
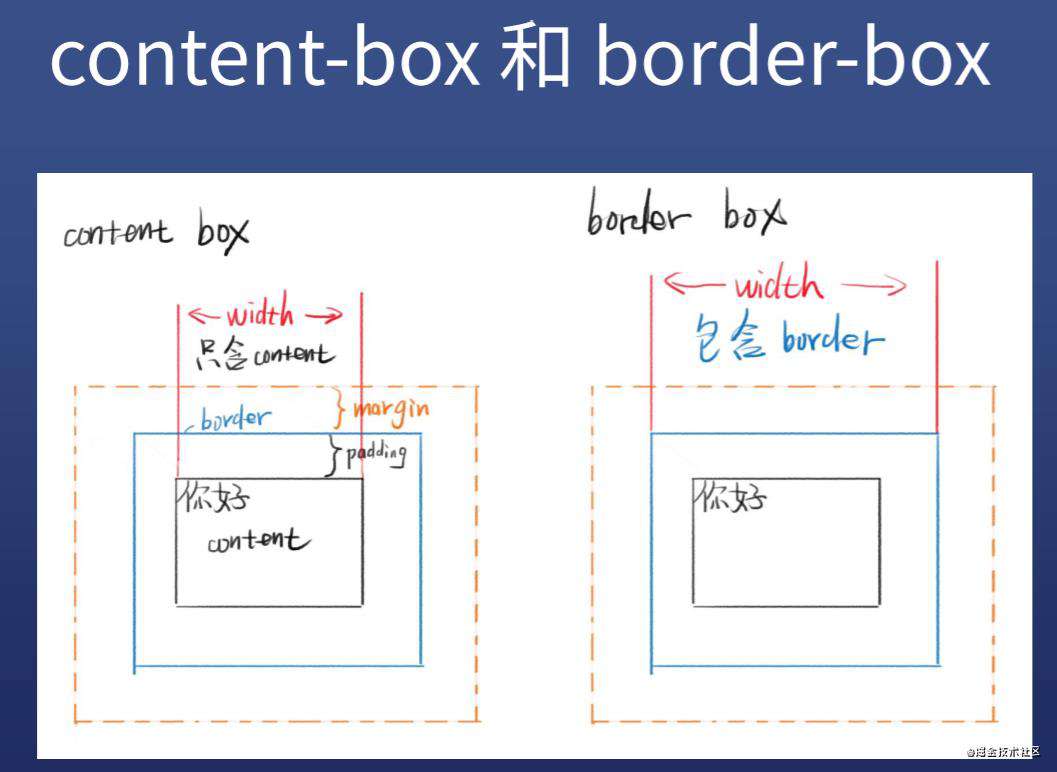
两种盒模型
1.content-box 内容盒: 宽度只是内容的宽度
2.border-box 边框盒: 宽度包括内容+ padding + border的宽度
一般用border-box
Margin合并
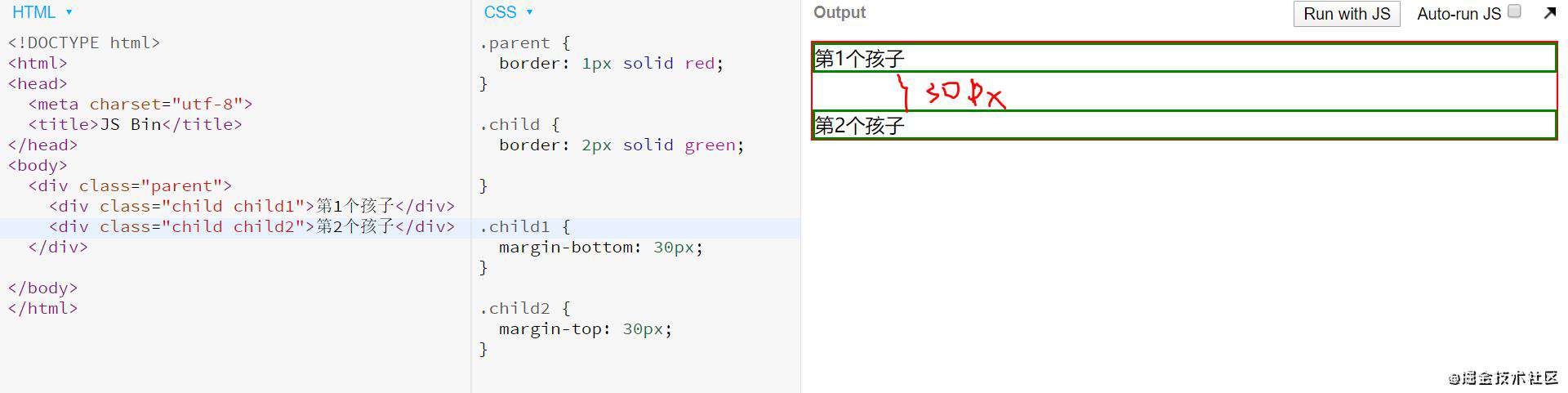
兄弟合并
 第一个div的Margin-bottom (下外边距)会和第二个div的margin-top(上外边距)合并
第一个div的Margin-bottom (下外边距)会和第二个div的margin-top(上外边距)合并
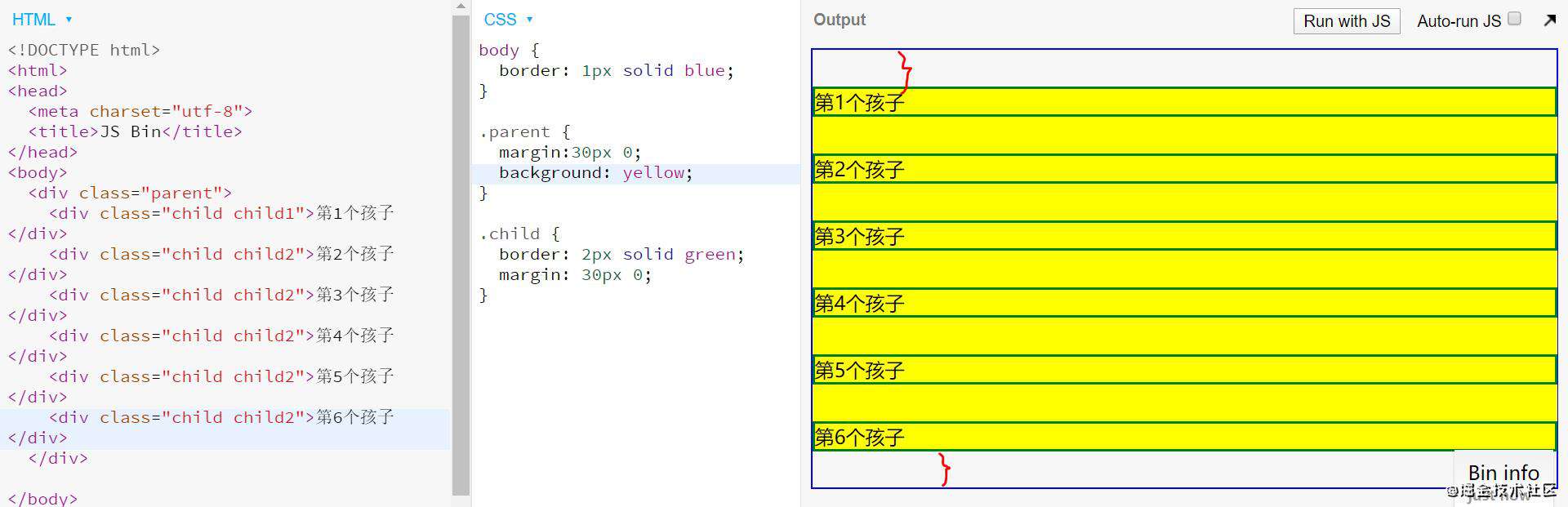
父子合并
 parent的上边距会和第一个孩子的上边距重合,parent的下边距会和最后一个孩子的下边距重合
parent的上边距会和第一个孩子的上边距重合,parent的下边距会和最后一个孩子的下边距重合
这种margin合并只存在与上下外边距,左右外边距不会合并
取消Margin合并
对于兄弟合并:用display:inline-block
对于父子合并:
- 第一种方法是给parent加Border
- 第二种方法是给parent加Padding
margin能合并就是因为父子的Margin之间没有其他的东西,如果加了border或者Padding就等于在父子的Margin中间加了东西,因此就无法合并margin了
- 第三种方式是给parent加overflow:hidden
基本单位
- 长度单位
- px
- em 相对于自身font-size的倍数
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!