简述
- 浏览器缓存即 http 缓存,将请求过的数据(html、css、js)存在浏览器(本地磁盘)中,当再次访问这些资源时可以从本地直接加载,减少服务端请求
- 服务端通过设置 http 响应头来决定缓存策略(缓存方式)
缓存流程
- 第一次请求需要的资源,服务器返回资源的同时在 response hearder 响应头中添加了缓存策略,告诉浏览器缓存规则(比如以何种方式缓存,缓存信息......),此时就进行缓存了
- 第二次如果是请求相同资源,那么就会检查缓存里面是否有相应资源,有的话直接取用,具体方式请看后续
缓存位置
- 先谈谈缓存都会存在哪,然后引出缓存方式进一步说明
Service Worker
- 可以让我们自由控制缓存哪些文件、如何匹配/读取缓存,并且缓存是持续性的
- 离线缓存调用的就是 Service Worker
Memory Cache
- 内存中的缓存,关闭页面就会失效
Disk Cache
- 硬盘中的缓存
- 资源存进硬盘的情况
- 大文件(大概率)
- 此时内存利用率较高
Push Cache
- 推送缓存:以上三种缓存都没命中时,才启用
- 它只在会话(Session)中存在,会话结束就会释放,缓存时间很短
如果以上四种缓存都没被命中,就只能发起请求了。所以为了性能考虑,选择好缓存方式极为重要
缓存方式
- 缓存方式就两种
- 强缓存(默认优先)
- 协商缓存(协商,也就是商量的意思)
- 先介绍一个响应头中重要的值 Cache-Control,用于控制网页缓存,有如下主要取值
- public:响应可以被客户端和代理服务器缓存
- private(默认取值):响应只有客户端可以缓存
- no-cache:直接进入协商缓存阶段
- no-store:不进行任何缓存
- max-age = xxx(xxx 代表数字):缓存内容在 xxx 时间后失效
- must-revalidate:告诉浏览器
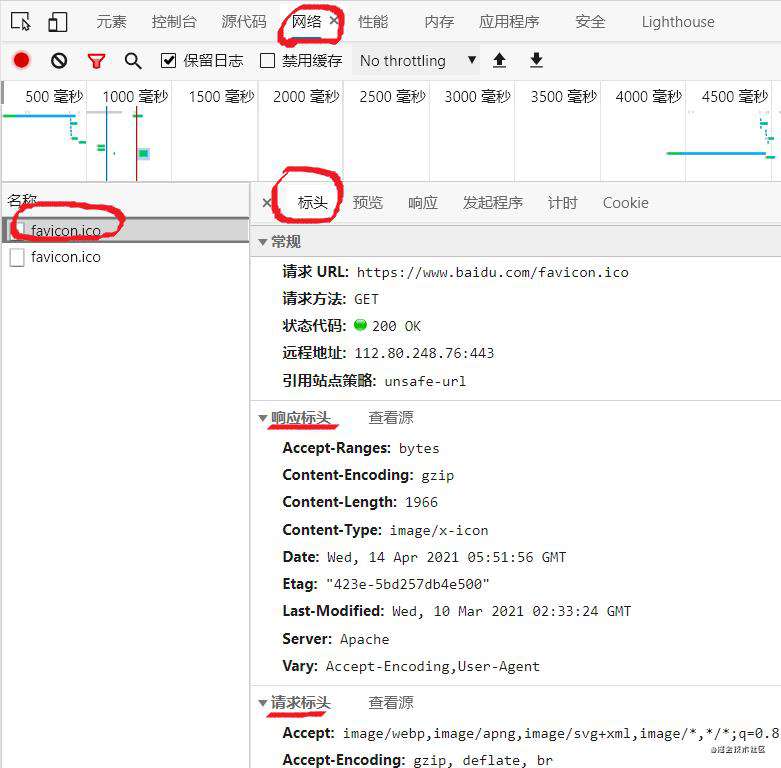
- 浏览器查看响应头的方法(新版 edge 为例):右键选择 “检查”,进入开发者模式,选择 “网络” ,选中具体选项(如果没有可以 f5 刷新页面),点击 “标头”

强缓存
- 概念:检查强缓存,不发送 http 请求直接从缓存里读取资源。一般强缓存都会设置有效时间,过期就失效
- 触发条件,Cache-Control 的值 max-age = xxx
- 响应头 Expires 存储缓存过期时间(如果修改本地时间会造成缓存失效)
协商缓存
- 概念:需要携带缓存标识(tag)发送 http 请求,由服务器判断是否使用缓存。服务端会进行判断,若资源已发生变化,则返回新资源,否则告诉浏览器启用缓存即可
- 触发条件(两个)
- 强缓存过期
- Cache-Control 的值包含 no-cache
- 缓存标识由响应头 Last-Modified、ETag 决定(简述一下)
- Last-Modified 用于记录资源最后修改时间,浏览器再次请求时用来对比时间,以此判断资源是否变化
- ETag存储一个字符串(类似标识符),只要资源修改了标识符就会变动,以此判断资源是否变化
用户操作对缓存的影响
- 地址栏输入网址:浏览器会查找
- 点击刷新按钮或按 f5 刷新:会使用缓存
- ctrl+f5 刷新:跳过缓存,直接请求新资源
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




![[浏览器工作原理与实践] Day 03 | HTTP 请求流程](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210621/[llrgm5qpnlh1y0a.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

发表评论
还没有评论,快来抢沙发吧!