问题描述
对于后台管理系统,比较常见的功能就是增删改查。对于“查”而言,筛选数据以查看是比较常见的。饿了么ui中自带的有筛选功能。不过官方文档所给到的例子是“前端筛选”,意思就是写死的数据,前端过滤出来以呈现。官方效果图如下:

但是实际开发中数据是后端同事动态从数据库抓取返回给前端的,所以官方案例“前端筛选”的用法用的不多,不过还是可以看看的,本篇文章主要讲一下“后端筛选”的用法步骤
后端筛选的步骤
第一步:搭建一个表格
<template>
<div id="app">
<el-table :data="tableData" border style="width: 100%">
<el-table-column
prop="name"
label="姓名"
width="180"
></el-table-column>
<el-table-column prop="age" label="年龄" width="180"> </el-table-column>
<el-table-column prop="gender" label="性别" width="180"> </el-table-column>
<el-table-column prop="xueli" label="学历" width="180"> </el-table-column>
<el-table-column prop="like" label="爱好" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
name: "王小虎",
age: 18,
gender: "男",
xueli: "本科",
like: "打篮球",
address: "上海闵行",
},
// 省略若干表格数据......
],
};
},
};
</script>
初步效果图如下:

第二步:给要筛选的某一列开启筛选功能
开启筛选其实很简单,只需要给对应列添加filters属性即可开启该列的筛选。filters是一个数组,数组每一项中有两个属性text和value,分别是呈现的数据,和对应的标识。这里我们先以姓名为例进行筛选
加filters数组写法一:直接写在标签里面(不推荐)
filters数组如果直接写在标签里面就写死了,不是动态的了,不太推荐用这种方法。因为开发情况下,筛选条件filters数组的值也是从后台获取的数据,当然如果就是类似于筛选性别的,男或女;筛选幼儿园班级,小班、中班、大班。这种固定的筛选数据写在标签里面也是可以的。不过大多数情况下都是写在方法里面的,写在方法里面就方便从后台获取数据了
<el-table-column
prop="name"
label="姓名"
width="180"
column-key="filterTag"
:filters="[
{ text: '王小虎', value: '王小虎' },
{ text: '张小花', value: '张小花' },
{ text: '赵小二', value: '赵小二' },
{ text: '钱大牛', value: '钱大牛' },
]"
></el-table-column>
加filters数组写法二:数组写在方法methods里面(推荐)
// html部分
<el-table-column
prop="name"
label="姓名"
width="180"
:filters="getfilterNameItem()"
></el-table-column>
//js部分
getfilterNameItem() {
let apiArr = [ // 从后端获取筛选的字段
{ text: "王小虎", value: "王小虎" },
{ text: "张小花", value: "张小花" },
{ text: "赵小二", value: "赵小二" },
{ text: "钱大牛", value: "钱大牛" },
];
return apiArr; // return返回去
}
我们给某一列开启筛选功能以后,在那一列上的表头就自动会出现对应的一个下拉小箭头,点击就会出现对应筛选项,勾选筛选或者重置清空,如下图:

第三步:加上filter-change监听方法
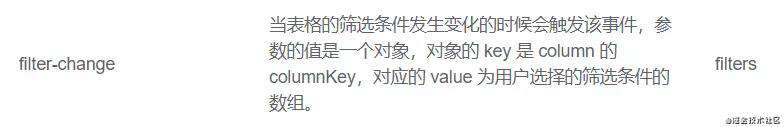
到这里点击筛选或者重置,没啥反应,因为还不够,我们还需要加一个方法filter-change,这个方法官方介绍如下:

filter-change这个方法可以监听筛选项的变化,在用户点击筛选或者重置小按钮的时候会触发,我们加上以后看看有啥变化(加在el-table标签上面):
// html部分
<el-table
:data="tableData"
border
style="width: 100%"
@filter-change="filterChange"
>
</el-table>
// js部分
filterChange(filterObj) {
console.log(filterObj);
}
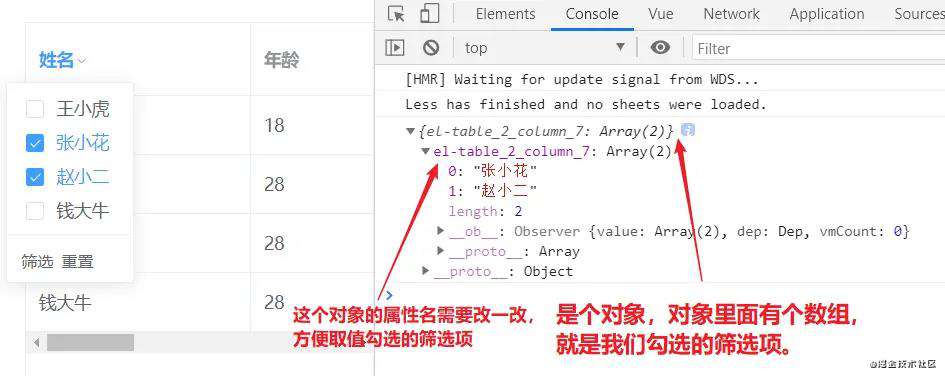
点击筛选或者重置的时候打印看看会发生什么变化
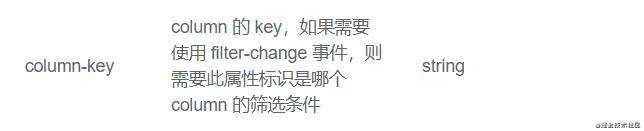
 使用官方文档提供的column-key修改一下
使用官方文档提供的column-key修改一下

<!-- column-key="filterTag" 这个要配一下,相当于起了个别名,通过这个别名可以访问到变化的对象 -->
<el-table-column
prop="name"
label="姓名"
width="180"
column-key="filterTag"
:filters="getfilterNameItem()"
></el-table-column>
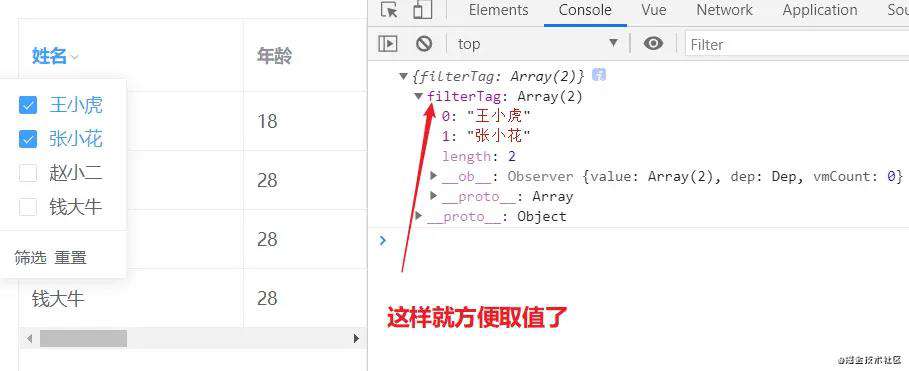
最终就变成这样的了:
第四步:在filter-change的回调函数中做相应处理
点击筛选
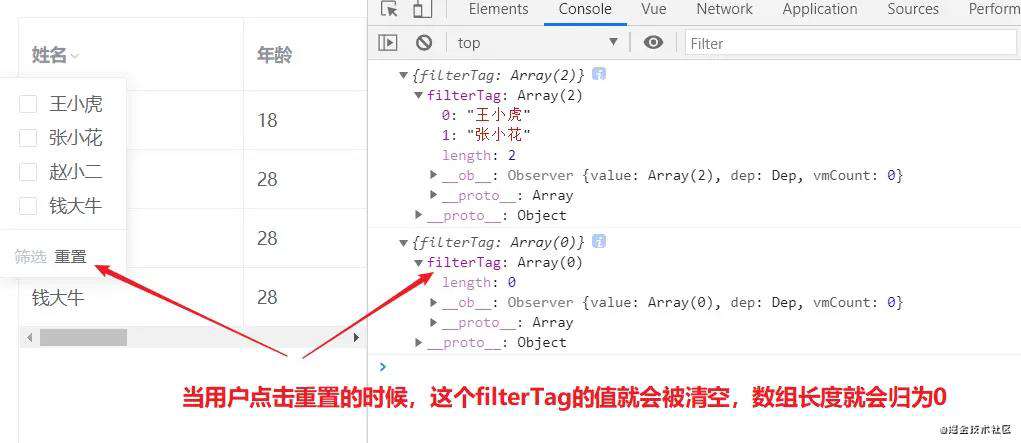
 点击重置
点击重置
 这样的话,就可以带着筛选参数发请求或者清空重置啦...
这样的话,就可以带着筛选参数发请求或者清空重置啦...
补充多条件筛选
如果表格想要多条件筛选其实也很简单,比如要再加一个筛选性别。只需要在性别那一列再加上一个 column-key和filters(每一列的column-key的值都不能相同),同时在filter-change的回调中判别一下。个人感觉如果要多条件筛选,这样写会不太优雅。
<el-table-column
prop="gender"
label="性别"
column-key="filterSex"
:filters="[
{ text: '男', value: '男' },
{ text: '女', value: '女' },
]"
width="180"
>
如果是多条件筛选,建议把筛选项写在外边,就不写在表格里面了。对应的步骤参见我的另一篇博客:vue仿写teambition的筛选功能(使用饿了么UI) juejin.cn/post/693395…
最后附上案例中的完整代码:
<template>
<div id="app">
<el-table
:data="tableData"
border
style="width: 100%"
@filter-change="filterChange"
>
<el-table-column
prop="name"
label="姓名"
width="180"
column-key="filterTag"
:filters="getfilterNameItem()"
></el-table-column>
<!-- column-key="filterTag" 这个要配一下,相当于起了个别名,通过这个别名可以访问到变化的对象 -->
<el-table-column prop="age" label="年龄" width="180"> </el-table-column>
<el-table-column prop="gender" label="性别" width="180">
</el-table-column>
<el-table-column prop="xueli" label="学历" width="180"> </el-table-column>
<el-table-column prop="like" label="爱好" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
};
},
mounted() {
// 发请求获取表格的数据
this.getTableData();
},
methods: {
// 获取表格的数据
getTableData() {
let apiTableData = [
{
name: "王小虎",
age: 18,
gender: "男",
xueli: "本科",
like: "打篮球",
address: "上海闵行",
},
{
name: "张小花",
age: 28,
gender: "女",
xueli: "本科",
like: "画画",
address: "上海松江",
},
{
name: "赵小二",
age: 28,
gender: "男",
xueli: "研究生",
like: "航空航天",
address: "上海普陀",
},
{
name: "钱大牛",
age: 28,
gender: "男",
xueli: "研究生",
like: "航空航天",
address: "上海奉贤",
},
];
this.tableData = apiTableData;
},
// 获取筛选的字段
getfilterNameItem() {
let apiArr = [
// 发请求获取筛选项的数据
{ text: "王小虎", value: "王小虎" },
{ text: "张小花", value: "张小花" },
{ text: "赵小二", value: "赵小二" },
{ text: "钱大牛", value: "钱大牛" },
];
return apiArr;
},
// 监听筛选项的变化
filterChange(filterObj) {
console.log(filterObj.filterTag);
if (filterObj.filterTag.length > 0) {
console.log("点击筛选");
} else {
console.log("点击重置");
}
},
},
};
</script>
<style lang="less" scoped>
#app {
width: 100%;
height: 100vh;
box-sizing: border-box;
padding: 20px 0 0 20px;
}
</style>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!