大家好,我是微微笑的蜗牛?。
最近,看了一个「动手写浏览器渲染引擎」的系列文章,看下来觉得颇有价值。
它实现了一个小型的渲染引擎,并给出了具体的实现代码,清晰的讲述了工作流程。从我的感受来看,这对我们理解现代浏览器渲染引擎的工作原理还是相当有帮助的。
当然,现有的渲染引擎非常复杂,要想实现这样的一个庞大系统很有难度。
但是试想,如果我们通过一个小型的引擎,来梳理它的主体工作流程,以小窥大,弄清底层原理,对于前端基础知识体系的搭建也是大有裨益。
于是,我就边看边敲,用 rust 语言跟着实现了一遍。至于为什么用 rust,原因很简单,因为文章中用的是 rust 语言。
但之前我也没接触过 rust,看不懂怎么办?为了理解的更加透彻,索性学了点 rust 的基础语法,就开始对照着源码一个个字符的敲。
这是一种最笨的方式,但可能对于我来说,也是一种最有效的方式。从一行行代码中,理解到其设计思路、实现方式、工作流程。
虽然会碰到不懂的语法,但查查了解其意思就好,不必太过深入。因为我的主要目的是理解代码逻辑,搞清楚整个原理,而不是研究 rust 的语法。
考虑到大部分移动端开发者对 rust 语言不太熟悉。因此,我打算用 swift 再重新实现一遍。同时,这也是我动手实践 swift 的过程,也算是一种技能练习吧。毕竟平常工作中用的不多,只是会关注一下。
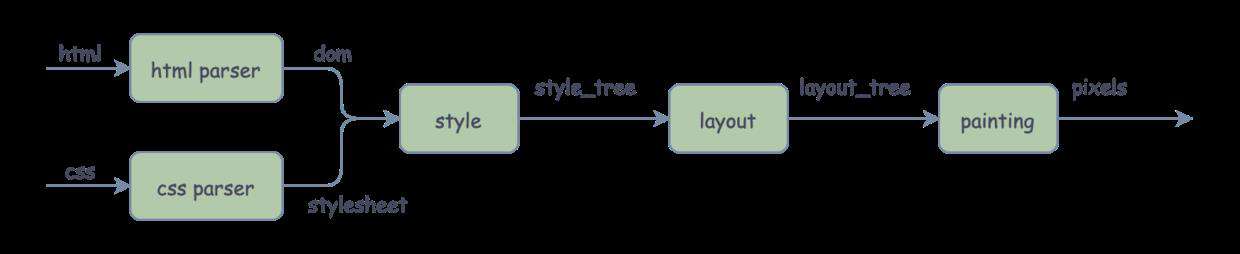
我们先简单了解下渲染引擎的工作流程,有个大体印象。如下图所示:

总的来说,分为这几个阶段:html 解析 → css 解析 → 节点样式处理 → 布局 → 绘制。每个阶段都有自己的产物。
在接下来的几篇文章中,将会围绕上边的流程来讲述,并带大家实现一个小型的引擎,包括如下几部分:
- html 解析
- css 解析
- 生成样式树
- 生成布局树
- 绘制
敬请期待吧~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!