公司一些项目使用的技术栈都是(jQuery+css+html)的方式,为了体现出自己的KPI。一直想把这种技术栈进行优化,所以就采用入手比较简单vue+webpack方式,不过需要webpack3.0以上的版本才支持,可以直接处理一个配置对象的数组,所以可以为每个页面单独写一份配置。
1. 整体目录结构
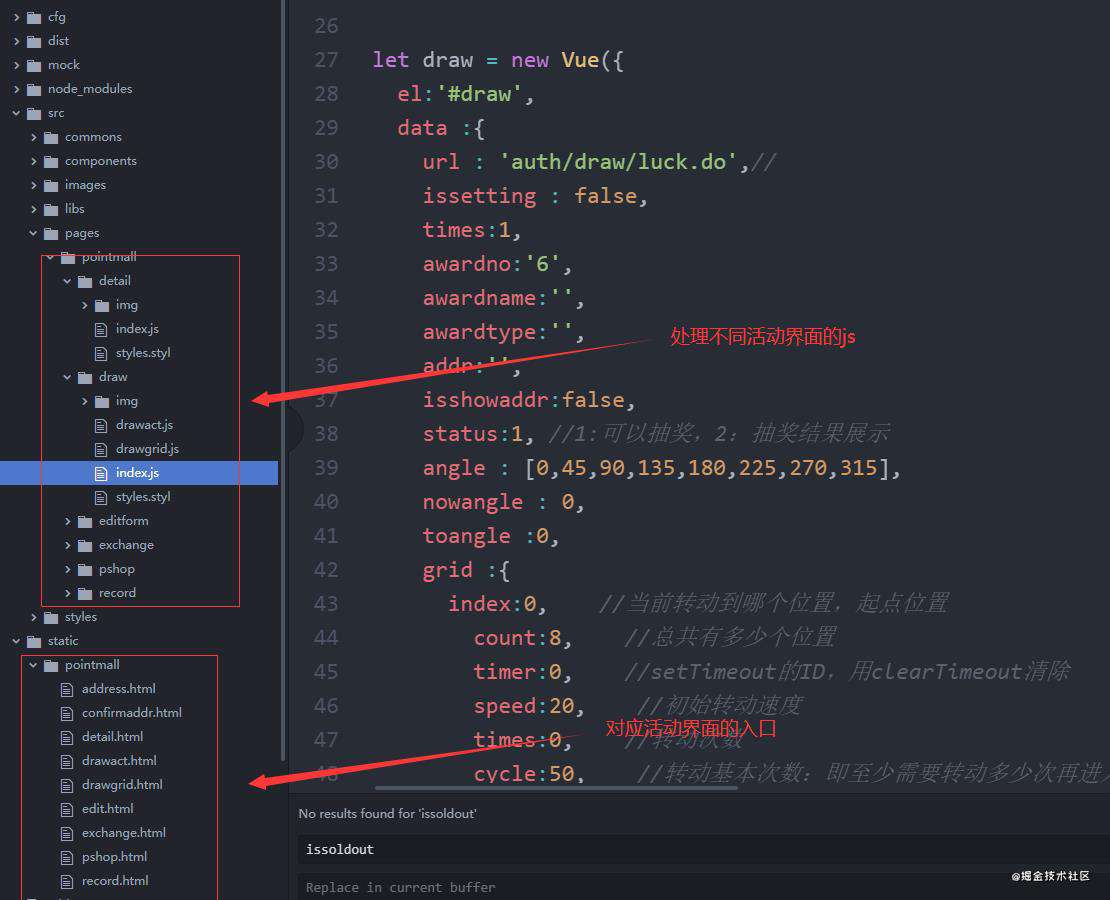
为了便于打包,我们创建一个pointmall的文件夹,在其下创建一个个的子文件夹代表一个个页面,每个子文件夹中建立各自的spa应用体系,如图所示:
 这样写的好处就是当我们在配置webpack的打包入口时,比较好操作,而且这样的结构也较为清晰。
这样写的好处就是当我们在配置webpack的打包入口时,比较好操作,而且这样的结构也较为清晰。
2. webpack配置
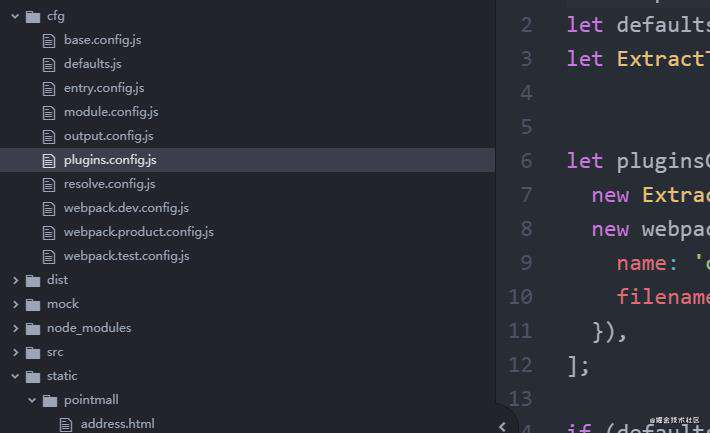
2.1 文件结构
创建entry、output、plugins、loader、公共的plugin等配置文件,并且在base、prod、dev的打包文件引入不同的配置模块,然后根据不同的开发环境在不同的文件中进行处理。

2.2 entry.js
根据整体目录结构,每个页面文件夹都有各自的入口js文件,我们在配置entry选项时,就可以按如下编码方式书写:
let defaults = require('./defaults');
let path = require('path');
let glob = require('glob');
let pagesDir = defaults.srcPath + '/pages';
let options = {
cwd: pagesDir, // 在pages目录里找
sync: true, // 这里不能异步,只能同步
};
let globInstance = new glob.Glob('*/*', options);
// 一个数组,形如['activity/mothersday', 'activity/year', 'draw/grid']
let pageArr = globInstance.found;
var configEntry = {};
pageArr.forEach((page) => {
configEntry[page] = [path.resolve(pagesDir, page + '/index')];
});
module.exports = configEntry;
2.3 output
let defaults = require('./defaults');
let path = require('path');
const devMode = process.env.NODE_ENV === "dev";
module.exports = {
path: path.join(__dirname, '/../dist/'),
filename: '[name]/entry.js',
publicPath: defaults.publicPath
}
2.4 plugins
在plugin的配置文件可以针对不同的环境进行不同的处理,增加了文件压缩、公共样式处理、代码热更新处理
let webpack = require('webpack');
let defaults = require('./defaults');
let ExtractTextPlugin = require('extract-text-webpack-plugin');
let pluginsConfig = [
new ExtractTextPlugin("[name]/styles.css"),
new webpack.optimize.CommonsChunkPlugin({
name: 'commons/commons',
filename: '[name]/bundle.js',
}),
];
if (defaults.env == 'dev') {
pluginsConfig = pluginsConfig.concat([
new webpack.HotModuleReplacementPlugin(),
])
} else {
pluginsConfig = pluginsConfig.concat([
new webpack.DefinePlugin({
'process.env.NODE_ENV': '"production"'
}),
// 压缩
new webpack.optimize.UglifyJsPlugin(),
new webpack.optimize.AggressiveMergingPlugin(),
])
}
module.exports = pluginsConfig;
由于该项目的代码设计公司的业务,所以就不方便把代码提供出来啦。希望看过的各位大佬点个赞吧...
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!