Js构造函数、原型、原型链整理
1,普通函数、构造函数区别:
1,名字: 构造函数首字母建议大写,普通函数首字母建议小写
2,内容:1,构造函数内部this指向的是构造出来的新对象。普通函数this指向的是window全局对象 2,构造函数默认不用return返回值,普通函数一般都有return返回值
如果使用了return,那返回值会根据return值的类型而有所不同
function Person() {
var a;
this.name = 'Jerry'
this.age = 18
return a
}
let p1 = new Person()
console.log(p1)
let p2 = Person()
console.log(p2)
// return的是基本数据类型得话,构造函数会忽略return的值,依然返回this对象,而普通函数会返回return后面的值

// return的是引用类型得话,构造函数和普通函数都会返回return后面的值
function Person() {
var a = []
this.name = 'Jerry'
this.age = 18
return a
}
let p1 = new Person()
console.log(p1) // []
let p2 = Person()
console.log(p2) // []
3,调用:构造函数使用new关键字调用,普通函数函数名+小括号形式调用
当以new调用构造函数(执行var p1 = new Person())时,函数内部会发生以下情况:
- 1,创建一个空对象 var obj = {}
- 2,this变量指向对象p1 Person.call(p)
- 3,p继承了构造函数Person()的原型 p.proto = Person.prototype
- 4,执行构造函数Person()内的代码
- 5,return对象P1
2,构造函数
构造函数和其他函数区别:会new实例化对象,每个构造函数都有一个原型对象(下面代码中的Person就是原型对象),还有一个原型属性prototype
function Person(name, age) {
this.name = name
this.age = age
this.sayName = function () {
console.log(this.name)
}
}
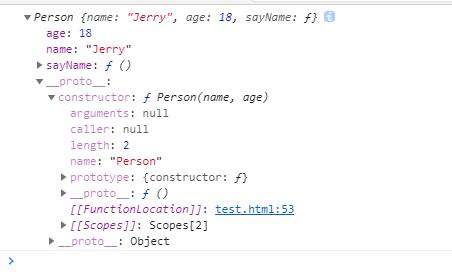
let p1 = new Person('Jerry', 18)
let p2 = new Person('Tom', 19)
p1、p2是构造函数Person的实例(实例化对象),即实例原型的构造函数属性(constructor)指向构造函数
这两个实例都有一个constructor(构造函数)属性,即实例原型的构造函数属性(constructor)指向构造函数,该属性(constructor是一个指针)指向Person
构造函数Person就是实例化对象p1的原型
任何一个函数只要被new了之后,就是构造函数,而new出来的被成为实例,任何函数都可以作为构造函数
函数中都有一个prototype属性,声明一个函数得时候会有个prototype属性,这个属性会初始化一个空对象,也就是原型对象
原型对象中会有一个构造器:constructor,默认会指向声明的那个函数。

p1.constructor === Person // true
构造函数的特点:
1,函数体内部使用了this关键字,代表所要生成的对象实例
2,生成对象的时候,必须使用new
3,构造函数new操作具体做了什么
function Person(name, age) {
this.name = name
this.age = age
}
Person.prototype.say = function () {}
var p1 = new Person('Jerry', 18)
console.log(p1) {name: 'Jerry', age: 18}
var obj = {} // 创建一个新对象
Person.call(obj, 'Jack', 19) // 将构造函数的原型对象赋值给对象的原型链上
obj.__proto__ = Person.prototype // 改变了构造函数的this指向,指向新的对象
console.log(obj) // 返回(return)对象
常见面试题:new命令原理
1,创建一个新对象(作为将要返回的对象实例)
2,将这个空对象的原型,指向构造函数的prototype
3,将这个空对象赋值给函数内部的this关键字
4,开始执行构造函数内部的代码
5,如果构造函数内部有return语句,且return一个对象,那会返回return语句指定的对象,否则,返回this对象
如果return语句返回的是一个与this无关的新对象,new命令会返回这个新对象,而不是this对象。如果对普通函数(内部没有this关键字的函数)使用new命令,则会返回一个空对象
4, prototype
在js中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。
原型对象prototype有一个默认的constructor属性,用于记录实例是由哪个构造函数创建的
function Person(name) {
this.name = name
}
Person.prototype.age = 18
let p1 = new Person()
console.log(p1.age) // 18
上面代码,函数的prototype指向了一个对象,这个对象是调用构造函数时创建的实例的原型,也就是p1的原型,即Person.prototype == p1.proto
每一个js对象创建的时候,就会与之相联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中继承属性
5,proto
每个对象都会有一个__proto__,这个属性会指向该对象的原型,只有函数对象才有prototype属性
__proto__是一个对象,它有两个属性:constructor、proto
function Person() {}
let p1 = new Person()
console.log(Person.prototype === p1.__proto__) // true
console.log(Object.getPrototypeOf(p1) === Person.prototype) // true Object.getPrototypeOf()获取对象的原型
6,constructor
每个原型都有一个constructor属性,指向该关联的构造函数
function Person() {}
console.log(Person.prototype.constructor === Person) // true
let p1 = new Person()
console.log(p1.constructor === Person) // true
p1.constructor:p1中并没有constructor属性,所以读取不到constructor属性,当读取不到时,会从p1的原型也就是Person.prototype中读取,p1.constructor === Person.prototype.constructor
7,实例、原型
读取实例的属性时如果找不到,会去与对象关联的原型中读取,如果找不到,就去原型的原型读取,一直找到最顶层为止
function Person() {}
Person.prototype.name = 'Jerry'
let p1 = new Person()
p1.name = 'xiaowang'
console.log(p1.name) // xiaowang
delete p1.name
console.log(p1.name) // Jerry
删除实例对象p1的name属性时,读取p1.name,从p1对象中找不到name,就会从p1的原型(p1.proto),也就是Person.prototype中读取。这里在原型里找到了name = 'Jerry',如果找不到呢?
8, 原型的原型
原型也是一个对象,即是对象,就可以用最原始的方式创建它
let obj = new Object()
obj.name = 'Jerry'
console.log(obj.name) // Jerry
其实原型对象就是通过Object构造函数生成的,实例的__proto__指向构造函数的prototype。
9,原型链
原型链的核心就是对象的__proto__的指向,当自身不存在时,就会一层层往上找,直到找到创建对象的构造函数,直至到Object时,就没有__proto__指向了
因为__proto__实质找的是prototype,所以只要找到这个链条上的构造函数的prototype即可,Object.prototype没有__proto__属性,所以Object的原型对象Object.prototype的__proto__指向null,即除Object的原型对象(Object.prototype)的__proto__指向null, 其他内置函数对象的原型对象(Array.prototype等)和自定义构造函数的__proto__都指向Object.prototype,因为原型对象本身是普通对象
Object.prototype.__proto__ === null // true
Array.prototype.__proto__ === Object.prototype // true
Person.prototype.__proto__ === Object.prototype // true
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!