
进入2021年后,前端最火的是啥呢?我觉得就是尤大开发的Vite ,这是它官网的 slogan ,号称:“下一代前端开发与构建工具” ,够狂! webpack 肯定瑟瑟发抖了!

对于不了解 Vite 的读者,我们先大概简单介绍一下, 同时建议你去看看文档,学习了解一下!
Vite (法语意为 "快速的",发音 /vit/) 是一种新型前端构建工具,能够显著提升前端开发体验。 特点就是快,超级快! 它具有一个高度依赖 原生 ES 模块的开发服务器,以提供速度惊人的 模块热更新(HMR)。使其如此快速的原因之一是,它一次只能按需处理一个文件,而不是构建整个项目。
默认情况下,它可以处理 TypeScript,JSX 和 CSS 模块,所以你可以开箱即用。如果您想要构建用于生产的应用程序,它也可以轻松搞定,不做过多介绍了。
关于本文标题提到的 deno ,我们也做一个简单的介绍。
了解 deno 的读者(不了解的同学别慌,推荐大家阅读Deno 钻研之术)知道, deno 是 JavaScript 和 TypeScript 的安全运行时。换句话说,它可以在没有浏览器的情况下执行 JavaScript 和 TypeScript。它之所以说是安全的,是因为执行的代码运行在一个对系统的访问受到限制的环境中。如果要使用某些功能,则需要为其提供显式访问。你把理解成一个浏览器环境也ok!
好了,关于deno和Vite,我相信大家有个简单的认识了,想要进一步学习的可以访问官网学习,本文不做赘述了!
deno 和 Vite 为何会有碰撞呢?
deno是一个js运行时,Vite 是一个前端构建工具,那么他们有啥联系呢?容我慢慢道来!
众所周知,deno 在诞生之日起,就不喜欢npm,处理第三方依赖项采用的是原生支持的方式。
在 deno 中,当你想要使用一个 package 包时候,必须使用与ES浏览器相同的方式,通过 import 一个 URL 来实现。差不多是这样:
import * as R from 'https://cdn.skypack.dev/ramda@0.27.1';
当然这是没啥问题的,对于单个文件脚本来说是完美的。
对于更复杂的项目,我们可以约定将所有内容放入deps.ts 文件中,这不是最好的办法,但是也可以。
还有一个实验功能,称为 import-maps ,看起来效果会更好些。
反正不管怎么样,我现在就想要下面这种方式,写惯了 React项目,这样才最爽!
import * as R from 'ramda';
想要使用 npm包管理器来获取 ramda。但是在 deno 中这就是一种罪过。这个时候试试尤大的Vite是不是可以帮到我呢?
Vite 助力 deno
假设我们要使用 ramda。 同样,我们要使用 npm 来获取源代码,因此我们执行下面操作。
npm install ramda@0.27.1
现在让我们创建脚本。 我们将其称为 main.js。
import * as R from 'ramda';const increment = R.map(x => x + 1);console.log(increment([1, 2, 3]));
现在我们来安装 vite。
npm install -D vite@2.1.5
再创建一个文件 index.html, 用来测试效果。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>test</title></head><body> <script type="module" src="/main.js"></script></body></html>
现在使用vite。
npx vite
如果一切顺利,则应该在屏幕上显示此内容。
vite v2.1.5 dev server running at: > Local: http://localhost:3000/ > Network: http://172.20.10.11:3000/ > Network: http://192.168.138.17:3000/ ready in 3724ms.
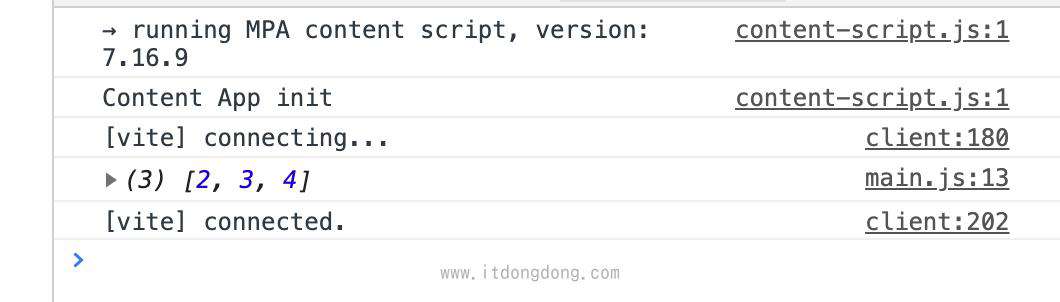
访问 http://localhost:3000/ ,打开浏览器的 console, 你应该会得到这样子:

[ 2, 3, 4 ]
很好。现在我们怎么样在 deno 中得到这个结果呢?
我说过,deno 可以理解为一个浏览器。我们知道浏览器是从URL中拉取资源。在你开始使用 deno之前,如果你不想 "污染 "系统中的全局缓存,我建议设置 DENO_DIR 环境变量。在 mac 中,你可以这样做:
export DENO_DIR="$PWD/.cache"
接下来,我们首先直接运行main.js
deno run main.js
结果报错:
error: relative import path "ramda" not prefixed with / or ./ or ../ Imported from "file:///Users/wangweidong/V2021/denoAndVite/main.js"
直接在文件系统中运行 main.js,而是运行 Vite 为我们起的本地服务的 main.js。
deno run "http://localhost:3000/main.js"
结果,没有报错,我们成功了!
Download http://localhost:3000/main.js
我们已经成功地在deno环境中使用了npm包。但不要高兴太早,我们再运行一次。没有 "Download http://..."。
现在在 main.js中改变一些内容,再次执行 main.js 。
import * as R from 'ramda';const increment = R.map(x => x + 1);-- console.log(increment([1, 2, 3]));+ console.log('hello');
是不是没有收到 hello 呢?现在你想知道为什么吗?
因为 deno 是从服务器(localhost)上抓取 main.js,所以它将源码保存在缓存文件夹(DENO_DIR)中,除非url改变,否则它不会再尝试下载。
我们该如何解决这个问题呢?有以下两个办法:
1、使用了一个querystring t 来附加一个随机数到 url上,这样每次执行命令时都会创建一个 "新" url。
deno run "http://localhost:3000/main.js?t=$RANDOM"
2、使用参数 --reload
deno run --reload "http://localhost:3000/main.js"
到现在,你已经拥有了一个带有 Vite 和 deno 的开发环境。
以防万一,有必要说一下。即使我们可以从 npm 下载任何我们想要的东西,也不意味着它能在 deno 上工作。有时候某个包就是不兼容,也没办法!
总结
这个探索性的实验虽然是有效的,但是我不鼓励大家使用这个组合来开生产应用,如果是个人实验性的学习项目完全可以的!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!