一、小故事
某天,公司新入职了一位开发同学,张三。第一天,张三就在配置测试环境中度过了。因为需求很紧急,张三第二天就开始接需求。开发完他负责的功能之后,需要给产品进行体验,张三急急忙忙给产品配置好环境。之后再把部署的地址给到了测试**,让测试自己去配置测试环境**,便急急忙忙的进入下一个功能开发。之后他需要在开发新功能和修复之前功能的bug之间进行切换,所以他需要频繁的修改代理配置,期间甚至还需要和测试同学来一波“亲密交流”,因为测试同学反馈bug的时候,只有一个现象和信息不全的截图,有些还不是bug,只是别人部署代码的时候,把他的代码覆盖了。
喜欢总结的张三,在需求完成之后,总结了自己第一次开发需求遇到的问题。
1. 切换环境成本高
多需求并行开发的时候,开发同学需要切换环境开发,测试同学需要切换环境验证,产品也需要切换环境体验不同需求。
而切换环境这个操作,需要操作代理工具或者修改系统 host 文件,效率低。更麻烦的是,当测试服务器 IP 变化时,还需要每一个使用该环境的人去修改配置。
2. 环境冲突、代码被覆盖
随着业务的发展,常常会有多个需求同时涉及开发一个项目的场景。由于测试服务器数量不够,经常会有环境冲突问题,甚至会出现环境被其他需求代码覆盖的情况。
3. 定位问题信息不全
产品、测试反馈问题的时候,通常只提供异常界面截图、视频等信息。这对开发定位问题来说,明显不够。有些产品或者测试会从代理工具中导出请求信息,给开发同学定位问题带来了一定的便利。然而,开发还是需要下载对应文件并导入代理工具才能查看,整个链路冗长且高度依赖于代理工具。
张三想着给团队提提速,于是搜索到一个环境配置和抓包调试神器-Nohost。
二、Nohost 是什么
Nohost 是IMWeb前端团队基于 Whistle 实现的多用户多环境配置及抓包调试平台**。**Nohost 覆盖了研发过程中开发联调、测试、产品体验三大阶段,提供跨端代理工具、支持一键切换体验环境、请求mock、实时/历史抓包、代理转发等能力,解决测试环境管理粗糙、易冲突、联调效率低、配置复杂等问题。在服务器配置好之后,本地只需要把代理指向 Nohost 就能使用,对于新人极其友好。对于产品/测试同学,PC使用 Nohost 客户端,移动端使用Wi-Fi代理,切换环境只需在页面点击环境选择工具(小圆点)选择对应的环境。产品和测试无需关注环境配置,开发再也不需要给产品/测试同学配环境了!
紧接着张三查看了 Nohost 的功能。
三、Nohost 的功能
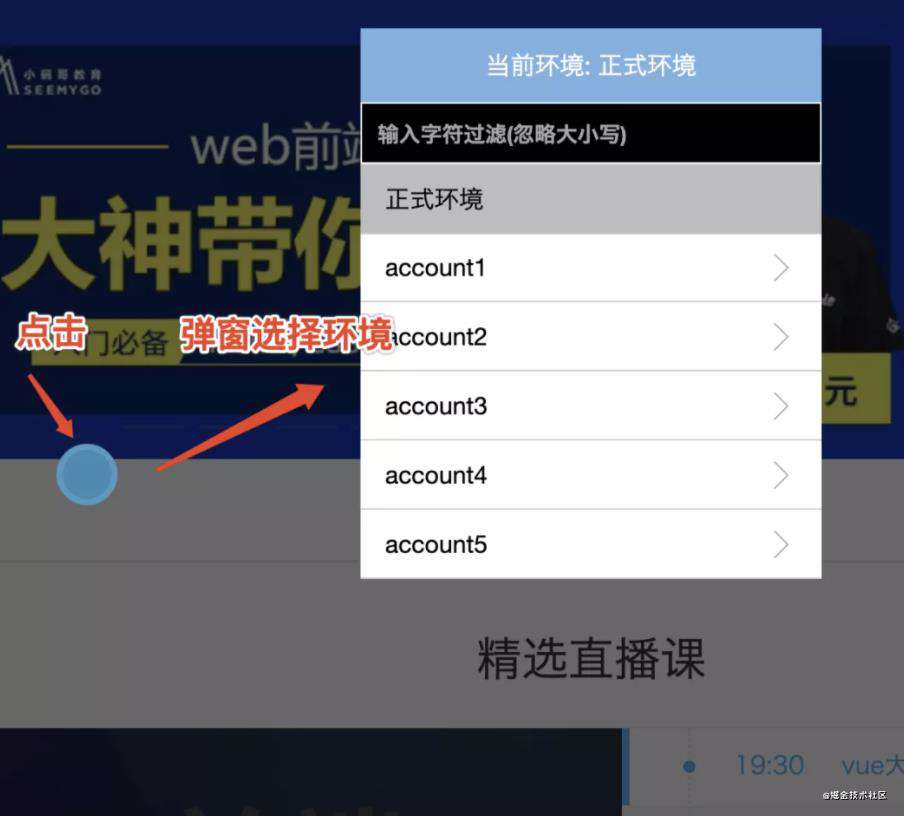
1. 自动注入“环境选择工具”-小圆点
通过注入的“环境选择工具”-小圆点,在页面快捷切换任意环境体验/调试。


“环境选择工具”还会有其他的快捷功能,比如查看抓包,复制链接等。支持使用自定义Whistle 插件扩展。
“环境选择工具”支持多端注入:Web、PC客户端、H5、小程序,更多技术栈正在支持中。

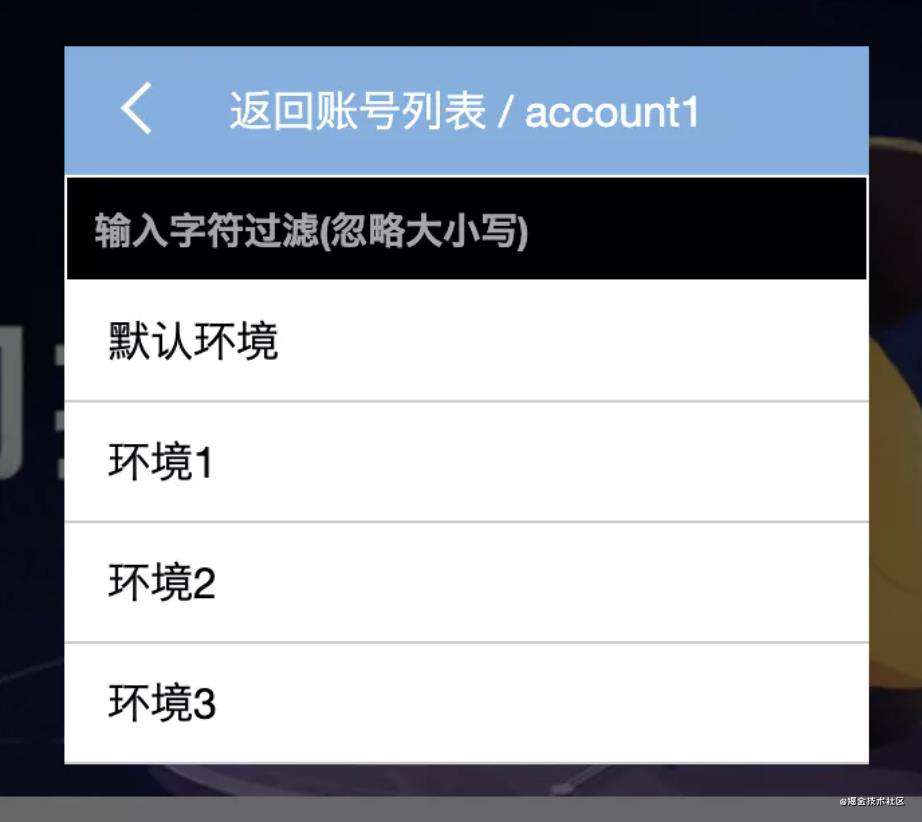
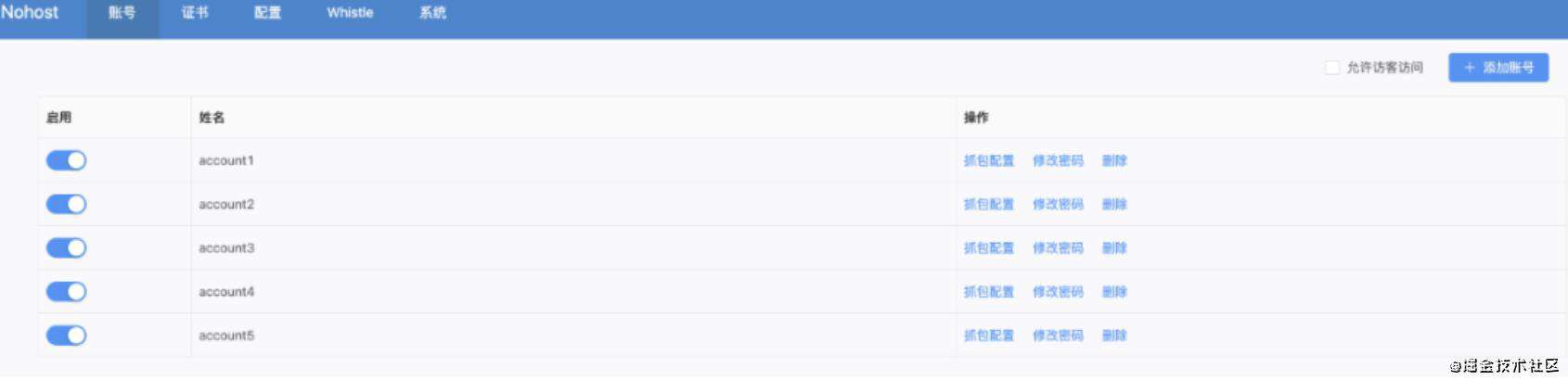
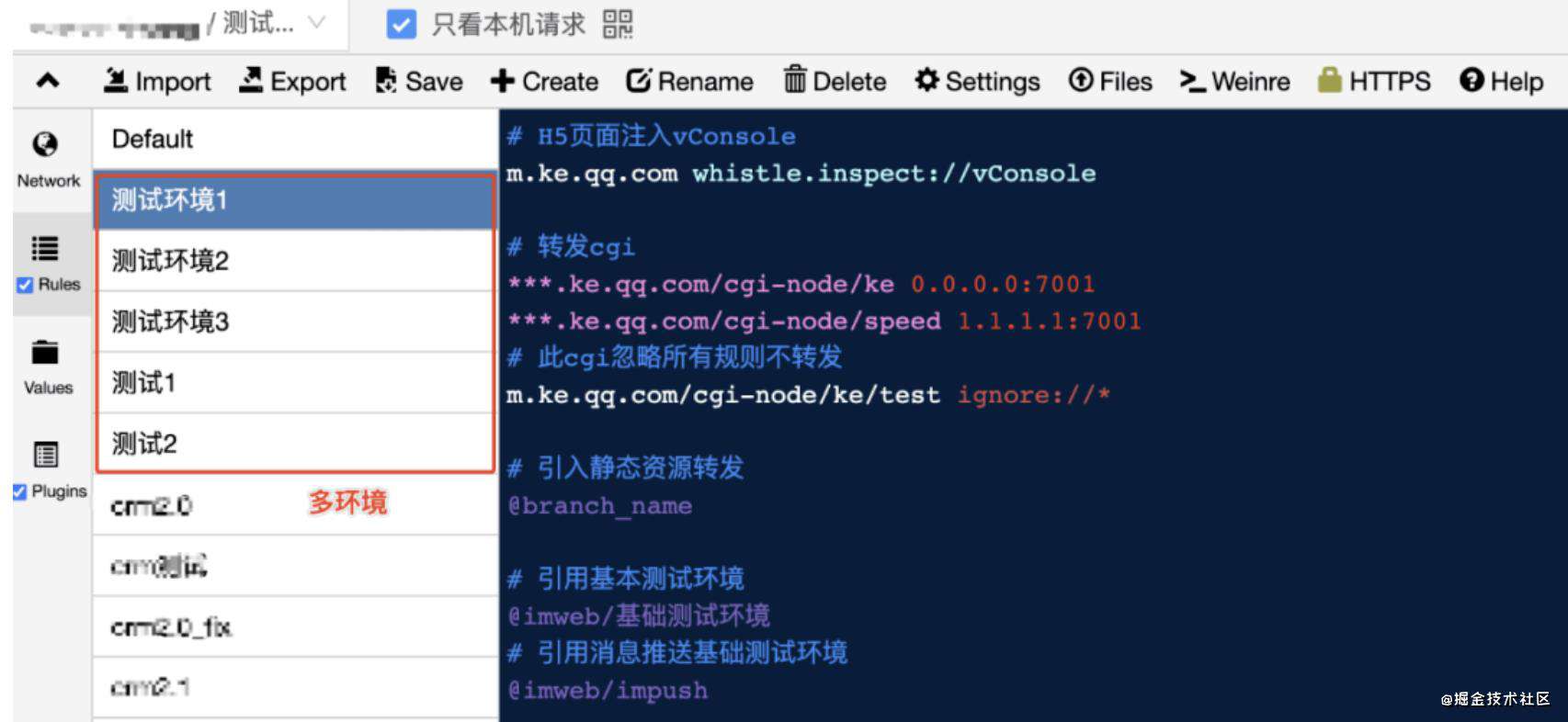
2. 支持多账户多环境配置
Nohost 支持多账户,每个账户都可以新建属于自己的环境。

环境代理规则可以通过 @ 快捷引入别人配置好的环境,别人改了任何配置都可以实时同步,无需通知引入该环境的人。

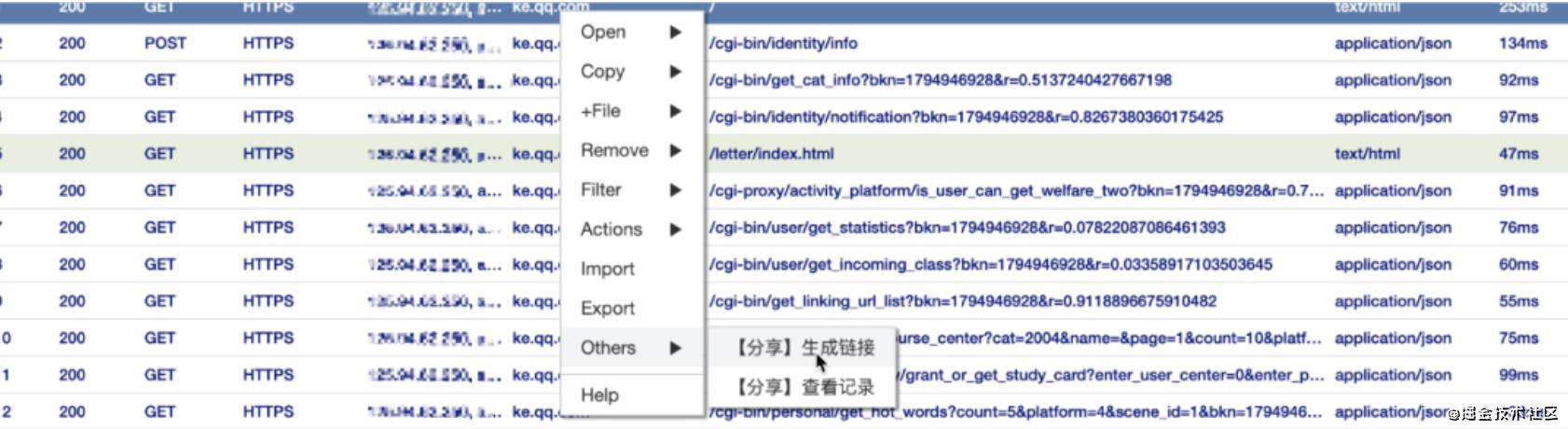
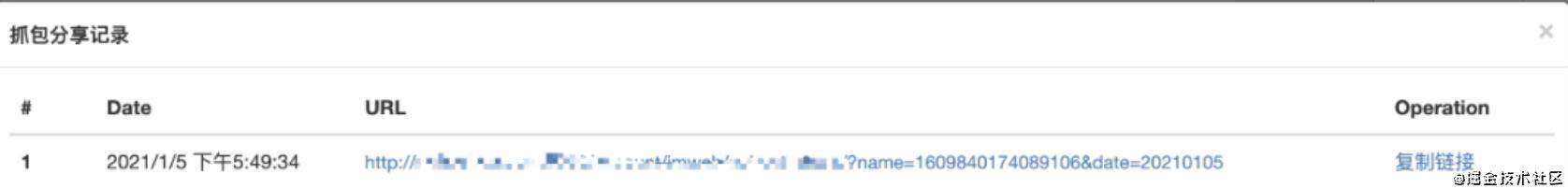
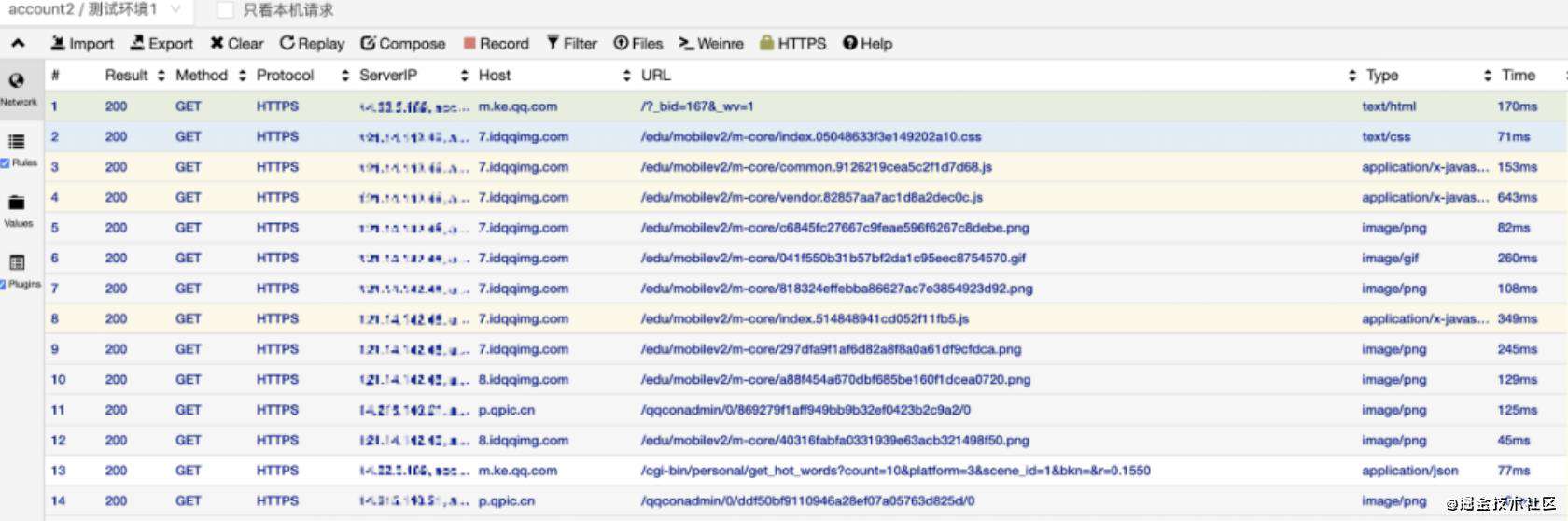
3. 支持抓包并分享
在我们调试测试过程中,如果分析到某个请求可能有问题,这时候希望能把这个请求给后台查看具体什么问题,最原始的方式是截图但信息显然很难截全。而 Nohost 支持将抓包日志共享给其他人看。

开发在网页直接查看抓包信息。

4. 强大的插件化系统
一个强大的插件化系统,可以让其他开发者在不了解系统实现的情况下,用插件的形式来进行自定义的功能扩展。Nohost 支持用插件进行扩展。用户有自定义的需求时,可以使用插件进行自定义。如果需要功能的扩展,像是注入vConsole、抓包信息汇总、Mock等,都可以通过插件进行实现( Nohost 兼容 Whistle 的所有插件)。
张三觉得 Nohost 很符合自己的需求,于是尝试接入了 Nohost 。
四、接入 Nohost
Nohost 的接入很简单,只需要准备一台有node环境的服务器,只需三步便可快速接入 Nohost 。
-
npm 全局安装 @nohost/server
-
配置代理,转发到该服务器
-
配置入口,打开页面,开始体验 Nohost
张三做完上面三步之后,配置了一些规则,先在PC上进行了体验。
# 部分接口走到测试环境ke.qq.com/cgi-bin/get_cat_info 127.0.0.1:7001# 这些请求404报错8.idqqimg.com/edu/assets/css/index/index.live_fead2b5f.css statusCode://4047.idqqimg.com/edu/assets/js/common_css_b2f06076.js statusCode://404# 设置跨域头*.idqqimg.com resCors://*
具体使用视频
张三体验之后十分的满意,对比之前的在代理软件或者更改host的形式切换环境,现在可以直接在页面中进行切换环境,效率不是一般的高。还能够分享抓包信息,测试反馈问题的时候,可以加上这么一个抓包信息链接,开发可以实时预览。
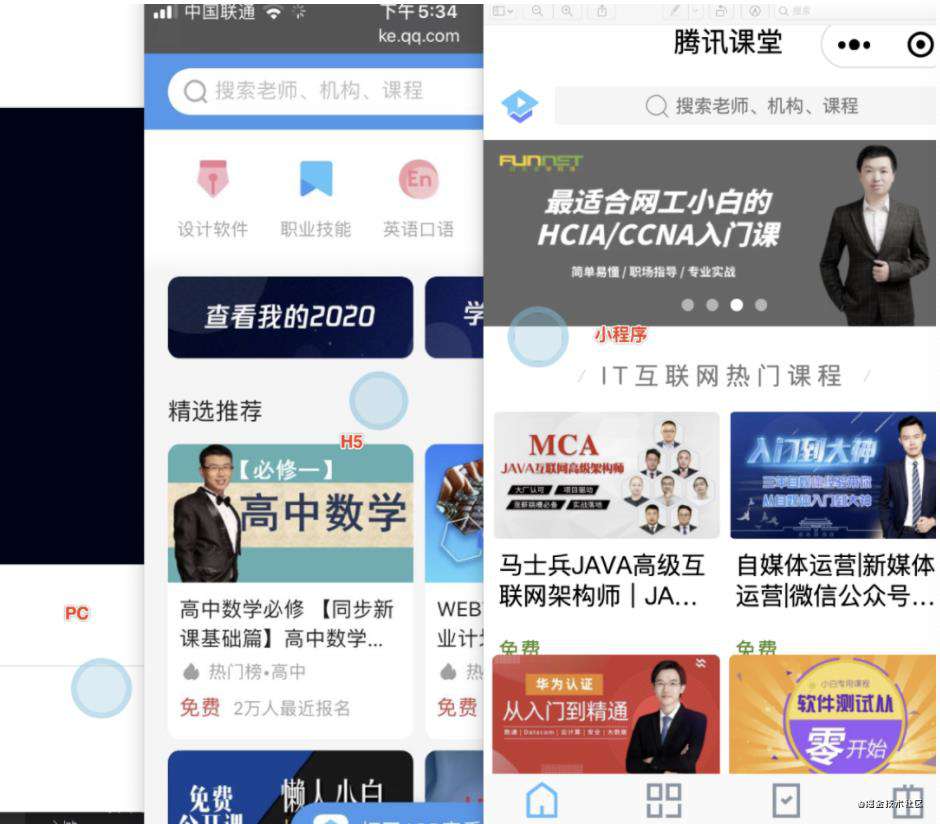
在 PC 上的优秀表现,让张三迫不及待的想体验一下 H5 的表现。张三在Wi-Fi代理处配置了 Nohost 的地址,打开网页进行体验:

抓包信息在 Nohost 也展示了。

在 H5 的表现依旧让张三十分的满意,配置Wi-Fi代理,就可以连接测试环境。产品体验如有问题,远程实时能够看到对应的信息。
张三突然想到,自己公司也有小程序业务,是不是....

小程序的请求也能远程抓包查看。张三在心里默默说了一句:Perfect!这下团队内部的效率要大大提升了!
五、总结
Nohost 是基于 Whistle 实现的环境配置抓包调试神器。它的出现,解决研发过程中环境冲突、覆盖、环境配置麻烦和切换环境效率低、反馈问题时信息不全等问题,减少重复性的劳动,提高研发效率。
同时,欢迎大家加入Nohost交流群。考虑到群二维码有时效限制,请大家扫码加好友,验证回复 Nohost ,会统一将大家拉进群。 
- Nohost 官网:nohost.pro/
- Nohost git:github.com/Tencent/noh…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!