目录
正则表达式基础
正则表达式的基本结构
正则表达式的作用
1.测试字符串的某个模式
2.替换文本
3.根据模式匹配从字符串中提取一个子字符串
正则表达式语法
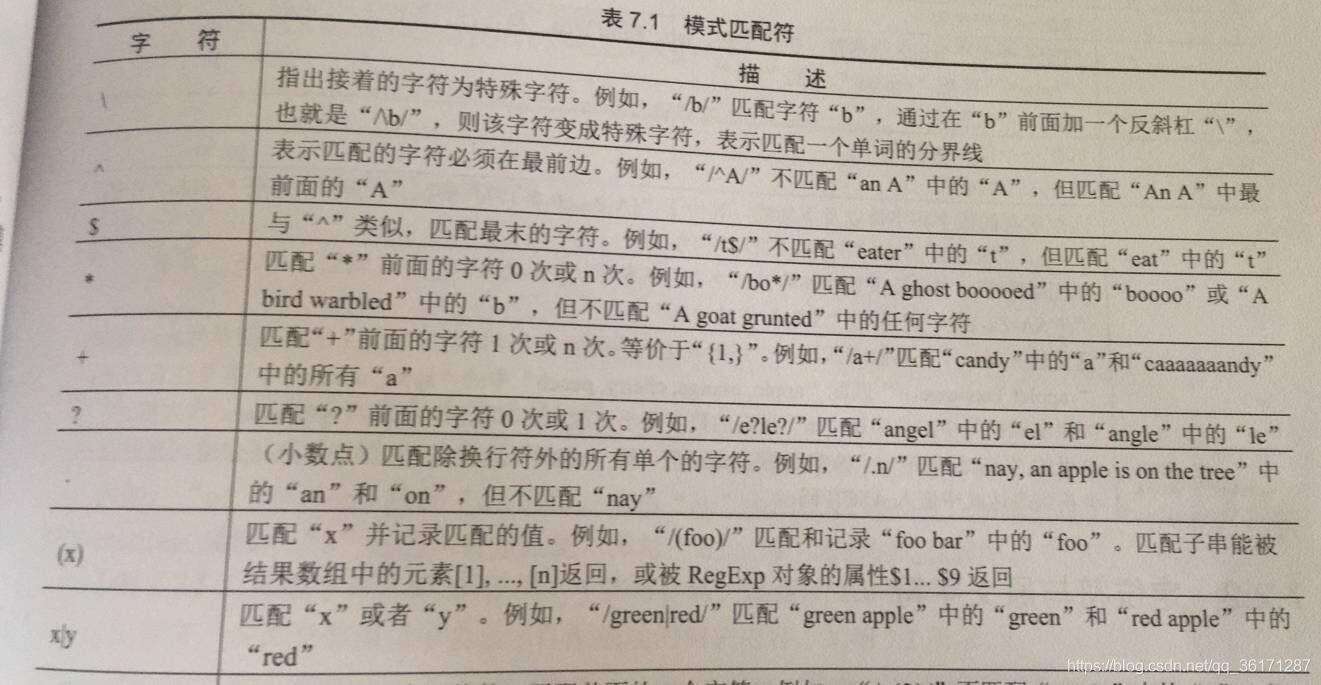
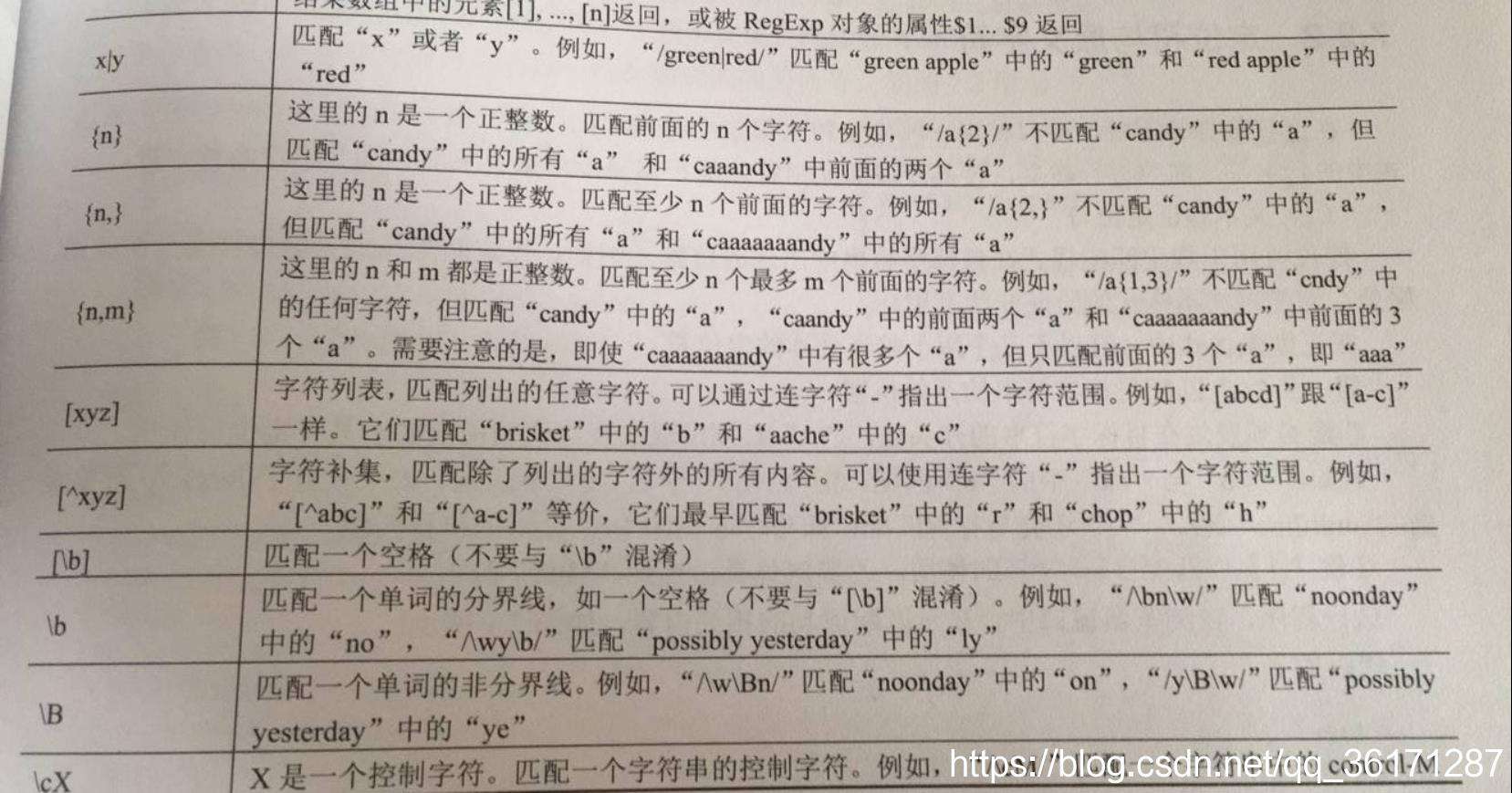
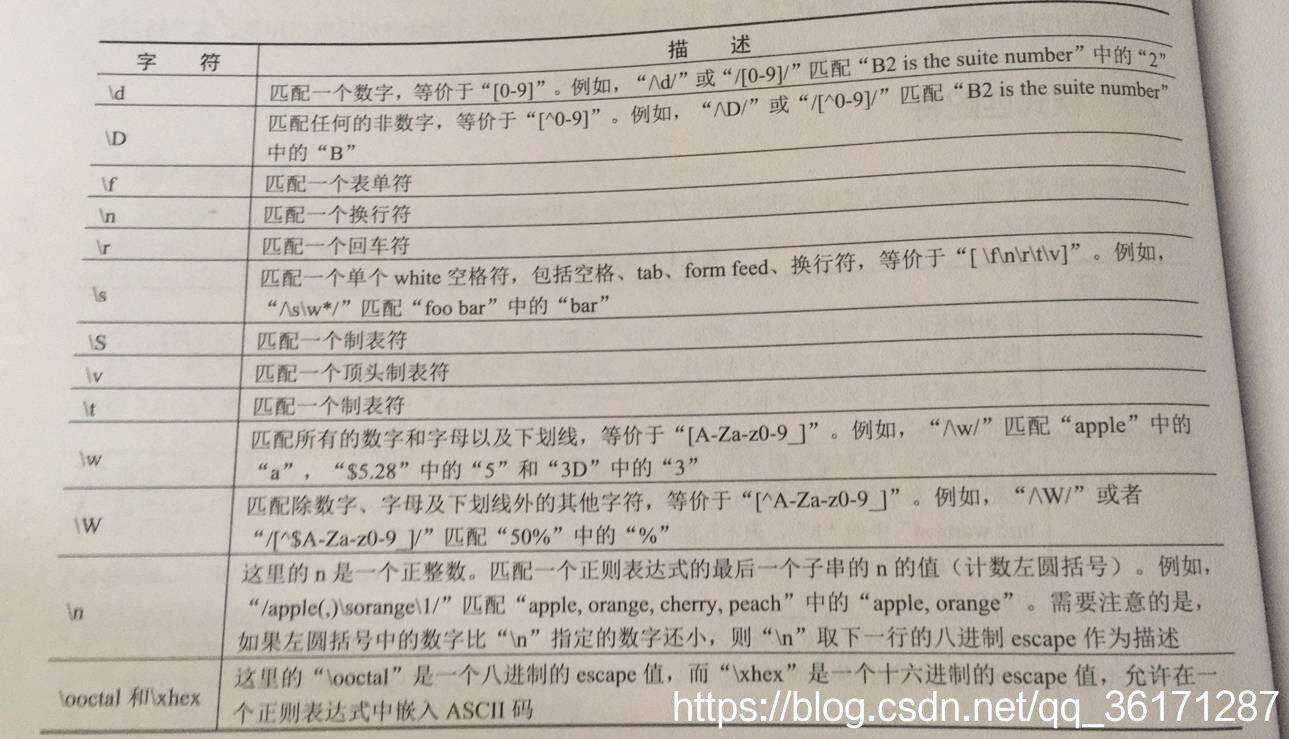
模式匹配符
定义符与原义字符
(1)文本验证定位符
例子:匹配字符“^”的使用
匹配字符"$"的使用
用“\b”匹配一个自边界
限定符与选择匹配符
(1)限定符
(2)贪婪匹配与非贪婪匹配
(3)选择匹配符
实际应用
(1)普通字符匹配
(2)限制表单输入的内容
(3)去掉重复的字符
正则表达式基础
正则表达式描述了一种字符串匹配的模式,即可让用户通过使用一系列普通字符和特殊字符来构建能够明确描述文本字符串的匹配模式,可以用来检查一个字符串是否含有某种子字符串、将匹配的子字符串做替换或者从某个字符串中取出符合某个条件的子字符串等。
正则表达式的基本结构
一个正则表达式就是由普通字符(如字符a-z)以及特殊字符(称为元字符)组成的文字模式。
语法:/匹配对象的模式/
其中,位于“/”定界符之间的部分就是将要在目标对象中进行匹配的模式。用户只要把希望查找匹配对象的模式内容放入“/”定界符之间即可。
例如:在字符串abcd中查找匹配模式bc。代码如下: /bc/
正则表达式的作用
正则表达式是一种可以用于模式匹配和替换的强有力的工具。其作用如下:
1.测试字符串的某个模式
例如:可以对一个输入字符串进行测试,测试该字符串是否存在一个电话号码或一个信用卡号码模式,这称为数据有效性验证。
2.替换文本
可以在文档中使用一个正则表达式来标识特定文字,然后可以将其全部删除,或者替换为别的文字。
3.根据模式匹配从字符串中提取一个子字符串
可以在文本或输入字段中查找特定文字。
正则表达式语法
正则表达式的语法主要是对各个元字符功能的描述。元字符从功能上大致分为模式匹配符、定位符与原义字符、限定符、选择匹配符、特殊字符、字符匹配符、分组组合和反向引用符。
模式匹配符



定义符与原义字符
(1)文本验证定位符
定位符用于规定匹配模式在目标字符中出现的位置。例如,规定匹配模式只能出现在开头或结尾处,这样对文本格式的验证非常有用。
在正则表达式中,有以下几个用于验证文本的定义符。
用“^”匹配目标字符串的开始位置
匹配必须发生在目标字符串的开头处,“^”必须出现在表达式的最前面才具有定位符作用。
例子:匹配字符“^”的使用
<h3>行首匹配字符^的使用</h3>
<script type="text/javascript" language="JavaScript">
var reg_expression=/^ming/; //使用行首元字符
var textstring="mingrisoft";
var result=reg_expression.test(textstring); //匹配时返回true,否则返回false
document.write("<font size='+1'>"+result+"<br />");
if(result){
document.write("正则表达式/^ming/匹配字符串\""+textstring+"\".<br>");
}else{
alert("未找到匹配的模式!");
}
</script>

匹配字符"$"的使用
<h3>行首匹配字符$的使用</h3>
<script type="text/javascript" language="JavaScript">
var reg_expression=/ft$/; //使用行首元字符
var textstring="mingrisoft";
var result=reg_expression.test(textstring); //匹配时返回true,否则返回false
document.write("<font size='+1'>"+result+"<br />");
if(result){
document.write("正则表达式/ft$/匹配字符串\""+textstring+"\".<br>");
}else{
alert("未找到匹配的模式!");
}
</script>

用“\b”匹配一个自边界
“\b”包含了字与空格间的位置,以及目标字符串的开始和结束位置等。
<h3>行首匹配字符\b的使用</h3>
<script type="text/javascript" language="JavaScript">
var reg_expression=/\bming\b/; //使用行首元字符
var textstring="ming risoft";
var result=reg_expression.test(textstring); //匹配时返回true,否则返回false
document.write("<font size='+1'>"+result+"<br />");
if(result){
document.write("正则表达式//\b ming \b//匹配字符串\""+textstring+"\".<br>");
}else{
alert("未找到匹配的模式!");
}
</script>

限定符与选择匹配符
(1)限定符
用“+”限定必须出现一次或连续多次。
例如:“/fo+/”,因为上述正则表达式中包含“+”元字符,表示可以与目标对象中的“fool”、“fo”或者“football”等字母“f”后面连续出现一个或多个字母“o”的字符串相匹配。
用“*”可以限定出现的次数。
用“?”限定最多出现一次。
用“{n}”限定连续出现的次数。
用“{n,}”限定至少出现的次数。
用“{n,m}”限定最少与最多出现的次数。
(2)贪婪匹配与非贪婪匹配
默认情况下,正则表达式使用最长匹配原则,即贪婪匹配原则。
(3)选择匹配符
选择匹配符“|”,用于选择匹配两个选项之中的任意一个,其两个选项是“|”字符两边尽可能最大的表达式
实际应用
(1)普通字符匹配
1.匹配中文字符的正则表达式:
[\u4e00-\u9fa5]
2.匹配双字节字符(包括汉字在内):
[^x00-xff]
3.匹配空行的正则表达式:
n[s|]*r
4.匹配HTML标记的正则表达式:
/<.*>.*</1>|<(.*)/>/
5.匹配首尾空行的正则表达式:
(^s*)|(s*$)
6.匹配网址URL的正则表达式:
http://([w-]+.)+[w-]+(/[w-./?%&=]*)?
7.匹配E-mail地址的正则表达式:
w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*
(2)限制表单输入的内容
在网页编程中,经常会用到限制网页表单中的文本框输入内容的情况。下面是一些利用正则表达式来实现这种功能的实例
1.用正则表达式限制只能输入中文:
onkeyup="value=value.replace(/[^u4E00-u9FA5]/g,")"
onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^u4E00-u9FA5]/g,"))"
2.用正则表达式限制只能输入数字:
onkeyup="value=value.replace(/[^d]/g,")
"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,"))"
3.用正则表达式限制只能输入数字和英文:
onkeyup="value=value.replace(/[W]/g,")
"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,"))"
4.用正则表达式限制只能输入全角字符:
onkeyup="value=value.replace(/[^FF00-uFFFF]/g,")
"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^FF00-uFFFF]/g,"))"
(3)去掉重复的字符
利用正则表达式可以去掉字符串中重复的字符。
<script type="text/javascript" language="JavaScript">
var s="asfasfafbssli";
var s1=s.replace(/(.).*\1/g,"$1");
var re=new RegExp("["+s1+"]","g");
var s2=s.replace(re,"");
alert(s1+s2);
</script>

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!