对话场景

老师:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>使用background分割图标</title>
</head>
<body>
<i></i>
</body>
</html>
现在网页中 我只放了一个i标签,打开之后 肯定是什么都没有的



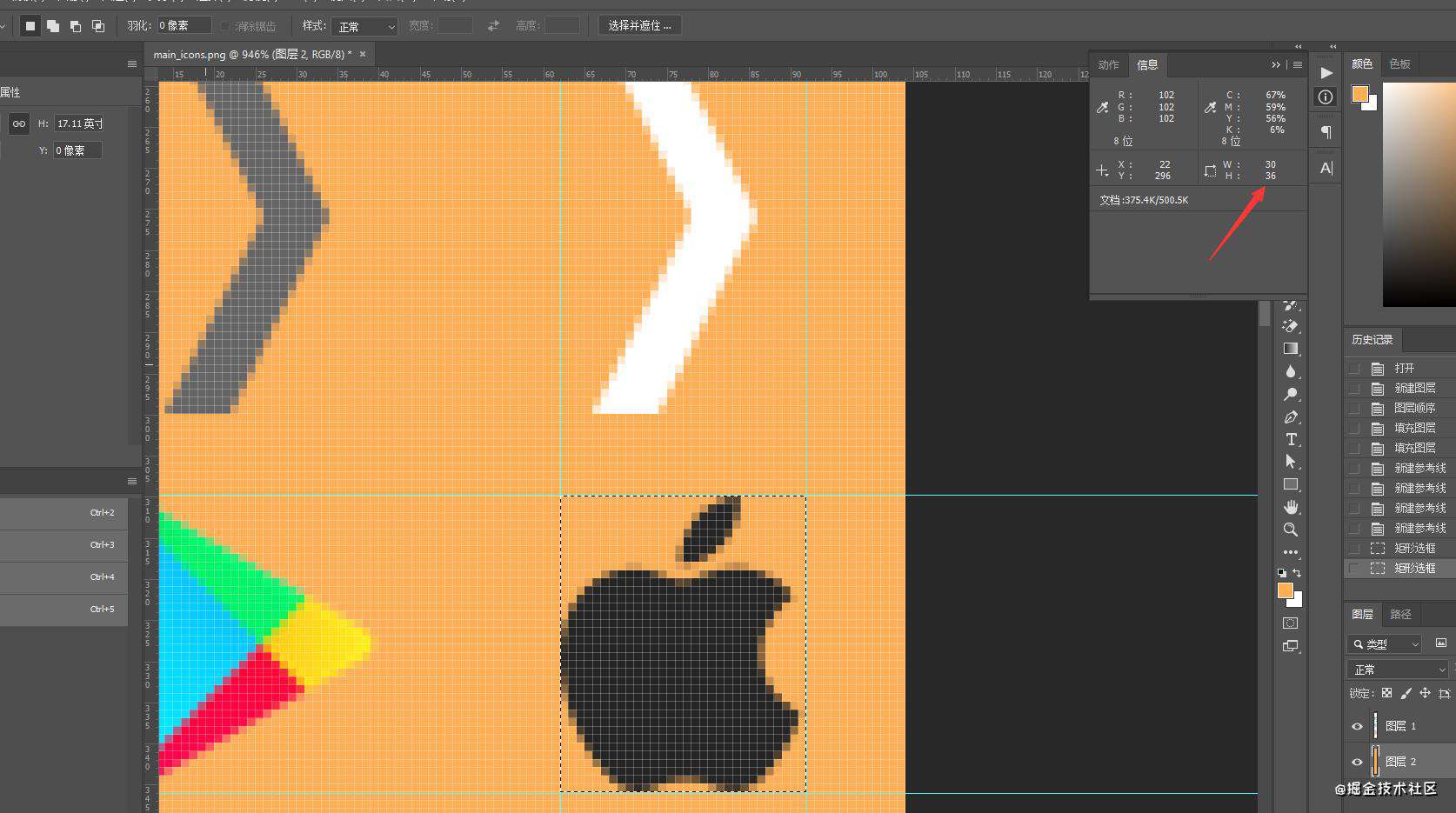
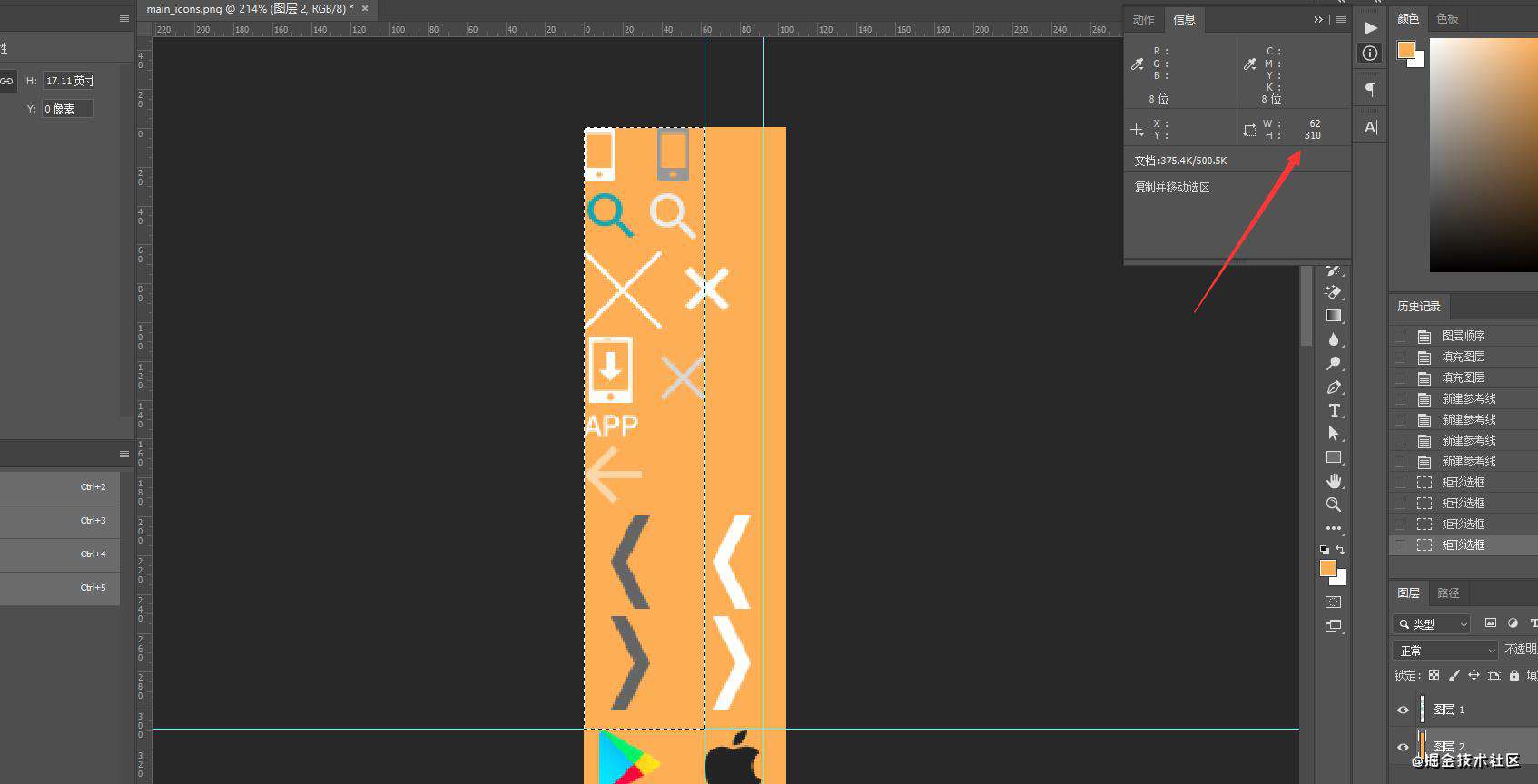
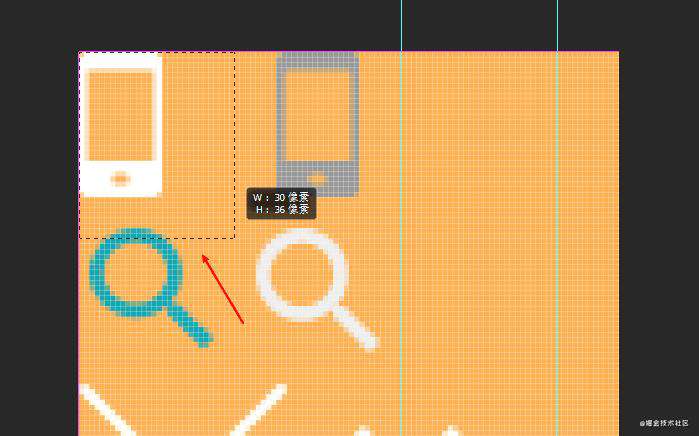
老师:再看位置,苹果在x轴的位置是62,y轴的位置是310,单位依然是像素
老师:注意,这个位置是以苹果的左上角为参考的

<style type="text/css">
i {
display: inline-block;
background-image: url("./imgs/main_icons.png");
width: 30px;
height: 36px;
}
</style>


<style type="text/css">
i {
display: inline-block;
background-image: url("./imgs/main_icons.png");
width: 30px;
height: 36px;
background-position: -62px -310px;
}
</style>


最后
记得给大黍❤️关注+点赞+收藏+评论+转发❤️
作者:老九学堂—技术大黍
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!