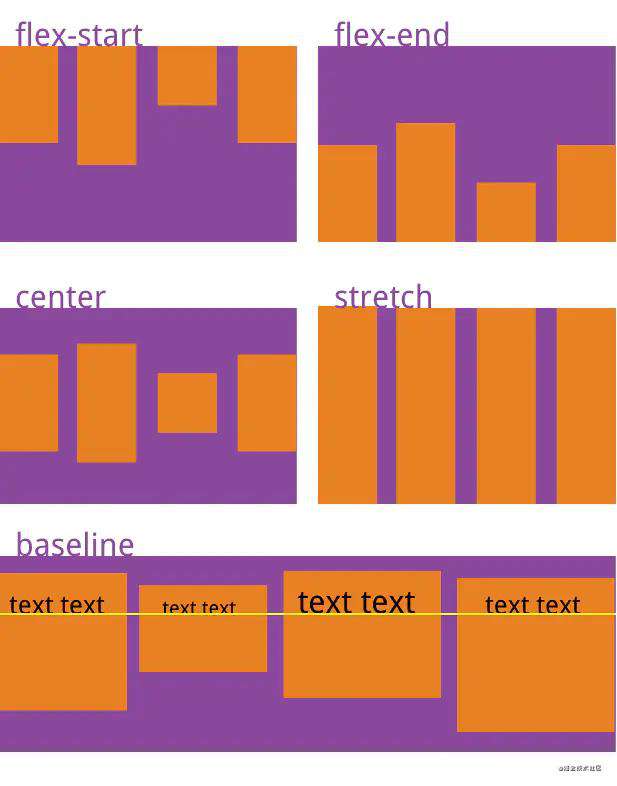
align-items 属性 定义项目在交叉轴上如何对齐
align-items: baseline; /*占满整个容器的高度*/【默认值】
align-items: flex-start; /*交叉轴的起点对齐*/
align-items: flex-end; /*交叉轴的终点对齐*/
align-items: center; /*交叉轴的中点对齐*/
align-items: stretch; /*项目的第一行文字的基线对齐*/

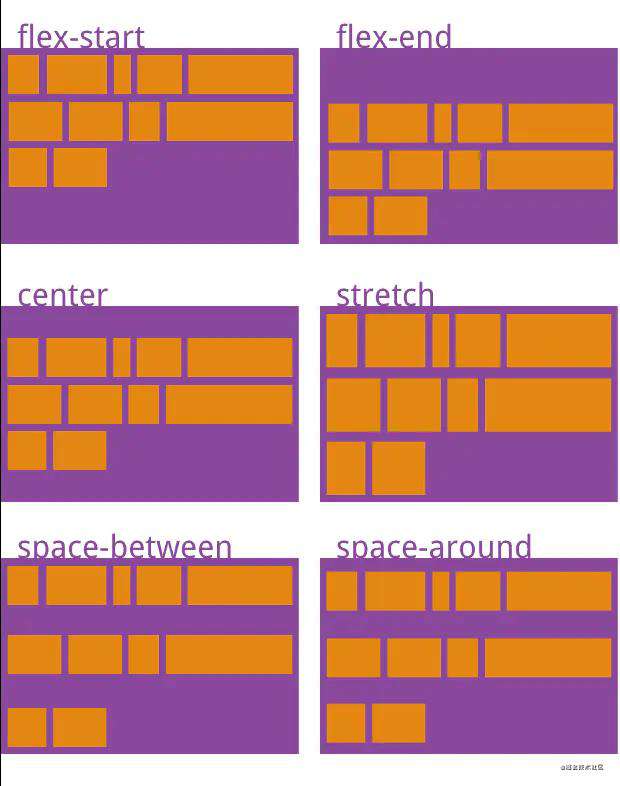
align-content 属性 定义多根轴线的对齐方式
align-content: stretch; /*轴线占满整个交叉轴*/【默认值】
align-content: flex-start; /*交叉轴的起点对齐*/
align-content: flex-end; /*交叉轴的终点对齐*/
align-content: center; /*交叉轴的中点对齐*/
align-content: space-between; /*两端对齐,项目之间的间隔都相等*/
align-content: space-around; /*每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍*/

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!