前言
我们都知道,JavaScript的规范遵循的是ECMAScript(简称ES),ES的新的规范定稿也就是说JavaScript的某些特性别收纳到了规范中,其实新的规范里面的一些特性之前很多浏览器可能都已经实现支持了,但是没有定稿,新的规范颁布以后也就意味着这些特性被正式的规范化了,也就是越来越多浏览器都要去支持的一些特性。
ES2021新特性
1.replaceAll
在字符串操作里面我们在某些业务场景下需要做的操作是去替换字符串里面的某些内容,比如字符串aabbccbbdd中要求删掉字符b,那么一般能想到的有两种方法,第一种是用正则去删除,另一种是使用for循环遍历字符。
// 使用正则
let str = 'aabbccbbdd'
console.log(str.replace(/b/g,''))
// 循环遍历
let str = 'aabbccbbdd'
let res = ''
for (let i = 0, len = str.length; i < len; i++) {
if(str[i] != 'b'){
res += str[i]
}
}
console.log(res)
// 使用replaceAll
let str = 'aabbccbbdd'
let res = str.replaceAll('b','')
tips : 经过测试,以上代码各执行10000次,使用replace正则平均耗时17.5ms,for循环平均耗时13ms, 而使用replaceAll的平均耗时是20.5ms。所以还是大道至简,相对来说for循环是最接近底层的,所以速度会更快。但是在开发中为了提升效率和代码可读性,还是建议能用replace正则或者以后replaceAll兼容性得到提升以后可以用它。毕竟在实际的开发中这几个方法的执行一次的速度差距也只在微秒级别,可以忽略不计。
replaceAll方法可以在15.0版本以后的node环境下和85版本以后的chrome浏览器环境下运行。
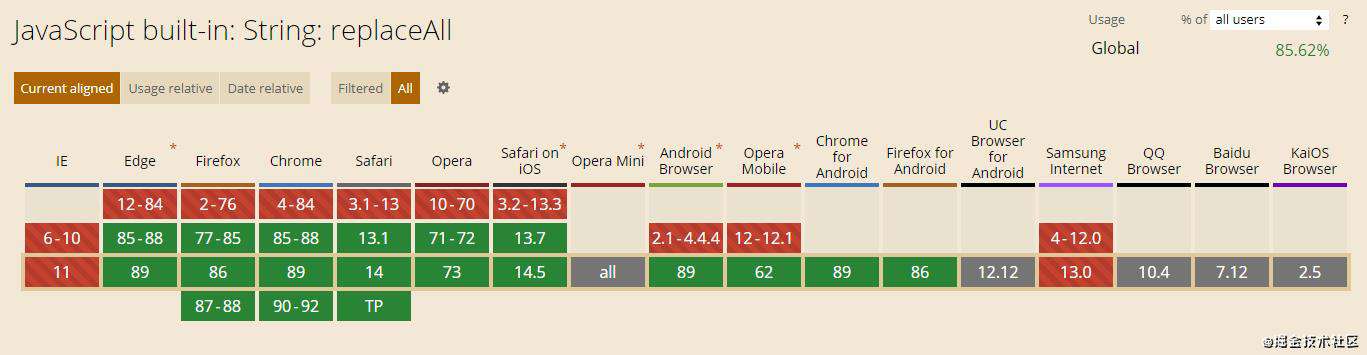
浏览器兼容性如下图:

2.数字分隔符
用于分隔长数字,比如10000000000000可以写成10_000_000_000_000, 可读性就大大增加了。
3.逻辑赋值运算符
类似于a = a +b 可以写成 a+=b, a = a && b 也就可以写成 a &&= b。
一个典型的场景是在方法中设置默认参数。
// 常见的请求封装函数如下:
function request(options){
// 设置默认请求方法为 'GET'
options.method = options.method || 'GET'
// 上面的代码也就可以写成:
options.method ||= 'GET'
}
4.Promise.any
用处:在某些场景下只需要某一个Promise中的代码执行拿到结果就可以了,那么就可以使用这个方法。
和Promise.race的差别:Promise.any是以第一个成功的返回结果,Promise.rach是以第一完成的(成功或者失败)的为返回结果。
5.WeakRefs和FinalizationRegistry
可以把任意类型的封装成弱引用类型。之前存在的WeakSet和WeakMap固定了类型为Set或者Map。当有被垃圾回收可以通过FinalizationRegistry的实例监听到。
这里主要涉及一些JS引擎的垃圾回收机制相关知识。垃圾回收一种算法是通过引用计数算法进行,当某一个内存不存在引用了以后那么js引擎就会把这个内存回收,而弱引用在引用计数的时候会告诉引擎可以回收也可以不回收,并不强制不回收这块内存,这样在内存紧张的时候浏览器就会自动回收这块内存,在内存富裕的时候也可以起到一个“缓存”的作用。
Intl
一个做国际化相关的API,之前常用的是i18n
现在业务中还是以i18n为主,比如常见的VueI18n、eggI18n等等
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!