原型与原型链
proto与prototype
从上一篇的原型继续讲起
所有的函数都会有prototype原型属性
每个对象都会有一个属性__proto__指向构造函数的 prototype 原型对象 ,因为对象的__proto__和它的构造函数的prototype在都是引用的同一个内存地址,因此他们是完全相等的
function Ninja(name, age){
this.name = name;
this.age = age;
}
Ninja.prototype.run = function () {
console.log('run')
}
let Naruto = new Ninja('Naruto', 18)
console.log(Naruto.__proto__ === Ninja.prototype) // true
__proto__又叫隐式原型, prototype又叫显式原型
我们可以通过__proto__去访问(使用)一个对象的构造函数的 prototype原型里面的方法
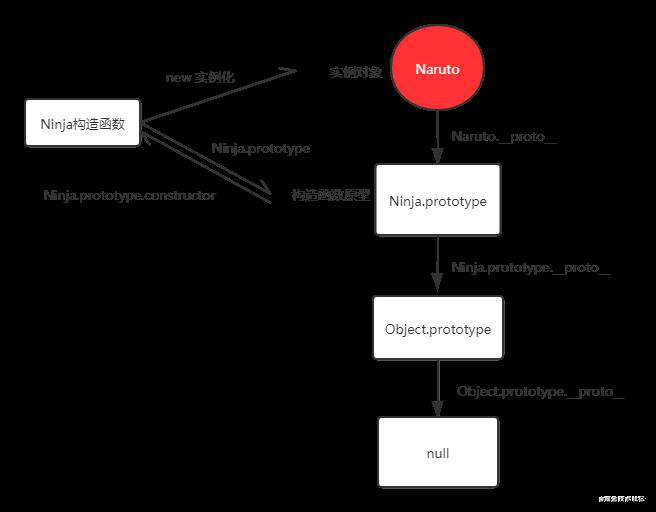
原型链
原型链的最顶层就是Object.prototype.__proto__ (null)
原型链、构造函数、实例对象的关系 :

思考
1.Object,Array,Boolean, 这些内置函数对象的__proto__是什么呢
答案是Function.prototype ,这是因为这些构造函数也是由Function去构造出来的
console.log(Object.__proto__ === Function.prototype) // true
console.log(Array.__proto__ === Function.prototype) // true
console.log(String.__proto__ === Function.prototype) // true
2.Function.__proto__等于什么
答案是Function.prototype, 上文说到对象的__proto__指向这个对象的构造函数的
prototype,那Function是个函数对象,于是便有了
console.log(Function.__proto__ === Function.prototype) //true
结束
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!