HTTP与HTTPS
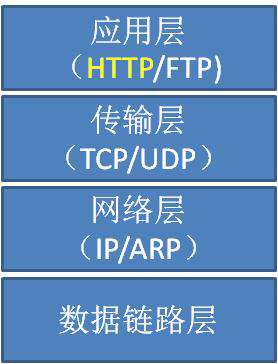
HTTP协议:全称Hyper Text Transfer Protocol,翻译过来就是超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据,互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。设计HTTP的初衷是为了提供一种发布和接收HTML页面的方法

通过请求>>>响应的方式,在客户端和服务器之间进行通信
缺点是不够安全
HTTP协议的信息传输是以明文的方式直接传输,不做任何加密,很容易被黑客截取并篡改
HTTPS协议:一种通过计算机网络进行安全通信的传输协议,经由HTTP进行通信,利用SSL/TLS建立全信道,加密数据包。HTTPS使用的主要目的是提供对网站服务器的身份认证,同时保护交换数据的隐私与完整性
基于HTTP协议,通过SSL或TLS提供加密处理数据、验证对方身份以及数据完整性保护
GET与POST
- 从缓存的角度:GET请求会被浏览器缓存下来,而POST不会
- 从编码的角度:GET只能进行URL编码,只接受ASCII字符,而POST没有限制
- 从参数的角度:GET一般放在URL中,因此不安全,POST放在请求体中,更适合传输敏感信息
- 从幂等性角度:GET是幂等的,而POST不是(幂等表示执行相同的操作,结果也是相同的)
- 从TCP角度:GET会把请求报文一次性发出去,而POST会分为两个TCP数据包,首先发header部分,如果服务器响应100,然后发body部分
HTTP的状态码
状态码分为五类:
- 1xx:表示目前是协议处理的中间状态,还需要后续操作
- 2xx:表示成功状态
- 3xx:重定向状态,资源位置发生变动,需要重新请求
- 4xx:请求报文有误
- 5xx:服务器端发生错误
几个常见的具体状态码:
200 OK——表示从客户端发来的请求在服务器端被正常处理了
400 Bad Request——表示请求报文存在语法错误,当错误发生时,需修改请求的内容后再次发送请求,另外,浏览器回想200 OK一样对待该状态码
401 Unauthorized——表示需要一个认证对话框来询问用户信息
403 Forbidden——表示对请求资源的访问被服务器拒绝了,或是没有权限访问
404 Not Found——表示服务器上无法找到请求的资源
500 Internal Server Error——表示服务器在执行请求时发生了错误,也可能是web应用存在的bug或某些临时的故障
502 Bad Gateway——表明扮演网关或代理角色的服务器,从上游服务器中接收到的响应是无效的,通常不是客户端能修复的,而是需要途径的web服务器或者代理服务器对其进行修复
HTTP处理表单数据的提交
在http中,有两种主要的表单提交的方式,提现在两种不同的Content-Type取值:
- application/x-www-form-urlencoded:数据会被编码成以
&分隔的键值对,字符以URL编码方式编码 - multipart/form-data:数据被分成多个部分,每两个部分之间通过分隔符来分隔,最大的特点每个表单元素都是独立的资源表述
跨域
cookie
本质上就是浏览器里存储的一个很小的文本文件,内部以键值对的方式存储信息,缺点容量小、性能差、不安全
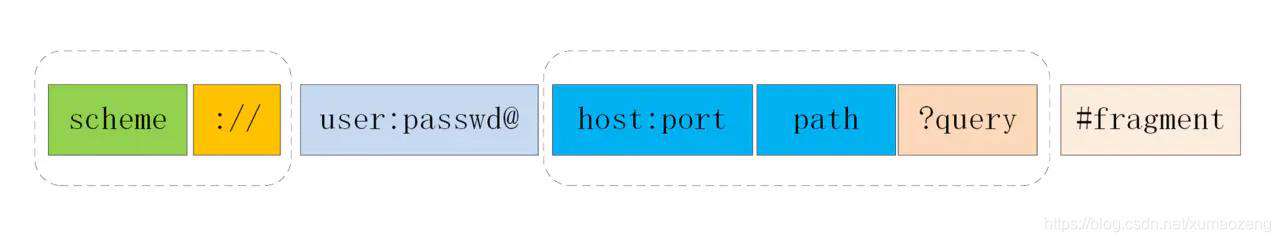
URL组成

浏览器遵循同源政策(scheme协议、host主机和port端口都相同则为同源),非同源站点有这几个限制:
- 不同读取和修改对方的DOM
- 不读访问对方的Cookie、IndexDB和LocalStorage
- 限制XMLHttpRequest请求
当浏览器向目标URL发送Ajax请求时,只要当前URL和目标URL不同源,就会发生跨域请求
跨域请求的处理方式:
1、 CORS,全称跨域资源共享,需要浏览器和服务器的共同支持
简单请求:会自动在请求头当中,添加一个Origin字段,用来说明请求来自哪个源。服务器拿到请求之后,在回应时对应地添加Access-Control-Allow-Origin字段,如果Origin不在这个字段的范围中,那么浏览器就会将响应拦截
2、JSONP,虽然XMLHttpRequest对象遵循同源政策,但是script标签不一样,它可以通过 src 填上目标地址从而发出 GET 请求,实现跨域请求并拿到响应
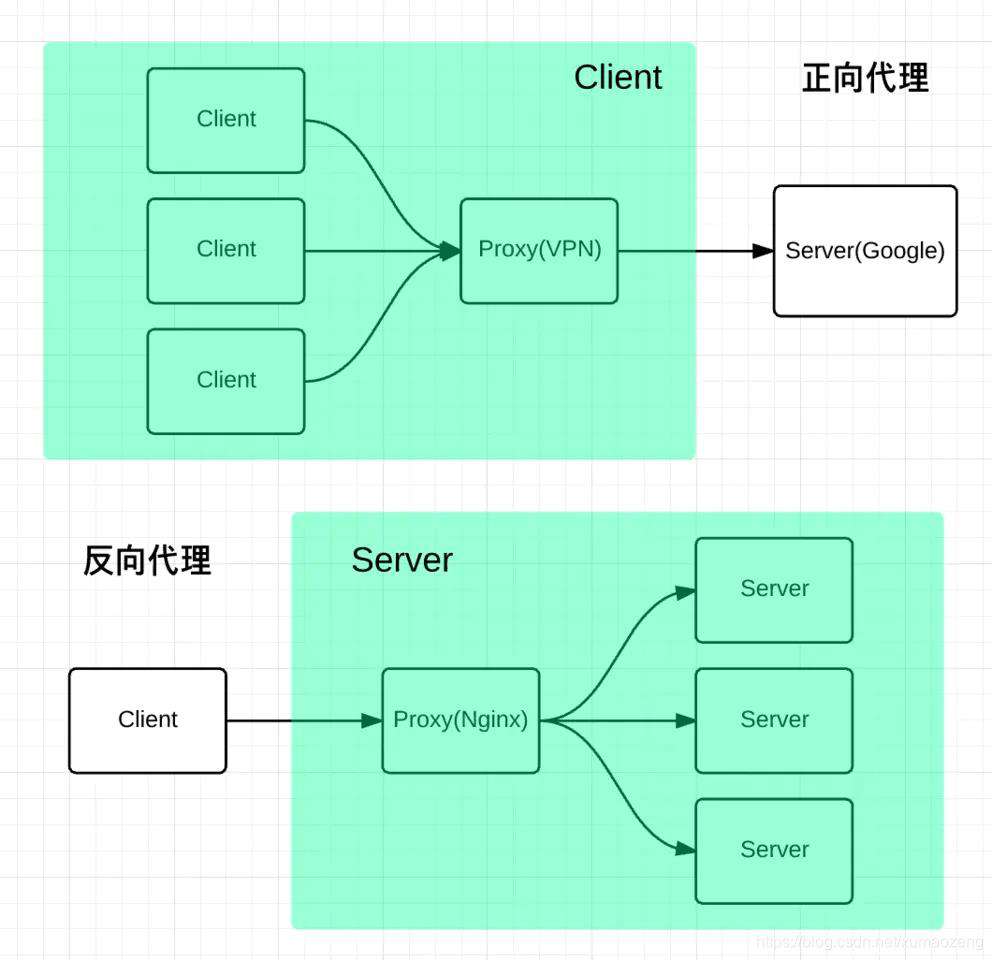
3、Nginx, 是一种高性能的反向代理服务器,可以用来轻松解决跨域问题

XMLHttpRequest
是Ajax的主要接口,用于浏览器和服务器之间的通信,可以使用多种协议(比如file和ftp),发送任何格式的数据(包括字符串和二进制)
Ajax包括以下几个步骤:
- 1、创建XMLHttpRequest实例
- 2、发出HTTP请求
- 3、接收服务器传回的数据
- 4、更新网页数据
总结一句话,Ajax通过原生的XMLHttpRequest对象发出HTTP请求,得到服务器返回的数据后,再进行处理
XMLHttpRequest本身是一个构造函数,使用new命令生成实例,没有任何参数
var xhr = new XMLHttpRequest();
XMLHttpRequest的实例属性
1、XMLHttpRequest.readyState,返回一个整数,表示实例对象的当前状态,只读
- 0,表示XMLHttpRequest 实例已经生成,但是实例的open()方法还没有被调用
- 1,表示open()方法已经调用,但是实例的send()方法还没有调用,仍然可以使用实例的setRequestHeader()方法,设定 HTTP 请求的头信息
- 2,表示实例的send()方法已经调用,并且服务器返回的头信息和状态码已经收到
- 3,表示正在接收服务器传来的数据体(body 部分)。这时,如果实例的responseType属性等于text或者空字符串,responseText属性就会包含已经收到的部分信息
- 4,表示服务器返回的数据已经完全接收,或者本次接收已经失败
通信过程中,每次实例对象发生状态变化,它的readyState属性的值就会改变。这个值每一次变化,都会触 readyStateChange事件
2、XMLHttpRequest.onreadystatechange,指向一个监听函数。readystatechange事件发生时(实例的readyState属性变化),就会执行这个属性
另外,如果使用实例的abort()方法,终止 XMLHttpRequest 请求,也会造成readyState属性变化,导致调用XMLHttpRequest.onreadystatechange属性
3、XMLHttpRequest.response,表示服务器返回的数据体(即HTTP回应的body部分),它可能是任何数据类型,比如字符串、对象、二进制对象等等,具体的类型由XMLHttpRequest.responseType属性决定,只读
4、XMLHttpRequest.responseType,是一个字符串,表示服务器返回数据的类型,这个属性是可写的,可以在调用open()方法之后、调用send()方法之前,设置这个属性的值,告诉服务器返回指定类型的数据。如果responseType设为空字符串,就等同于默认值text
XMLHttpRequest.responseType属性可以等于以下值:
- “”(空字符串):等同于text,表示服务器返回文本数据
- “arraybuffer”:ArrayBuffer对象,表示服务器返回二进制数组
- “blob”:Blob对象,表示服务器返回二进制对象,如图片文件
- “document”:Document对象,表示服务器返回一个文档对象
- “json”:JSON对象
- “text”:字符串
5、XMLHttpRequest.responseText,返回从服务器接收到的字符串,只读;只有HTTP请求完成接收以后,该属性才会包含完整的数据
6、XMLHttpRequest.responseXML,返回从服务器接收的HTML或XML文档对象,只读;如果本次请求没有成功,或者收到的数据不能被解析为 XML 或 HTML,该属性等于null
该属性生效的前提是 HTTP 回应的Content-Type头信息等于text/xml或application/xml。这要求在发送请求前,XMLHttpRequest.responseType属性要设为document。如果 HTTP 回应的Content-Type头信息不等于text/xml和application/xml,但是想从responseXML拿到数据(即把数据按照 DOM 格式解析),那么需要手动调用XMLHttpRequest.overrideMimeType()方法,强制进行 XML 解析
7、XMLHttpRequest.responseURL,是字符串,表示发送数据的服务器的网址
注意,这个属性的值与open()方法指定的请求网址不一定相同。如果服务器端发生跳转,这个属性返回最后实际返回数据的网址。另外,如果原始 URL 包括锚点(fragment),该属性会把锚点剥离
8、XMLHttpRequest.status,返回一个整数,表示服务器回应的HTTP状态码,一般来说如果通信成功的话,值为200;如果服务器没有返回状态码,那么这个属性默认是200。请求发出之前,该属性为0,只读
9、XMLHttpRequest.statusText,返回一个字符串,表示服务器发送的状态提示。不同于status属性,该属性包含整个状态信息,比如“OK”和“Not Found”。在请求发送之前(即调用open()方法之前),该属性的值是空字符串;如果服务器没有返回状态提示,该属性的值默认为“OK”。该属性为只读属性
10、XMLHttpRequest.timeout,属性返回一个整数,表示多少毫秒后,如果请求仍然没有得到结果,就会自动终止。如果该属性等于0,就表示没有时间限制
11、XMLHttpRequestEventTarget.ontimeout,属性用于设置一个监听函数,如果发生 timeout 事件,就会执行这个监听函数
12、事件监听属性
XMLHttpRequest 对象可以对以下事件指定监听函数:
- XMLHttpRequest.onloadstart:loadstart 事件(HTTP 请求发出)的监听函数
- XMLHttpRequest.onprogress:progress事件(正在发送和加载数据)的监听函数
- XMLHttpRequest.onabort:abort 事件(请求中止,比如用户调用了abort()方法)的监听函数
- XMLHttpRequest.onerror:error 事件(请求失败)的监听函数
- XMLHttpRequest.onload:load 事件(请求成功完成)的监听函数
- XMLHttpRequest.ontimeout:timeout 事件(用户指定的时限超过了,请求还未完成)的监听函数
- XMLHttpRequest.onloadend:loadend 事件(请求完成,不管成功或失败)的监听函数
progress事件的监听函数有一个事件对象参数,该对象有三个属性:loaded属性返回已经传输的数据量,total属性返回总的数据量,lengthComputable属性返回一个布尔值,表示加载的进度是否可以计算。所有这些监听函数里面,只有progress事件的监听函数有参数,其他函数都没有参数
13、XMLHttpRequest.withCredentials,是一个布尔值,表示跨域请求时,用户信息(比如 Cookie 和认证的 HTTP 头信息)是否会包含在请求之中,默认为false,即向example.com发出跨域请求时,不会发送example.com设置在本机上的 Cookie(如果有的话)
14、XMLHttpRequest.upload,XMLHttpRequest 不仅可以发送请求,还可以发送文件,这就是 AJAX 文件上传。发送文件以后,通过XMLHttpRequest.upload属性可以得到一个对象,通过观察这个对象,可以得知上传的进展。主要方法就是监听这个对象的各种事件:loadstart、loadend、load、abort、error、progress、timeout
XMLHttpRequest的实例方法
1、XMLHttpRequest.open(),用于指定HTTP请求的参数,或者说初始化XMLHttpRequest实例对象,它一共可以接收五个参数
- method:表示HTTP动词方法,比如GET、POST、PUT、DELETE、HEAD等,参数必须
- url:表示请求发送目标URL,参数必须
- async:布尔值,表示请求是否为异步,默认为true,如果设为false,则send()方法只有等到接收服务器返回了结果,才会进行下一步操作,该参数可选
- user:表示用于认证的用户名,默认为空字符串,参数可选
- password:表示用于认证的密码,默认为空字符串,可选
注意,如果对使用过open()方法的 AJAX 请求,再次使用这个方法,等同于调用abort(),即终止请求
2、XMLHttpRequest.send(),用于实际发出HTTP请求,它的参数是可选的,如果不带参数,就表示HTTP请求只有一个URL,没有数据体,典型例子就是GET请求;如果带有参数,就表示除了头信息,还带有包含具体数据的信息体,典型例子就是POST请求
其中,对于url中参数有时需要对其进行编码,使用encodeURIComponent方法
注意,所有 XMLHttpRequest 的监听事件,都必须在send()方法调用之前设定,send方法的参数就是发送的数据。多种格式的数据,都可以作为它的参数
3、XMLHttpRequest.setRequestHeader(),用于设置浏览器发送的HTTP请求的头信息,该方法必须在open()之后,send()之前调用,如果该方法多次调用,设定同一个字段,则每一次调用的值会被合并成一个单一的值发送,该方法接收两个参数,第一个参数是字符串,表示头信息的字段名,第二个参数是字段值
4、XMLHttpRequest.overrideMimeType(),用来指定 MIME 类型,覆盖服务器返回的真正的 MIME 类型,从而让浏览器进行不一样的处理。举例来说,服务器返回的数据类型是text/xml,由于种种原因浏览器解析不成功报错,这时就拿不到数据了。为了拿到原始数据,我们可以把 MIME 类型改成text/plain,这样浏览器就不会去自动解析,从而我们就可以拿到原始文本了
注意,该方法在send()之前调用,修改服务器返回的数据类型,不是正常情况下应该采取的方法。如果希望服务器返回指定的数据类型,可以用responseType属性告诉服务器,就像下面的例子。只有在服务器无法返回某种数据类型时,才使用overrideMimeType()方法
5、XMLHttpRequest.getResponseHeader(),返回HTTP头部信息指定字段的值,如果还没有收到服务器回应或者指定字段不存在,返回null,该方法的参数不区分大小写
6、XMLHttpRequest.getAllResponseHeaders(),返回一个字符串,表示服务器发来的所有 HTTP 头信息。格式为字符串,每个头信息之间使用CRLF分隔(回车+换行),如果没有收到服务器回应,该属性为null。如果发生网络错误,该属性为空字符串
7、XMLHttpRequest.abort(),用来终止已经发出的HTTP请求,调用这个方法后,readyState属性变为4,status属性变为0
XMLHttpRequest实例的事件
1、readyStateChange事件:
readyState属性的值发生改变,就会触发readyStateChange事件,可以通过onReadyStateChange属性,指定这个事件的监听函数,对不同状态进行不同处理,尤其是当状态变为4的时候,表示通信成功,这时回调函数就可以处理服务器传送回来的数据
2、progress事件:
上传文件时,XMLHttpRequest实例对象本身和实例的upload属性,都有一个progress事件,会不断返回上传的进度
3、load事件、error事件、abort事件:
load 事件表示服务器传来的数据接收完毕,error 事件表示请求出错,abort 事件表示请求被中断(比如用户取消请求)
4、loadend事件:
abort、load和error这三个事件,会伴随一个loadend事件,表示请求结束,但不知道其是否成功
5、timeout事件:
服务器超过指定时间还没有返回结果,就会触发timeout事件
Blob对象
Blob对象表示一个二进制文件的数据内容,比如一个图片文件的内容就可以通过Blob对象读写。它通常用来读写文件,它的名字是Binary Large Object(二进制大型对象)的缩写
浏览器原生提供Blob()构造函数,用来生成实例对象
new Blob(array [, options])
Blob构造函数接收两个参数,第一个数组,成员是字符串或二进制对象,表示新生成的Blob实例对象的内容;第二个参数是可选的,是一个配置对象,目前只有一个属性type,它的值是一个字符串,表示数据的 MIME 类型,默认是空字符串
实例属性和实例方法
Blob具有两个实例属性size和type,分别返回数据的大小和类型
Blob具有一个实例方法slice,用来拷贝原来的数据,返回的也是一个Blob实例
slice方法有三个参数,都是可选的。它们依次是起始的字节位置(默认为0)、结束的字节位置(默认为size属性的值,该位置本身将不包含在拷贝的数据之中)、新实例的数据类型(默认为空字符串)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!