Vite是一个面向现代浏览器的更轻、更快的web应用开发工具,它是基于ECMAScript标准原生模块系统(ES Modules)实现,使用是为了解决Webpack在开发阶段使用webpack-server冷启动时间过长以及Webpack对html热更新慢的问题。
Vite创建的项目就一个基于Vue3.0的应用,相比Vue CLI创建的项目少了很多配置文件和依赖。
Vite创建的项目开发依赖
Vite
@vue/compiler-sfc
Vite是模拟实现的命令行工具,@vue/compiler-sfc用来编译.vue结尾的单文件组件,只支持Vue3.0,在创建项目时通过指定使用不同的模版,也可以使用其他的框架,在Vue2.0中使用的是vue-template-compiler。
Vite的命令
{
"scripts": {
"dev": "vite", // 启动开发服务器
"build": "vite build", // 为生产环境构建
"serve": "vite serve" // 本地预览生产构建产物
}
}
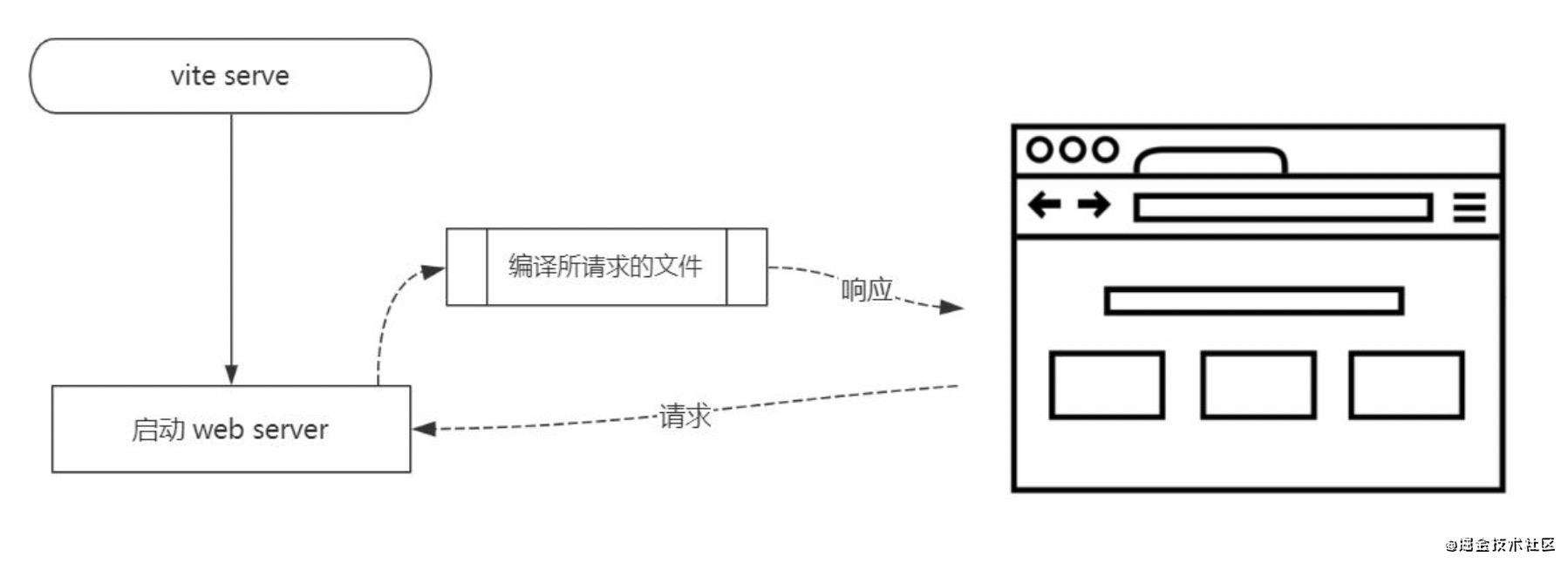
vite serve开启一个用于开发的Web服务器,启动时Web服务器时不需要编译所有的代码文件,启动速度非常快,不需要打包,直接开启web服务器。
Vite利用现代浏览器支持ES Modules的模块化的特性,省略了打包,对需要编译的组件,例如单文件组件,Vite采用了另一种模式,即时编译,请求某个文件的时候才会编译某个文件,及时编译的好处:按需编译,速度会很快。

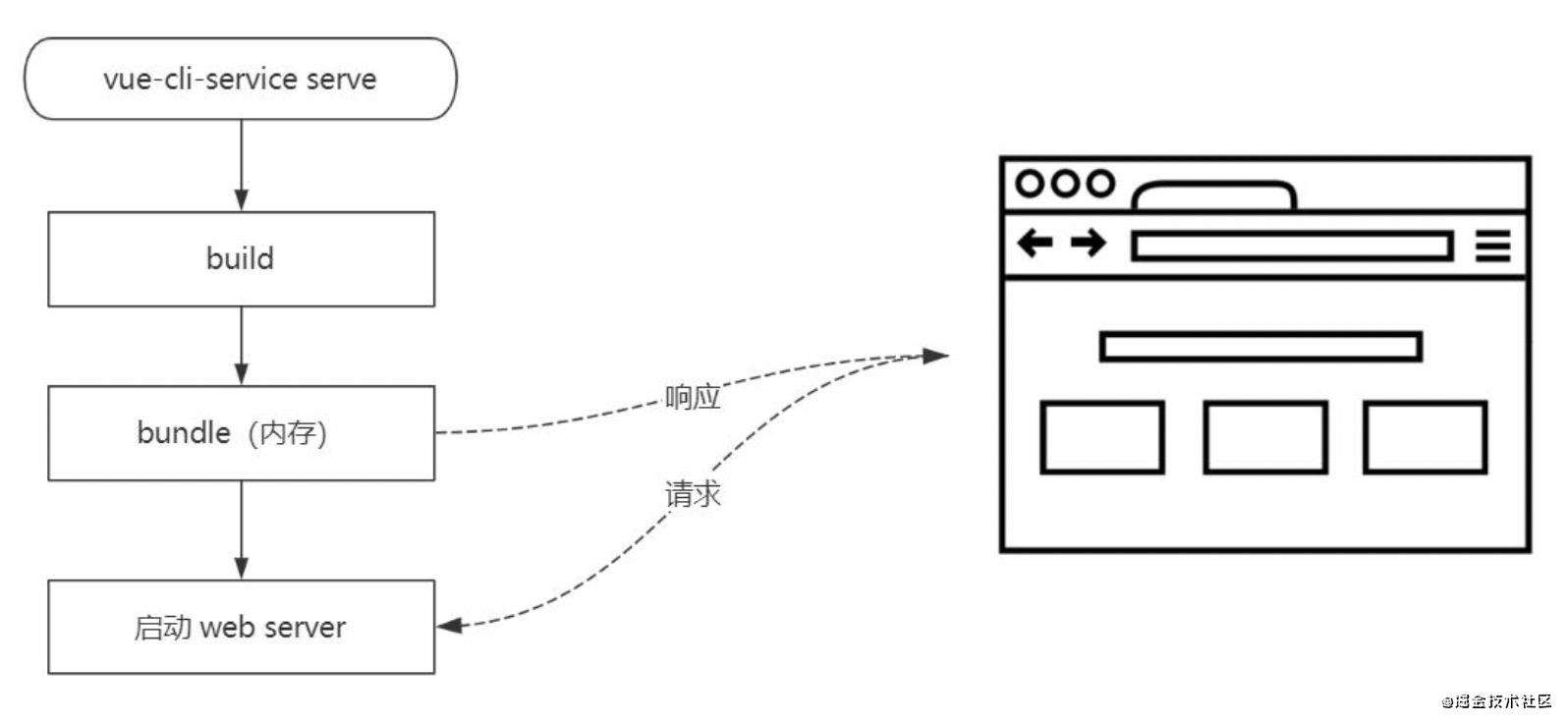
对比vue-cli-service-serve Webpack打包所有模块-bundle内存-打开web服务器
提前编译,打包到bundle里面,文件越多越慢。
 vite build 省略了对模块的打包,使用即时编译,按需编译速度更快。
vite build 省略了对模块的打包,使用即时编译,按需编译速度更快。
Vite 的核心功能
Vite HMR 热更新:立即编译当前所修改的文件,相应速度快。
Webpack HMR 会自动以这个文件为入口重写build一次,所有涉及到的依赖也都会被重新加载一次,反应速度慢。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!