React
声明式
React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件,数据驱动视图。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
组件化
创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。
组件逻辑使用 JavaScript 编写而非模板,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
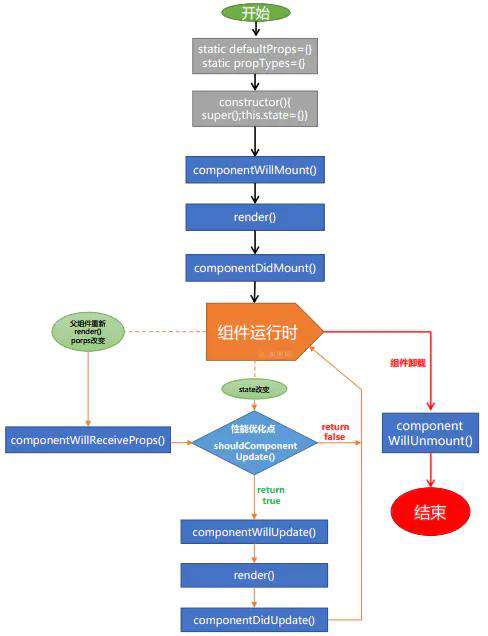
生命周期

基本用法
github.com/ruanyf/reac…
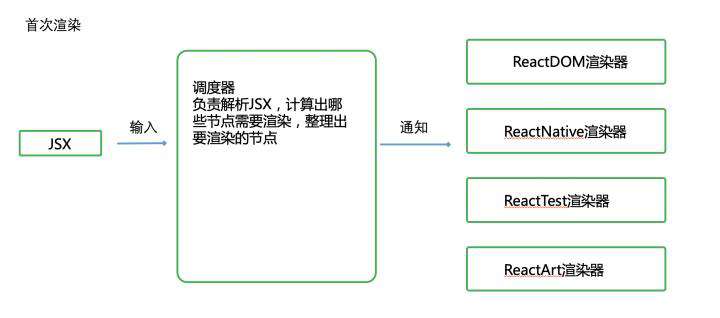
react的web生态构成
首先我们使用react开发web端的时候一定会用到两个库:react和react-dom,为什么没有像vue一样只使用一个库呢?
因为React的野心从来不仅限于web端,理论上将调度器整理出的节点应用于不同渲染器,就能实现在不同平台的渲染。

状态管理器
react只是UI层,对于如何管理应用的状态,facebook提出了flux架构,而基于这一架构,react生态陆续出现了redux、reflux、mobx 等一系列状态管理框架。
其中redux、mobx是无疑是最受欢迎的两个。但它们的应用场景则大不相同。
Mobx 适合做一些简单的应用,原型实验,适合小的团队使用。Mobx 的优点是响应状态的变化。
redux适合复杂的应用,大团队,需求变化多。它的优点是响应动作和事件。
redux不仅应用于react,也可以应用于angular,vue等框架,只是redux和react配合使用最为契合。
另外国内蚂蚁金服前端团队基于redux, react-router打造了另一个前端框架——dva。
dva简单来讲是对redux方案的集成与拓展,它突破框架的本身,形成一套略为完整的前端架构,处理了很多包括项目构建,异步处理、统一请求、统一错误处理等一系列诸多问题。
如果你选择redux方案,那么建议直接使用dva。
juejin.cn/post/694311…
路由
react的路由解决方案也有几个,其中用的最多,也最为推荐的就是:react-router
reactrouter.com/web/guides/…
CSS的编写方式
-
在组件中直接使用style
import React, { Component } from "react";
const div1 = { width: "300px", margin: "30px auto", backgroundColor: "#44014C", //驼峰法 };
class Test extends Component { render() { return (
123
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!