我们知道 JavaScript 中 原始数据类型是存储在栈空间中的,引用类型的数据是存储在堆空间中的。通过这种分配方式,我们解决了数据的内存分配的问题。
不过有些数据被使用之后,可能就不再需要了,我们把这种数据称为垃圾数据。如果这些垃圾数据一直保存在内存中,那么内存会越用越多,所以我们需要对这些垃圾数据进行回收,以释放有限的内存空间。
不同语言的垃圾回收策略
通常情况下,垃圾数据回收分为 手动回收 和 自动回收 两种策略
-
C / C++ 使用的就是
手动回收策略 - 何时分配内存、何时销毁内存都是由代码控制的,举个?// 在堆中分配内存 char * p = (char*)malloc(2048); // 在堆空间中分配 2048 字节的空间,并将分配后的引用地址保存到 p 中 // 使用 p 指向的内存 { //.... } // 使用结束后,销毁这段内存 free(p); p = NULL;从上面这段 C 代码可以看出来,要使用堆中的一块空间,我们需要先调用
mallco函数分配内存,然后再使用。当不再需要这块数据的时候,就要手动调用 free 函数来释放内存。如果这段数据已经不再需要了,但是又没有主动调用 free 函数来销毁,那么这种情况就被称为
内存泄漏。 -
JavaScript、Java、Python 等使用的是
自动回收策略 - 产生的垃圾数据是由垃圾回收器来释放的,不需要手动通过代码释放。
对于 JavaScript 而言,也正是这个“自动”释放资源的特性带来了很多困惑,也让一些 JavaScript 开发者误以为可以不关心内存管理,这是一个很大的误解。
我们将围绕 JavaScript 的数据是如何回收的 这个话题来展开探讨。因为数据是存储在栈和堆两种内存空间中的,所以接下来我们就来分别介绍“栈中的垃圾数据”和“堆中的垃圾数据”是如何回收的。
调用栈中的数据是如何回收的
我们通过代码来的执行流程来分析其回收机制:
function foo(){
var a = 1;
var b = {name: '极客邦'}
function showName(){
var c = '极客时间';
var d = {name: '极客时间'}
}
showName()
}
foo()
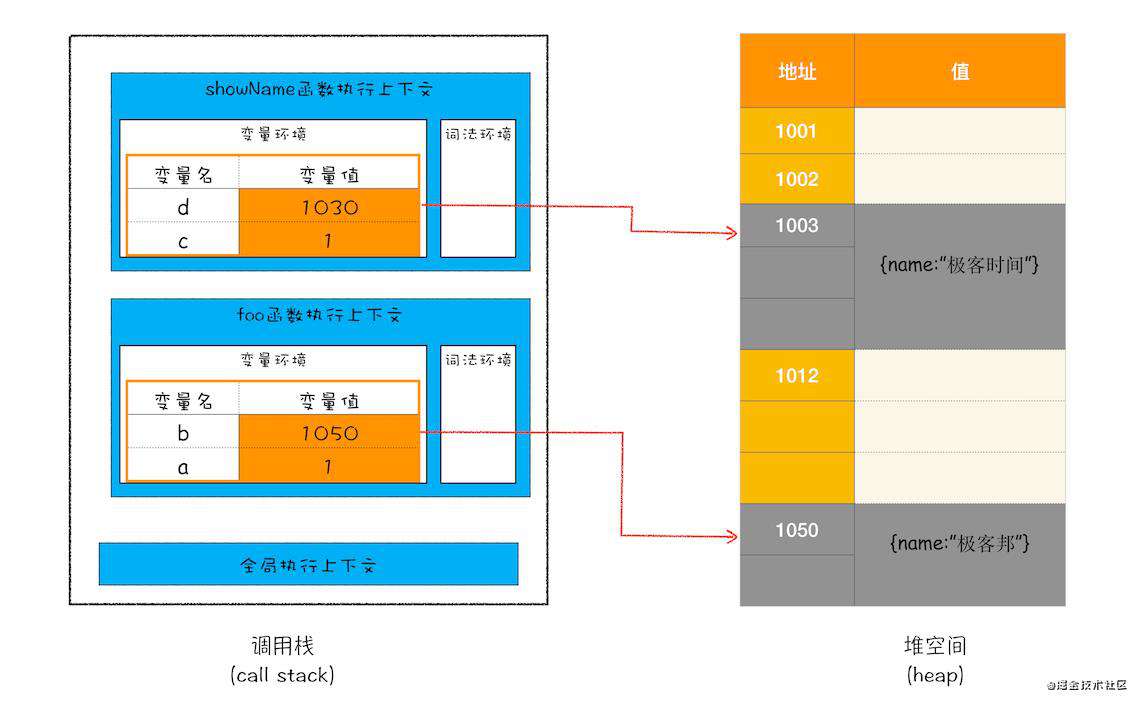
当执行到第 6 行代码时,其调用栈和堆空间状态图如下所示:

从图中可以看出,原始类型的数据被分配到栈中,引用类型的数据会被分配到堆中。当 foo 函数执行结束之后,foo 函数的执行上下文会从堆中被销毁掉,那么它是怎么被销毁的呢?下面我们就来分析一下。
我们知道,如果执行到 showName 函数时,那么 JavaScript 引擎会创建 showName 函数的执行上下文,并将 showName 函数的执行上下文压入到调用栈中,最终执行到 showName 函数时,其调用栈就如上图所示。
与此同时,还有一个记录当前执行状态的指针(称为 ESP),指向调用栈中 showName 函数的执行上下文,表示当前正在执行 showName 函数。
接着,当 showName 函数执行完成之后,函数执行流程就进入了 foo 函数,那这时就需要销毁 showName 函数的执行上下文了。ESP 这时候就帮上忙了,JavaScript 会将 ESP 下移到 foo 函数的执行上下文,这个下移操作就是销毁 showName 函数执行上下文的过程。
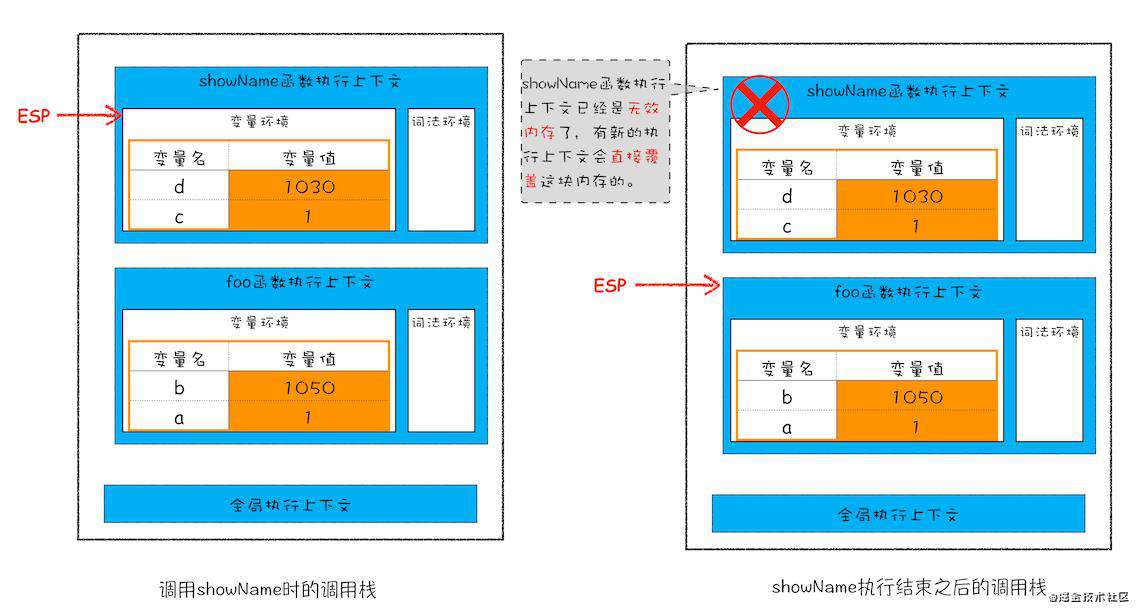
我们可以结合下图来理解:

当 showName 函数执行结束之后,ESP 向下移动到 foo 函数的执行上下文中,上面 showName 的执行上下文虽然保存在栈内存中,但是已经是无效内存了。
比如当 foo 函数再次调用另外一个函数时,这块内容会被直接覆盖掉,用来存放另外一个函数的执行上下文。
所以说,当一个函数执行结束之后,JavaScript 引擎会通过向下移动 ESP 来销毁该函数保存在栈中的执行上下文。所以栈中的垃圾回收,是通过移动 ESP 指针来实现的,不需要用到 V8 的垃圾回收。
堆中的数据是如何回收的
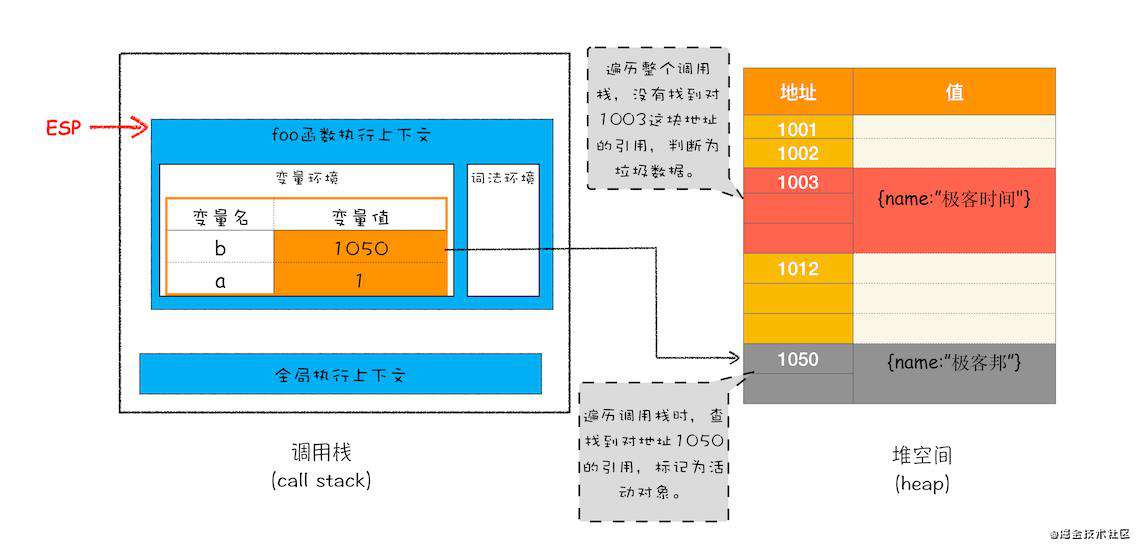
通过上面的讲解,我们应该已经知道,当上面那段代码的 foo 函数执行结束之后,ESP 应该是指向全局执行上下文的,那这样的话,showName 函数和 foo 函数的执行上下文就处于无效状态了,不过保存在堆中的两个对象依然占用着空间,如下图所示:
从图中可以看出,1003 和 1050 这两块内存依然被占用。
要回收堆中的垃圾数据,就需要用到 JavaScript 中的垃圾回收器了。
所以,接下来我们就来通过 Chrome 的 JavaScript 引擎 V8 来分析下堆中的垃圾数据是如何回收的。
代际假说 和 分代收集
这里有两个前置知识,代际假说 和 分代收集
后续垃圾回收的策略都是建立在代际假说的基础之上的。
代际假说有两个特点:
- 一是大部分对象在内存中存在的时间很短,简单来说,很多对象一进分配内存,很快就会变得不可访问。
- 二是不死的对象会活的更久
有了代际假说的基础,我们就可以来探讨 V8 是如何实现垃圾回收的了。
通常,垃圾回收算法有很多种,但是并没有哪一种能胜任所有的场景,你需要权衡各种场景,根据对象的生存周期的不同而使用不同的算法,以便达到最好的效果。
所以,在 V8 中会把堆分成新生代和老生代两个区域
新生代中存放的是生存时间短的对象,老生代中存放的生存时间久的对象
新生代通常只支持 1~8M 的容量,而老生代支持的容量就大很多。对于这两块区域,V8 分别使用两个不同的垃圾回收器(更高效)。
- 副垃圾回收器 - 主要负责新生代的垃圾回收
- 主垃圾回收器 - 主要负责老生代的垃圾回收
垃圾回收器的工作流程
现在我们知道了 V8 把堆分成两个区域——新生代和老生代,并分别使用两个不同的垃圾回收器。
其实不论什么类型的垃圾回收器,它们都有一套共同的执行流程。
- 第一步 - 标记空间中活动对象和非活动对象;活动对象就是还在使用的对象、非活动对象就是可以进行垃圾回收的对象
- 第二步 - 回收非活动对象所占据的内存,其实就是在所有的标记完成之后,统一清理内存中所有被标记为可回收的对象。
- 第三步 - 内存整理,一般来说频繁回收对象后,内存中就会存在大量的不连续空间,我们把这些不连续的内存空间称为内存碎片,当内存中出现了大量的内存碎片之后,如果我们需要分配连续较大内存的时候就可能出现内存不足的情况,所以最后一步需要整理这些内存碎片(这步其实是可选的,因为有的垃圾回收器不会产生内存碎片,比如副垃圾回收器)
副垃圾回收器
副垃圾回收器主要负责新生代的垃圾回收,而通常情况下,大多数小的对象都会被分配到新生区,所以虽然这个区域不大,但是垃圾回收会比较频繁。
新生代中用 Scavenge 算法 来处理,Scavenge 算法 的意思是:把新生代空间对半划分为两个区域:
一半是对象区域,一半是空闲区域,如下图所示:
新加入的对象都会放在对象区域,对象区域快被写满的时候,就需要执行一次垃圾清理的操作。
在垃圾回收过程中,首先要对对象区域中的垃圾做标记,标记完成之后,就进入垃圾清理阶段,副垃圾回收器会把这些存活的对象复制到空闲区域空并且有序的排列起来,所以这个复制过程也完成了内存整理的操作。复制之后空闲区域就没有内存碎片了。
完成复制后,对象区域和空闲区域进行角色翻转,也就是原来的对象区域变成空闲区域,原来的空闲区域变成了对象区域。
这样就完成了垃圾对象的回收操作,同时这种 角色翻转的操作还能让新生代中的这两块区域无限重复使用下去。
由于新生代中使用的是 Scavenge 算法,所以每次执行清理操作时都需要将存活的对象从对象区域复制到空闲区域,但是复制操作需要时间成本,如果新生代空间设置得太大了,那么每次清理的时间就会过久,所以为了执行效率,一般新生区的空间会被设置得比较小。
也正是由于新生代的空间不大,所以很容易被存活的对象装满整个区域,为了解决这个问题,JavaScript 引擎采用了 对象晋升策略,也就是经过两次垃圾回收依然还存活的对象,会被移动到老生区中。
主垃圾回收器
主垃圾回收器主要负责老生区中的垃圾回收,除了新生区中晋升的对象,还有一些大的对象会直接被分配到老生区,所以老生区的对象有两个特点:
- 对象占用空间大
- 对象存活时间长
由于老生区的对象比较大,如果像新生区中的一样使用 Scavenge 算法 进行回收,那么复制这些大的对象会花费比较多的时间。从而导致回收执行效率不高,还会浪费一半的空间。
So,主垃圾回收器采用 **标记-清除 (Mark-Sweep)**的算法进行垃圾回收。
标记过程
标记阶段就是从一组根元素开始,递归遍历这组根元素,在这个遍历过程中,能到达的元素称为活动对象,没有到达的元素就可以判断为垃圾数据。
用我们最开始的代码为例子,当 showName 函数执行退出之后,这段代码的调用栈和堆空间如下图所示:

从这个图我们可以大概看到垃圾数据的标记过程,当 showName 函数执行结束之后,ESP 向下移动,指向了 foo 函数的执行上下文。
这个时候如果遍历调用栈,是不会找到引用 1003 地址的变量的,就意味着 1003 这块数据为垃圾数据,被标记为红色。
而 1050 这块数据被变量 b 引用了,所以这块数据会被标记为活动对象,这就是大致的标记过程。
清除过程
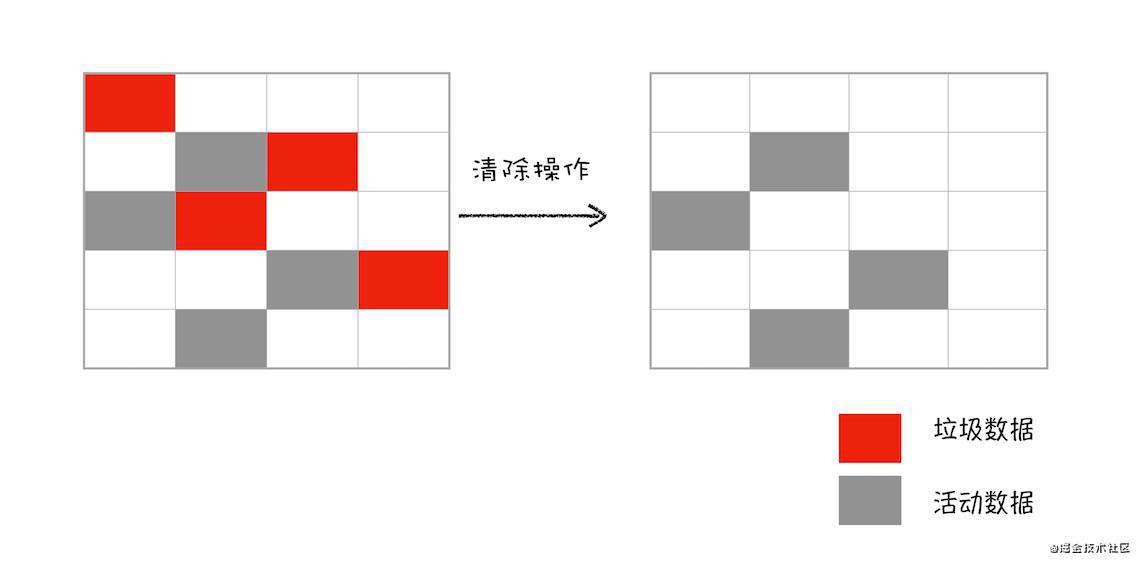
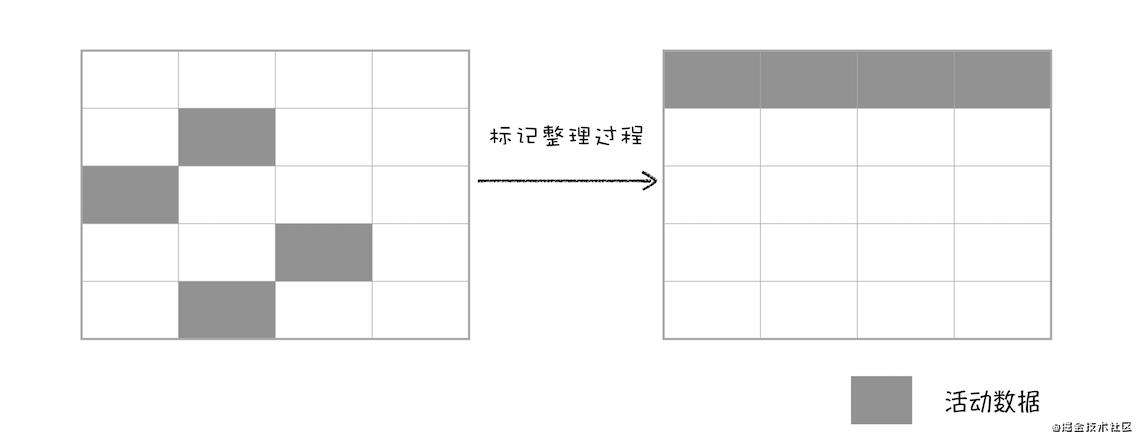
接下来就是垃圾的清除过程,这个过程和副垃圾回收器的清理过程完全不同,我们可以简单理解这个过程就是清除掉被标记为红色的数据的过程,大致如下图所示:

这就是** 标记-清除 算法**,不过对一块内存多次执行标记 - 清除算法后,会产生大量不连续的内存碎片。而碎片过多会导致大对象无法分配到足够的连续内存,于是又产生了另外一种算法 —— 标记 - 整理(Mark-Compact),这个标记过程仍然与标记 - 清除算法里的是一样的,但后续步骤不是直接对可回收对象进行清理,而是让所有存活的对象都向一端移动,然后直接清理掉端边界以外的内存。可以参考下图:

全停顿
现在我们知道了 V8 是使用副垃圾回收器和主垃圾回收器处理垃圾回收的,不过由于 JavaScript 是运行在主线程之上的,一旦执行垃圾回收算法,都需要将正在执行的 JavaScript 脚本暂停下来,等待垃圾回收完毕之后再回复脚本执行。我们把这种行为叫做 全停顿(Stop-The-World)
举个?:
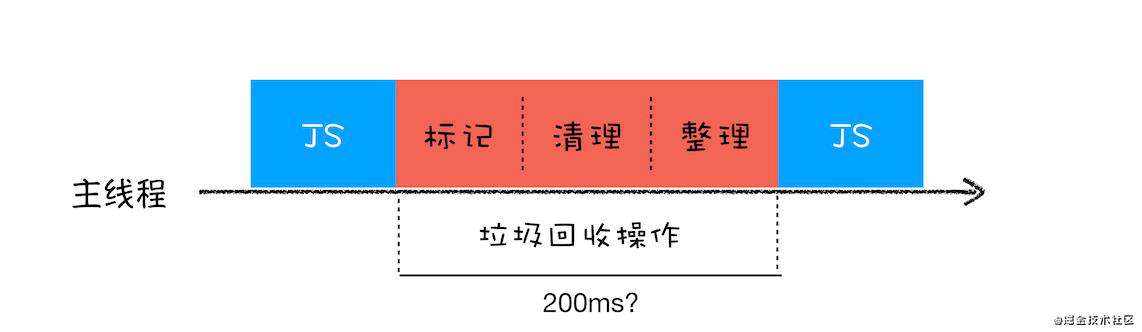
比如堆中的数据有 1.5GB,V8 实现一次完整的垃圾回收需要 1s 以上的时间,这个也是由于垃圾回收而引起 JavaScript 线程暂停执行的时间,如果是这样的时间花销,那么应用的性能和响应能力都会直线下降。主垃圾回收器执行一次完整的垃圾回收流程如下图所示:

在 V8 新生代的垃圾回收中,因其空间较小,且存活对象较少,所以全停顿的影响不大,但老生代就不一样了。
如果在执行垃圾回收的过程中,占用主线程时间过久,就像上面图片展示的那样,花费了 200 毫秒,在这 200 毫秒内,主线程是不能做其他事情的。比如页面正在执行一个 JavaScript 动画,因为垃圾回收器在工作,就会导致这个动画在这 200 毫秒内无法执行的,这将会造成页面的卡顿现象。
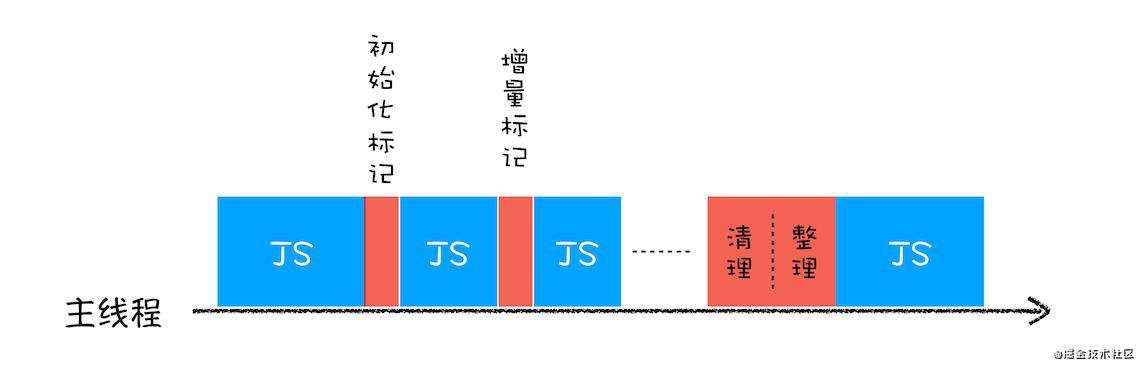
为了降低老生代垃圾回收而造成的卡顿,V8将标记过程分为一个个的字标记过程,同时让垃圾回收标记和 JavaScript 应用逻辑交替进行,直到标记阶段完成,我们把这个算法称为 增量标记算法,如下图所示:

使用了增量标记算法后,可以把一个完整的垃圾回收任务拆分成很多小的任务,这些小的任务执行时间比较短,可以穿插在其他的 JavaScript 任务中间执行,这样当执行上述动画效果时,就不会让用户因为垃圾回收任务而感受到页面的卡顿了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




![[浏览器工作原理与实践] Day 03 | HTTP 请求流程](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210621/[llrgm5qpnlh1y0a.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

发表评论
还没有评论,快来抢沙发吧!