1.React引入
1.1从CDN引入react:两个文件,一个后缀react,一个后缀react-dom,cjs和umd是模块定义。(一般不使用CDN引用方式)

1.2使用create-react-app(类似vue-cli,此方法适用于新手)
- ①create-react-app安装命令行:yarn global add create-react-app;
- ②到想要的目录下,创建项目:

- ③进入项目目录,yarn start启动项目。

1.3使用webpack/rollup(较为复杂,适用于老手)
2.初次尝试使用react实现点击按钮+1的功能。
const React = window.React;
const root = document.querySelector("#root");
let n = 0;
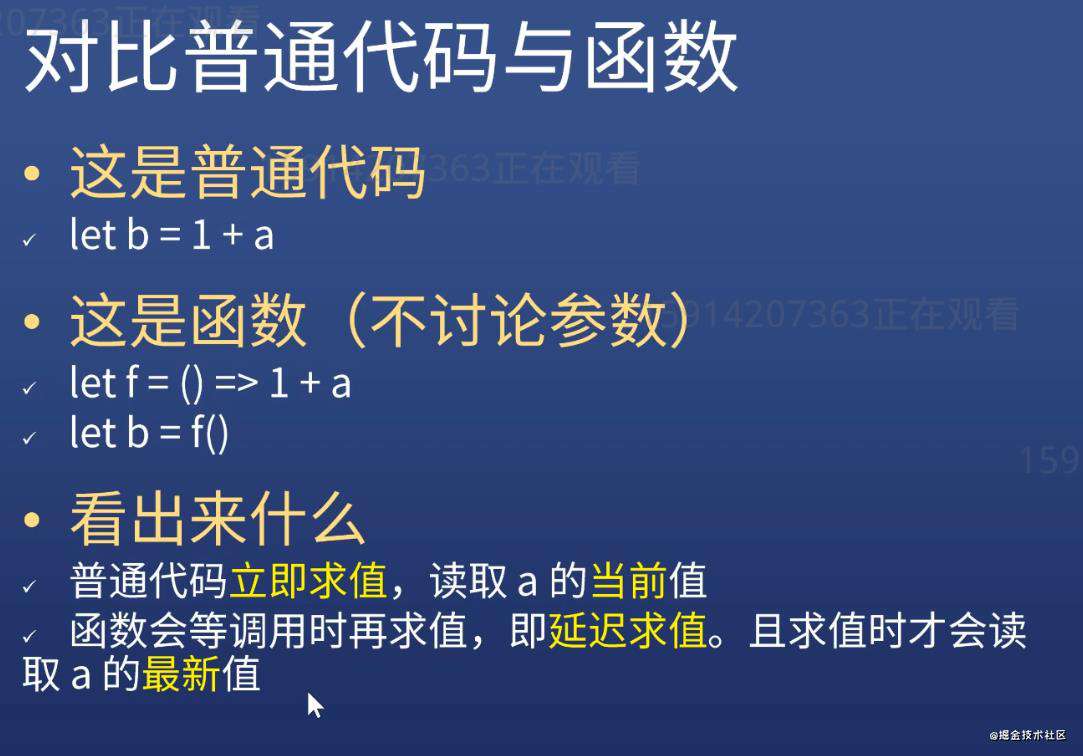
// 使用函数获取变量的最新值
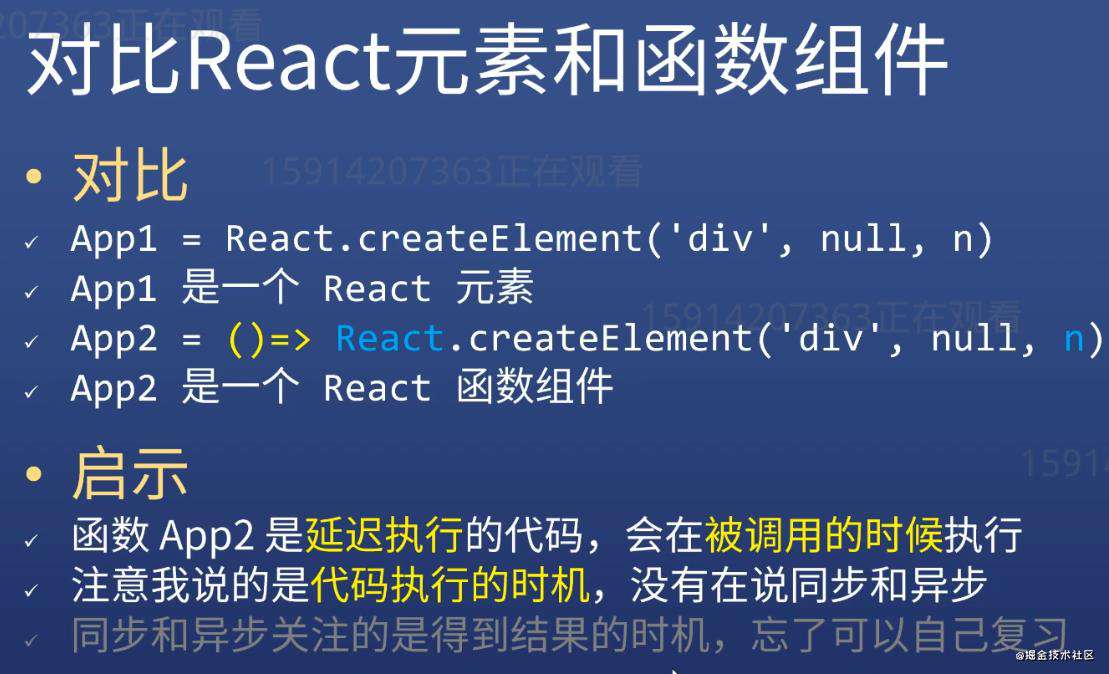
const App = () =>
// React.createElement创建div
React.createElement("div", { className: "red" }, [
n,
React.createElement(
"button",
{
onClick: () => {
n += 1;
ReactDOM.render(App(), root);
}
},
"+1"
)
]);
// 把App插入页面的root里
ReactDOM.render(App(), root);



3.面试题:6个6,setTimeout的意思是在某一段时间后尽快执行,不早于这段时间执行。
//以下代码将打印出6个6
for(var i=0; i<6;i++){
setTimeout(()=>console.log(i),1000)
}
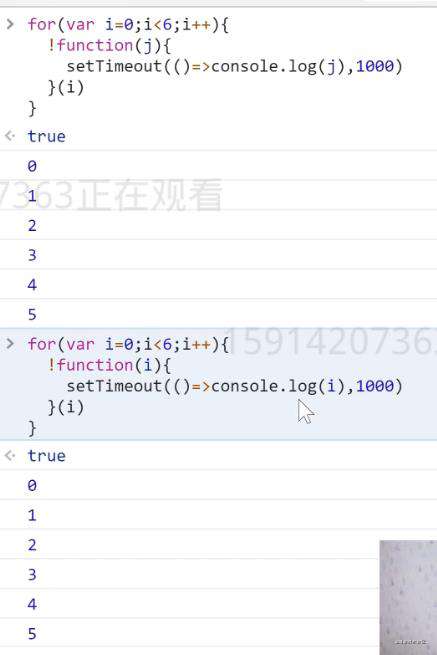
3.1解决6个6
- 以下代码打印出0,1,2,3,4,5,因为{}处于另一个作用域。
for(i=0; i<6;i++){
let j=i;
setTimeout(()=>console.log(j),1000)
}
- 使用for(let i=0; i<6;i++)或者立即执行函数。

4.jsx:js扩展版;jsx-loader可以将react编译成更好使用,且jsx-loader被babel-loader取代了,而babel-loader被webpack内置了。
使用JSX


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!