最近新接触flutter开发,好多内容都是新的,走了不少弯路,也学到很多东西,真是学到老活到老啊。本篇博文分享一下在flutter开发过程中,一个技巧,根据后台接口请求数据自动生成model实体类的dart文件。
使用Json转实体类自动生成dart文件,使用的场景就是得到一个数据结构很复杂的json,或者是数据嵌套很多的json,因为通过手写model是真的太降低效率了,那么就可以用到这种自动生成json实体类的方式,只需简单几步,就可实现复杂数据的model创建。具体的操作如下所以。
1、首先通过后台提供的接口,获取到后台返回的整个的json数据格式,我是根据postman直接调接口获取数据,然后全选复制数据实例;
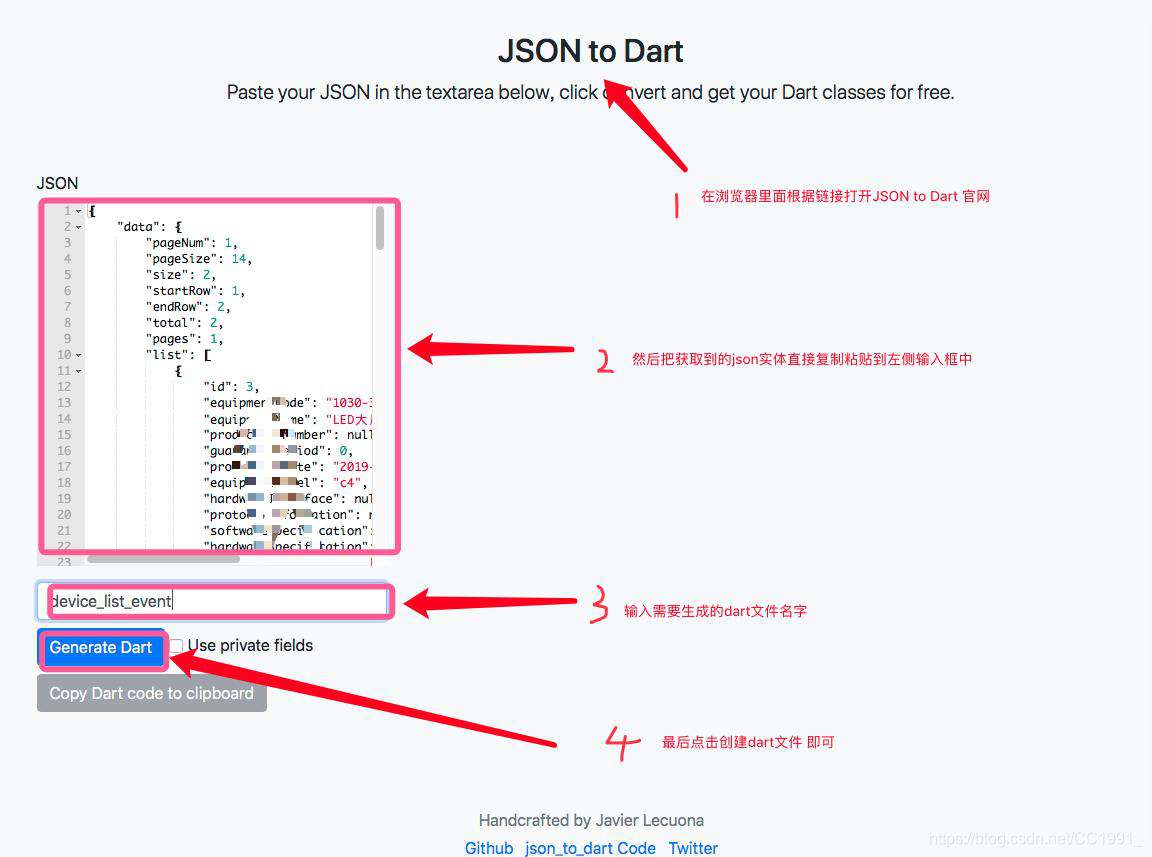
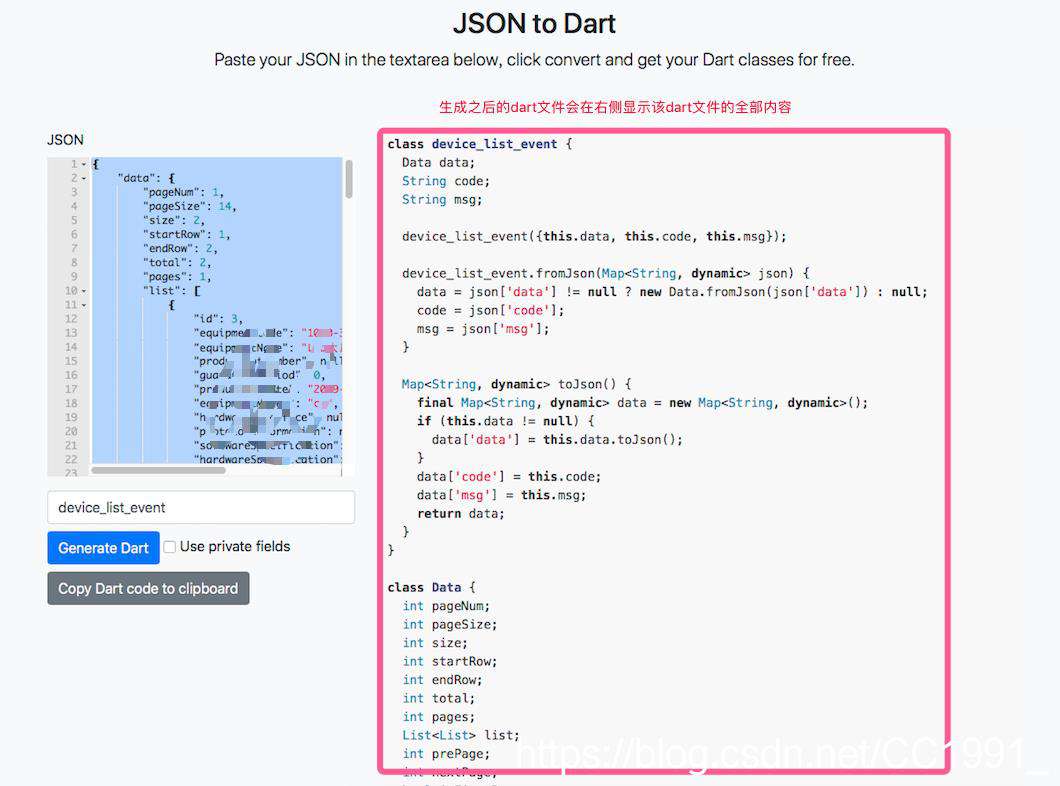
2、通过网站javiercbk.github.io/json_to_dar… 将获取到的数据实体类复制到对应的JSON输入框里面,然后输入想要生成的dart文件名,点击“Generate Dart”按钮,在网站左侧就把json数据转换成dart实体类,并且显示出来生成的dart文件的全部内容;


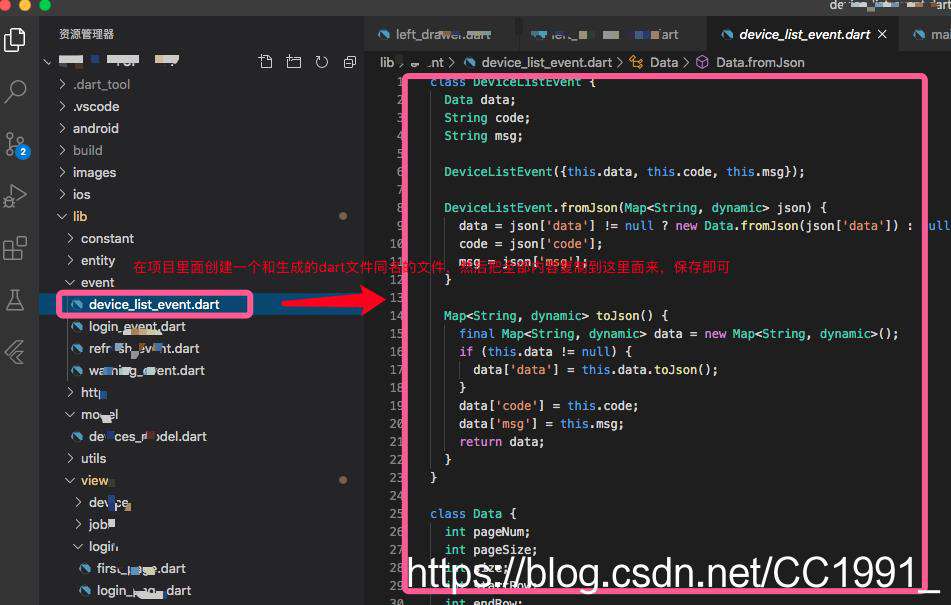
3、在flutter项目里面创建一个和Json转实体类自动生成同名的dart文件,然后全选直接把生成的所有内容复制到项目中新建的dart文件中即可。

以上就是本章全部内容,欢迎关注三掌柜的微信公众号“iOS开发by三掌柜”,三掌柜的新浪微博“三掌柜666”,欢迎关注!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!