前言
用过 antd icon 的朋友们可能知道,其中介绍的用法是:
import { createFromIconfontCN } from '@ant-design/icons';
const IconFont = createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js',
});
ReactDOM.render(
<div className="icons-list">
<IconFont type="icon-tuichu" />
<IconFont type="icon-facebook" />
<IconFont type="icon-twitter" />
</div>,
mountNode,
);
可以看出,提供的是:(相对路径引入 / 外链引入)的方式,
但对于一些内网开发者和微前端应用开发者,仍不太完全满足需求。
对于内网开发者
对于内网开发者,无法连接外网,使用相对路径引入的方式,能较好地解决图标资源本地化的问题。
对于微前端应用开发者
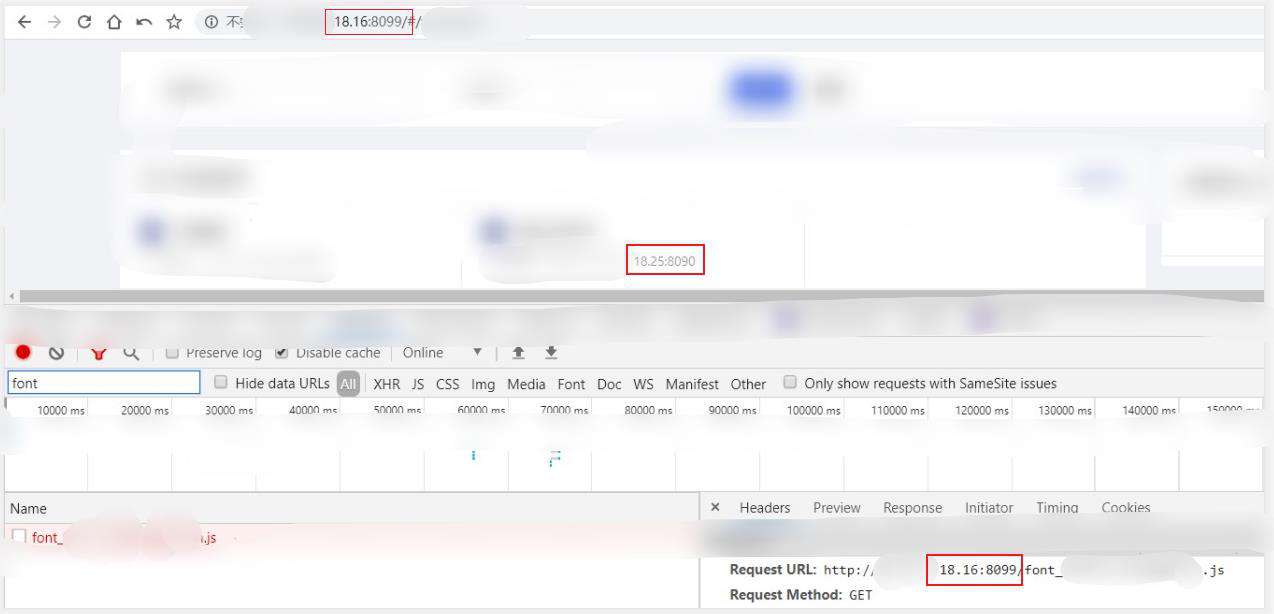
但对于微前端应用开发者(比如说我们),相对路径引入的方式,仍无法满足我们解决图标资源本地化的问题。因为子应用一旦嵌入基座,由于浏览器中的 IP 域名就不再是子应用的 IP 域名,若请求未明确指定 IP 域名的情况下,请求会默认取浏览器中的 IP 域名(虽然大多是 umi+qiankun,会帮我处理绝大多数请求,让请求仍指向子应用的静态资源服务),如图:
我的解决方案
我在网上搜了不少,只找到相对路径引入的方式来解决图标资源本地化,但没看到有如下的解决方式。
在我看来,在没有更多时间去研究 umi 配置的情况下去解决图标资源本地化,这是最快的解决方案。
const IconFont = Icon.createFromIconfontCN({
scriptUrl: require('../assets/js/font_8d5l8fzk.js'),
});
当然,还有一种办法,那就是:CDN / OSS
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!